Creating “Share This on Facebook/Twitter” Links
来源:互联网 发布:阿里云 usb调试 编辑:程序博客网 时间:2024/06/07 03:41
http://blog.socialsourcecommons.org/2011/03/creating-share-this-on-facebooktwitter-links/
Recently, someone asked me how to put together a link in HTML that, when clicked, took the clicker to their Twitter page with a tweet already filled in. She basically wanted an easy way to let people share her newsletter. I was putting this little color-coded guide together for her and I thought I’d turn it into a blog post. Check it.
Regular Ol’ Links
To begin, let’s review how to make a simple link in HTML. First, make sure you’re editing in HTML and not Rich Text. You’ll be able to tell because you’ll see a bunch of “<"s and ">“s everywhere. Below is a color-coded diagram of the code for an HTML link. (If you’re a newbie to HTML, remember that your code won’t be in color)
- Blue is the HTML code
- Orange is the URL where the link will go
- Black is what the link will say
Example:
Share on Twitter Links
Creating a link to automatically fill in some Tweet text is pretty simple. You just need to know some additional code to stick into the HTML link code. Let’s take a look:
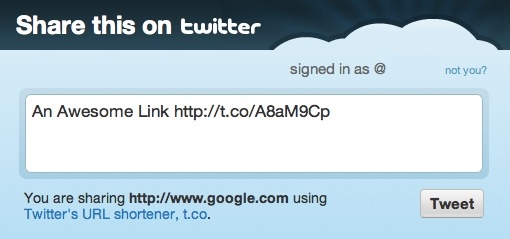
To make a link that, when clicked, sends the clicker to this:

…use the following code:
Share This on Twitter</a>
- Blue is the HTML code
- Green is the code that gets Twitter to generate a tweet through a link
- Red is the text of the tweet. You can’t use spaces in this area of HTML but you can get spaces in your tweet text by typing %20 instead.
- Orange is the URL that will be included in the tweet. Twitter will automatically shorten it to save space.
- Black is what the link will say
Example:
Share This on Twitter
Learn how to add #-hashtags and @-tag users with Share this on Twitter links.
Share on Facebook Links
Creating auto-share links for someone’s Facebook Wall is just as easy.
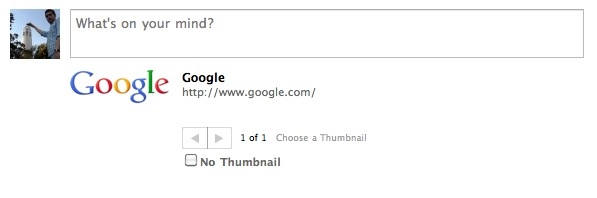
To make a link that, when clicked, sends the clicker to this:

…use the following code:
Share This Link on Facebook</a>
- Blue is the HTML code
- Green is the code that gets Facebook to generate a wall post through a link
- Orange is the URL that will be attached to the post.
- Black is what the link will say
Example:
Share This Link on Facebook
- Creating “Share This on Facebook/Twitter” Links
- Creating Custom share buttons: Facebook, Twitter, Google+
- share buttons(google+,facebook,twitter,pinterest,linkedin)
- ios share with facebook/twitter, addthis library
- How to share on Facebook obout iOS?
- FaceBook Share
- facebook share 功能demo
- facebook|Twitter|linkedin分享
- Share.js 一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点
- Two share links about bandit algorithm
- facebook twitter我来了
- Android Facebook和Twitter分享
- Creating this array programmatically?
- Follow me on Twitter !
- Facebook Share iOS Tutorial
- 为什么中国出不了Facebook和Twitter?
- 国内上facebook,youtube,twitter 方法汇总
- android facebook twitter开发 与 OAUTH
- Unique Paths II
- Facebook Open Graph META Tags
- What does appending “?v=1” to CSS and Javascript URLs in link and script tags do?
- VirtualBox如何配置Bridge和Host-Only虚拟网卡
- Optimize Facebook Sharing
- Creating “Share This on Facebook/Twitter” Links
- 随笔20141103
- How To Set Up Twitter Cards
- java.net.SocketException: Broken pipe
- Get current URL in JavaScript?
- The Secret to Getting a Large Facebook Link Thumbnail
- How does Facebook Sharer select Images?
- Using CORS
- a tag中span居中


