uiwebview 调用js 例子
来源:互联网 发布:e网是什么网络 编辑:程序博客网 时间:2024/06/08 12:36
refs:
http://mentormate.com/blog/iphone-uiwebview-class-local-css-javascript-resources/
Creating an application using UIWebView control is not the focus of this post. Here is a helpful beginner’s tutorial for creating an application using UIWebView. We assume that you are already familiar with this topic.
Our work will start with a little change in calling load method of the UIWebView instance. Instead of loadRequest
we use the loadHTMLString method, providing an NSString object that contains HTML code of our page as a parameter:
To get this page to load resources and styles correctly, you have to set up the right URL:

Initial loading screen with progress indicator
On the following reference[2] you can find a short and clear revision of the problem of displaying local images in a UIWebView using CSS. To use relative paths or files in UIWebView, you have to load the HTML into the view with the correct base URL parameter. The following example shows how to do this:
And then call load method of UIWebView provide above NSURL parameter:
A short explanation: An NSBundle object represents a location in the file system that groups code and resources that can be used in a program. mainBundlemethod returns the NSBundleobject that corresponds to the directory where the current application executable is located.bundlePath instance method of NSBundle returns the full pathname of the receiver’s bundle directory. NSURL class is used to create an object which will hold the URL information. It provides a way to manipulate URLs and the resources they reference. loadHTMLString method of UIWebView has parameter base URL that accept an NSURL object instead of a pathname as the file reference. Giving the above base URL to UIWebView, you can refer to your bundle’s resources directory like this:
Or from within CSS like this:
It’s important to note that resources (images, CSS and JavaScript Files) inside your application bundle are at the root of the bundle, even if you place them in an separate group (folder) in your project.
Giving the correct URL to UIWebView will allow you to refer to local resources in your page, but it does not work in all cases. If you want to use JavaScipt, some additional settings have to be done.

Second loading screen with progress indicator
Now you can use generic HTML technique to add CSS and JavaScript to the web page and displaying in a UIWebView.
Do not forget to add your CSS and Javascript files to the xCode project (if you are using external files).
Some additional actions have to be taken before starting your application and using JavaScript functions.[3]
XCode setup (*.js) javascript as some type of source code needs to be compiled in the application. We would like to include it as a resource so I’ve solved it by doing two things:
- Select .js file and in the “Detail” view unselect the bullseye column indicating it is compiled code
- In the “Groups & files” view expand the “Targets” tree and expand the application then go to “Copy Bundle Resources” and drag the *.js files into it.
The Apple dev forums has a posted solution. [4] You need to do two things – select the .js file in your project, and turn off the checkbox that indicates that it is compiled (the “bullseye” column). If you don’t do this, you’ll get a warning in your build log about being unable to compile the file (which should be your first warning – always try to figure out and and correct any and all warnings that appear in your build).

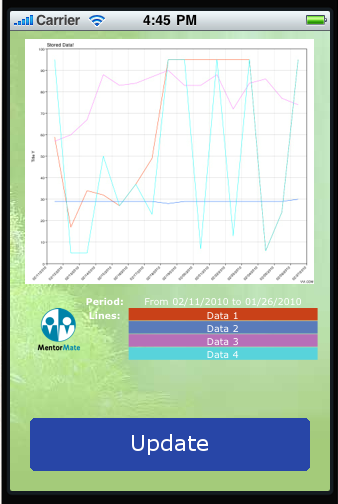
Final screen with graph representation.
In our example we need to figure out a transparent background for UIWebView. On the parent View Container we have additional controls (buttons, labels) and already defined background. The following code will set this:
MentorMateDemoJS is a simple application example which uses the settings described above. It is a view-based application that shows a graphical representation of some data. Application behavior consists of a predefined call with formatted data to Vvidget Service[5] for graph generation. The service returns an image that is loaded in UIWebView Design Resource. The update button is added to resend the graph request and update view.
The Problem: Graph image requires some time for loading.
Our Decision: Notify user of graph loading process by showing a progress bar during load time.
To achieve this, we use UIWebView with local resource of two JavaScript functions. One to show/hide notification messages and the other to visualize a progress bar during loading time. In the provided sources you can find all these steps implemented.
Sources of the example iPhone application
- uiwebview 调用js 例子
- UIWebView --app 调用 js
- ios UIWebView 与JS相互调用
- UIWebView调用JS出现的内存泄漏
- UIWebview JS和OC相互调用
- JS调用WebService的例子
- C# 调用 js 脚本例子
- UIWebView和网页的交互(JS中调用OC代码)
- UIWebView 与 JS 交互(1):Objective-C 调用 Javascript
- iOS UIWebView和WKWebView的JS调用详解
- UIWebView js oc相互调用的三种方法
- UIWebView 与 JS 交互(1): stringByEvaluatingJavaScriptFromString方法的调用
- 【iOS开发】UIWebView调用JS点击事件(stringByEvaluatingJavaScriptFromString)
- iOS UIWebView中JS和OC互相调用
- 调用Calendar.js的html例子
- 收集的js调用webservice的例子
- js----getElementsByTagName方法调用的例子
- js调用owc生成图示例子
- 通过Unity3d创建二维码(利用zxing2.2)
- 第10周项目4:大奖赛积分
- JS字符串替换所有匹配字符
- 数据结构复习总结
- 如何将页脚固定在页面底部
- uiwebview 调用js 例子
- 第10周项目2-M$pszi$y拓展
- 复合类型学习总结
- AJax数据请求处理
- 第十周M$pszi$y是嘛意思(一)
- windows下django安装配置
- Eclipse快捷键大全
- myeclipse 安装插件以SVN为例
- Java访问权限修饰符


