Android与JavaScript方法相互调用
来源:互联网 发布:电影天堂软件 编辑:程序博客网 时间:2024/05/29 19:28
在Android中通过WebView控件,可以实现要加载的页面与Android方法相互调用,我们要实现WebView中的addJavascriptInterface方法,这样html才能调用android方法,在这里我个人觉得有点和DWR相似。
为了让大家容易理解,我写了一个简单的Demo,具体步骤如下:
第一步:新建一个Android工程,命名为WebViewDemo(这里我在assets里定义了一个html页面)。

第二步:修改main.xml布局文件,增加了一个WebView控件还有Button控件,代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Welcome to Mr Wei's Blog."
- />
- <WebView
- android:id="@+id/webview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <Button
- android:id="@+id/button"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="Change the webview content"
- />
- </LinearLayout>
第三步:在assets目录下新建一个demo.html文件,代码如下(这里不知道为何多了mce:这几个东东,<script></script>这样是对的):
- <html>
- <mce:script language="javascript"><!--
- function fillContent(){
- document.getElementById("content").innerHTML =
- "This Content is showed by Android invoke Javascript function.";
- }
- // --></mce:script>
- <body>
- <p><a onClick="window.demo.startMap()" href="">Start GoogleMap</a></p>
- <p id="content"></p>
- <p>A Demo ----Android and Javascript invoke each other.</p>
- <p>Author:Frankiewei</p>
- </body>
- </html>
第四步:修改主核心程序WebViewDemo.java,代码如下:
- package com.tutor.webwiewdemo;
- import android.app.Activity;
- import android.content.ComponentName;
- import android.content.Intent;
- import android.os.Bundle;
- import android.view.View;
- import android.webkit.WebSettings;
- import android.webkit.WebView;
- import android.widget.Button;
- publicclass WebViewDemoextends Activity {
- private WebView mWebView;
- private Button mButton;
- publicvoid onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- setupViews();
- }
- //初始化
- privatevoid setupViews() {
- mWebView = (WebView) findViewById(R.id.webview);
- WebSettings mWebSettings = mWebView.getSettings();
- //加上这句话才能使用javascript方法
- mWebSettings.setJavaScriptEnabled(true);
- //增加接口方法,让html页面调用
- mWebView.addJavascriptInterface(new Object() {
- //这里我定义了一个打开地图应用的方法
- publicvoid startMap() {
- Intent mIntent =new Intent();
- ComponentName component =new ComponentName(
- "com.google.android.apps.maps",
- "com.google.android.maps.MapsActivity");
- mIntent.setComponent(component);
- startActivity(mIntent);
- }
- },"demo");
- //加载页面
- mWebView.loadUrl("file:///android_asset/demo.html");
- mButton = (Button) findViewById(R.id.button);
- //给button添加事件响应,执行JavaScript的fillContent()方法
- mButton.setOnClickListener(new Button.OnClickListener() {
- publicvoid onClick(View v) {
- mWebView.loadUrl("javascript:fillContent()");
- }
- });
- }
- }
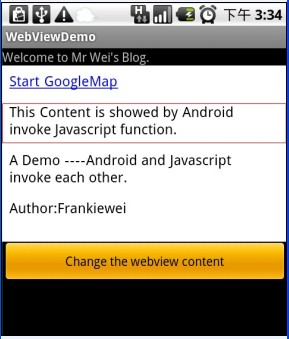
第五步:运行上述工程,查看效果。


首界面 点击按钮时,html内容改变

点击html的startGoogleMap启动地图应用
0 0
- Android与JavaScript方法相互调用!
- Android与JavaScript方法相互调用!
- Android与JavaScript方法相互调用
- Android与JavaScript方法相互调用!
- Android与JavaScript方法相互调用
- Android与JavaScript方法相互调用
- android与javascript相互调用
- android与javascript相互调用
- android与javascript相互调用
- Android java 与 javascript互访(相互调用)的方法例子
- Android关于JavaScript与Native方法相互调用
- Android webview中JavaScript与Java方法的相互调用
- Android 实现WebView与JavaScript相互调用//支持javaScript对android方法调用 mWebView.addJavascriptInterface(n
- jsp 与 javascript 变量相互调用方法
- 17.Android与JavaScript相互调用
- android与javascript实现相互调用
- Android WebView与JavaScript代码相互调用
- Android与JavaScript的相互调用
- 腾讯电话面试
- reactor和proactor模式
- Android中几种图像特效处理
- Android WebView 安全漏洞
- Hive学习之自定义函数(UDF)
- Android与JavaScript方法相互调用
- Best Time to Buy and Sell Stock II
- 在protobuf中使用python的extension
- 3 2 低功耗Demo
- codeforces 265 D. Restore Cube
- 搭建Mantis 缺陷管理系统
- DFS PKU 1979
- 如何在(Linux mint)ubuntu中安装chrome
- Android 4.2 关于GlowPadView的说明


