图像灰度化方法总结及其VC实现
来源:互联网 发布:个人可以注册域名吗 编辑:程序博客网 时间:2024/06/05 11:46
在进行视频流目标识别与跟踪时,通常第一个步骤就是对采集到的彩色图像进行灰度化,这是因为黑白照片数据量小,相比彩照更易实现实时算法,另一方面黑白照片是由未处理的光线所形成的照片,因此从图像处理学角度来看,这种未经特殊滤光处理的图片所涵盖的信息更有价值。
目前,在图像处理过程中,最常用的彩色图片格式有RGB,HSV、YUV以及HLS三种。以下分别对这三种格式的彩色图像进行灰度化实现。1、RGB空间图像
定义于RGB空间的彩色图,其每个像素点的色彩由R、G、B三个分量共同决定。每个分量在内存所占的位数共同决定了图像深度,即每个像素点所占的字节数。以常见的24深度彩色RGB图来说,其三个分量各占1个字节,这样每个分量可以取值为0~255,这样一个像素点可以有1600多万(255*255*255)的颜色的变化范围。对这样一幅彩色图来说,其对应的灰度图则是只有8位的图像深度(可认为它是RGB三个分量相等),这也说明了灰度图图像处理所需的计算量确实要少。不过需要注意的是,虽然丢失了一些颜色等级,但是从整幅图像的整体和局部的色彩以及亮度等级分布特征来看,灰度图描述与彩色图的描述是一致的。
对于RGB图像进行灰度化,通俗点说就是对图像的RGB三个分量进行加权平均得到最终的灰度值。最常见的加权方法如下:
1)Gray=B;Gray=G;Gray=R
2)Gray=max(B+G+R)
3)Gray=(B+G+R)/3
4)Gray= 0.072169B+ 0.715160G+ 0.212671R
5)Gray= 0.11B+ 0.59G+ 0.3R这三种方法中,第一种为分量法,即用RGB三个分量的某一个分量作为该点的灰度值;第二种方法为最大值法,将彩色图像中的三分量亮度的最大值作为灰度图的灰度值。第三种方法将彩色图像中的三分量亮度求平均得到一个灰度图;后两种都是属于加权平均法,其中第四种是OpenCV开放库所采用的灰度权值,第五种为从人体生理学角度所提出的一种权值(人眼对绿色的敏感最高,对蓝色敏感最低)。
2、其他颜色空间的灰度化
关于HSV以及HLS颜色空间的彩色图灰度化,可以参考网页《HSL和HSV色彩空间》,该网页中所述方法可将几种不同颜色表达方式进行转换,将其转换到RGB空间,然后再采用上述公式进行灰度化。
关于YUV空间的彩色图像,其Y的分量的物理意义本身就是像素点的亮度,由该值反映亮度等级,因此可根据RGB和YUV颜色空间的变化关系建立亮度Y与R、G、B三个颜色分量的对应:Y=0.3R+0.59G+0.11B,以这个亮度值表达图像的灰度值。
HSL和HSV都是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。这两种表示法试图做到比RGB基于笛卡尔坐标系的几何结构更加直观。
HSL即色相、饱和度、亮度(英语:Hue, Saturation, Lightness),又称HLS。
HSV即色相、饱和度、明度(英语:Hue, Saturation, Value),又称HSB,其中B即英语:Brightness。
- 色相(H)是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
- 饱和度(S)是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值。
- 明度(V),亮度(L),取0-100%。
从RGB到HSL或HSV的转换[编辑]
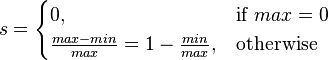
设 (r, g, b)分别是一个颜色的红、绿和蓝坐标,它们的值是在0到1之间的实数。设max等价于r,g和b中的最大者。设min等于这些值中的最小者。要找到在HSL空间中的 (h,s, l)值,这里的h ∈ [0, 360)度是角度的色相角,而s,l ∈ [0,1]是饱和度和亮度,计算为:
h的值通常规范化到位于0到360°之间。而h = 0用于max = min的(就是灰色)时候而不是留下h未定义。
HSL和HSV有同样的色相定义,但是其他分量不同。HSV颜色的s和v的值定义如下:
从HSL到RGB的转换[编辑]
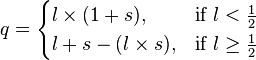
给定HSL空间中的 (h, s, l)值定义的一个颜色,带有h在指示色相角度的值域[0, 360)中,分别表示饱和度和亮度的s和l在值域[0, 1]中,相应在RGB空间中的 (r,g, b)三原色,带有分别对应于红色、绿色和蓝色的r, g和b也在值域[0, 1]中,它们可计算为:
首先,如果s = 0,则结果的颜色是非彩色的、或灰色的。在这个特殊情况,r, g和b都等于l。注意h的值在这种情况下是未定义的。
当s ≠ 0的时候,可以使用下列过程:[1]
 (h进行单位换算成[0,1)转内)
(h进行单位换算成[0,1)转内)
对于每个颜色向量Color = (ColorR,ColorG, ColorB) = (r,g, b),
从HSV到RGB的转换[编辑]
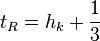
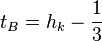
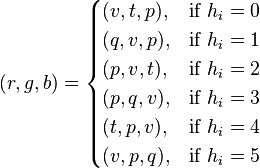
类似的,给定在HSV中 (h, s, v)值定义的一个颜色,带有如上的h,和分别表示饱和度和明度的s和v变化于0到1之间,在RGB空间中对应的 (r,g, b)三原色可以计算为(R,G,B变化于0到1之间):
对于每个颜色向量 (r, g, b),
3、代码实现
本文旨在对整个实现原理及思路进行总结,因此以下基于OpenCv的基本函数实现这几种变化过程,至于位图以及其他形式的图像,在获取了图像原始数据后,处理方法都一样,仅需注意指针的位置操作即可。具体代码如下:
- IplImage *ColorImage; //定义相应的图像指针
- IplImage *GrayImage1; //从1~5代表5中不同权值的结果
- IplImage *GrayImage2;
- IplImage *GrayImage3;
- IplImage *GrayImage4;
- IplImage *GrayImage5;
- IplImage *GrayImage6;
- IplImage *GrayImage7;
- ColorImage = cvLoadImage( "49138.jpg", -1 ); //读取图片
- if (ColorImage == NULL)
- return;
- GrayImage1 = cvCreateImage(cvGetSize(ColorImage),8,1);
- GrayImage2 = cvCreateImage(cvGetSize(ColorImage),8,1);
- GrayImage3 = cvCreateImage(cvGetSize(ColorImage),8,1);
- GrayImage4 = cvCreateImage(cvGetSize(ColorImage),8,1);
- GrayImage5 = cvCreateImage(cvGetSize(ColorImage),8,1);
- GrayImage6 = cvCreateImage(cvGetSize(ColorImage),8,1);
- GrayImage7 = cvCreateImage(cvGetSize(ColorImage),8,1);
- CvMat* pGrayMat1 = NULL; //定义与图像关联的数据指针
- CvMat* pGrayMat2 = NULL;
- CvMat* pGrayMat3 = NULL;
- CvMat* pGrayMat4 = NULL;
- CvMat* pGrayMat5 = NULL;
- CvMat* pGrayMat6 = NULL;
- CvMat* pGrayMat7 = NULL;
- pGrayMat1 = cvCreateMat(ColorImage->height, ColorImage->width, CV_32FC1);
- pGrayMat2 = cvCreateMat(ColorImage->height, ColorImage->width, CV_32FC1);
- pGrayMat3 = cvCreateMat(ColorImage->height, ColorImage->width, CV_32FC1);
- pGrayMat4 = cvCreateMat(ColorImage->height, ColorImage->width, CV_32FC1);
- pGrayMat5 = cvCreateMat(ColorImage->height, ColorImage->width, CV_32FC1);
- pGrayMat6 = cvCreateMat(ColorImage->height, ColorImage->width, CV_32FC1);
- pGrayMat7 = cvCreateMat(ColorImage->height, ColorImage->width, CV_32FC1);
- BYTE data1; //中间过程变量
- BYTE data2;
- BYTE data3;
- BYTE data4;
- BYTE data5;
- BYTE data6;
- BYTE data7;
- for(int j=0; j<ColorImage->height; j++)
- {
- for(int i=0; i<ColorImage->width; i++)
- {
- data1 = (BYTE)ColorImage->imageData[j*ColorImage->widthStep + i*3]; //B分量
- data2 = (BYTE)ColorImage->imageData[j*ColorImage->widthStep + i*3 + 1];//G分量
- data3 = (BYTE)ColorImage->imageData[j*ColorImage->widthStep + i*3 + 2];//R分量
- data4 = max(data1, max(data2, data3)); //最大值
- data5 = (BYTE)((data1 + data2 + data3)/3);
- data6 = (BYTE)(0.072169*data1 + 0.715160*data2 + 0.212671*data3);
- data7 = (BYTE)(0.11*data1 + 0.59*data2 + 0.30*data3);
- cvmSet(pGrayMat1, j, i, data1);
- cvmSet(pGrayMat2, j, i, data2);
- cvmSet(pGrayMat3, j, i, data3);
- cvmSet(pGrayMat4, j, i, data4);
- cvmSet(pGrayMat5, j, i, data5);
- cvmSet(pGrayMat6, j, i, data6);
- cvmSet(pGrayMat7, j, i, data6);
- }
- }
- cvConvert(pGrayMat1, GrayImage1);
- cvConvert(pGrayMat2, GrayImage2);
- cvConvert(pGrayMat3, GrayImage3);
- cvConvert(pGrayMat4, GrayImage4);
- cvConvert(pGrayMat5, GrayImage5);
- cvConvert(pGrayMat6, GrayImage6);
- cvConvert(pGrayMat7, GrayImage7);
- cvNamedWindow( "ColorImage",CV_WINDOW_AUTOSIZE);
- cvNamedWindow( "GrayImage1",CV_WINDOW_AUTOSIZE);
- cvNamedWindow( "GrayImage2",CV_WINDOW_AUTOSIZE);
- cvNamedWindow( "GrayImage3",CV_WINDOW_AUTOSIZE);
- cvNamedWindow( "GrayImage4",CV_WINDOW_AUTOSIZE);
- cvNamedWindow( "GrayImage5",CV_WINDOW_AUTOSIZE);
- cvNamedWindow( "GrayImage6",CV_WINDOW_AUTOSIZE);
- cvNamedWindow( "GrayImage7",CV_WINDOW_AUTOSIZE);
- cvShowImage("ColorImage", ColorImage);
- cvShowImage("GrayImage1", GrayImage1);
- cvShowImage("GrayImage2", GrayImage2);
- cvShowImage("GrayImage3", GrayImage3);
- cvShowImage("GrayImage4", GrayImage4);
- cvShowImage("GrayImage5", GrayImage5);
- cvShowImage("GrayImage6", GrayImage6);
- cvShowImage("GrayImage7", GrayImage7);
- cvWaitKey(0);
- cvDestroyWindow("ColorImage");
- cvDestroyWindow("GrayImage1");
- cvDestroyWindow("GrayImage2");
- cvDestroyWindow("GrayImage3");
- cvDestroyWindow("GrayImage4");
- cvDestroyWindow("GrayImage5");
- cvDestroyWindow("GrayImage6");
- cvDestroyWindow("GrayImage7");
- cvReleaseImage(&ColorImage);
- cvReleaseImage(&GrayImage1);
- cvReleaseImage(&GrayImage2);
- cvReleaseImage(&GrayImage3);
- cvReleaseImage(&GrayImage4);
- cvReleaseImage(&GrayImage5);
- cvReleaseImage(&GrayImage6);
- cvReleaseImage(&GrayImage7);
- cvReleaseMat(&pGrayMat1);
- cvReleaseMat(&pGrayMat2);
- cvReleaseMat(&pGrayMat3);
- cvReleaseMat(&pGrayMat4);
- cvReleaseMat(&pGrayMat5);
- cvReleaseMat(&pGrayMat6);
- cvReleaseMat(&pGrayMat7);
各种不同方法实现灰度化的效果图对比如下;

图1 待处理的原始图像—脱离低级趣味的猫

图2 分量灰度化—B分量

图3 分量灰度化—G分量

图4 分量灰度化—R分量

图5 最大值灰度化

图6 均值灰度化

图7 OpenCV权值系数灰度化

图8 网络常用权值灰度化
4、思考
上文的代码实现中,以最后一种方法为例,用到了如下代码:
Gray= (0.11* Blue + 0.59* Green + 0.30* Red);
实际计算机处理时,这种方法已经很快了,但实际上还存在可以优化的余地。以上代码所采用的是浮点运算。而在图像处理中,速度就是生命,实时性往往是很重要的指标,这就要求我们在实现算法时必须考虑到代码的效率问题。所以有一个原则:在图像处理中,能不用浮点运算,就最好不要用!
因此,上述代码可以等效的优化为:
Gray = (30 * Red + 59 *Green + 11 * Blue) / 100;
这样一改,可以有效避免浮点运算,因此可以提高代码的效率
对这行代码还可以继续改进为如下:
Gray= HiByte(77 * Red + 151 * Green + 28 * Blue);
其中77,151,28分别除以256,即为上文的三个系数。
同样的,还可以实现为:
Gray= (77 * Red + 151 * Green + 28 * Blue) shr 8;
这种方法实现了移位运算,避免了除法,效率上又有所提高。
关于具体的代码效率问题,可以参考博文《由图像的灰度化看基本图像处理》。
文章出处:http://blog.csdn.net/likezhaobin/article/details/6915754
- 图像灰度化方法总结及其VC实现
- 图像灰度化方法总结及其VC实现 .
- 图像灰度化方法总结及其VC实现
- 图像灰度化方法总结及其VC实现
- 图像灰度化方法总结及其VC实现
- 图像灰度化方法总结及其VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- 灰度图像阈值化分割常见方法总结及VC实现
- Unity3D手游开发系列笔记(一)——前言:选择什么样的游戏引擎来开发你的游戏?
- 《mysql必知必会》笔记(四)
- 适合程序员的几种字体
- 小米全球第三的头衔只保留了一天 联想宣布完成对摩托罗拉移动的收购
- java中queue的使用
- 图像灰度化方法总结及其VC实现
- 共享iOS证书
- JavaFX 二 First Blood(第一个小例子,拿起武器冲啊~)
- 多个同构数据表在不同oracle服务器访问策略初步构思
- 【浏览器】常用浏览器有哪些,内核是哪几种?
- break、return和continue区别
- oracle 视图的替换 replace 其中(+)表示左连右连
- myeclipse for spring 8.6注册码
- 关于日期和时间练习