[译转]仔细查看CSS盒阴影
来源:互联网 发布:电子商务软件有哪些 编辑:程序博客网 时间:2024/06/05 05:55
CSS+div建站是现在最为常见的一种建站方式,也是搜索引擎认可的源码站模式。而为了打造不同的页面效果,在进行CSS建站时候还有另一属性,这就是笔者小丹今天为大家分享的主题——CSS box-shadow属性。
CSS box-shadow属性可以用来给块元素一个阴影或内阴影,使用 border-image-* 属性来构造漂亮的可伸缩按钮哦!下面就让我们仔细看看这个CSS属性。
一般的语法 box-shadow属性如下:
box-shadow: [inset] [horizontal offset] [vertical offset] [blur radius] [spread distance] [color];
即:css:(插图) (横向偏移量) (垂直偏移量) (模糊半径) (传播距离)(颜色);
CSS box-shadow房地产有六个可能的属性值:
1、插图
2、横向偏移量
3、垂直偏移量
4、模糊半径
5、传播距离
6、颜色
只有两个属性值是必需的:水平偏移量和垂直偏移量。
四个属性值,横向偏移,垂直偏移,模糊半径和传播距离,必须使用CSS长度单位(例如px、em)。
颜色值必须是一个CSS颜色单位如十六进制值(例如# 000000)。
属性值的总结
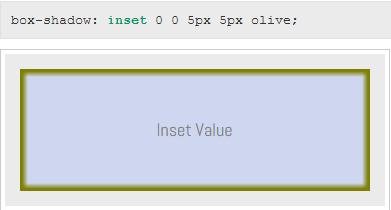
属性值需要吗?单位如果没有指定默认值插图没有关键字如果没有指定插图,盒子外的阴影将HTML元素。横向偏移量是的长度没有默认值。它必须被指定。垂直偏移量是的长度没有默认值。它必须被指定。模糊半径没有长度0传播距离没有长度0颜色没有颜色等于颜色属性的HTML元素/ s盒阴影被应用到。插图
如果 inset关键字属性值存在,内盒阴影将放置HTML元素。

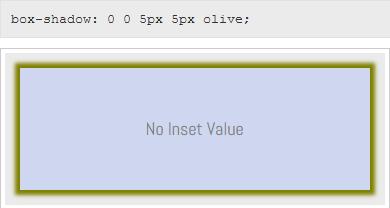
作为比较的参考,这是同一盒阴影没有插图的属性:

横向偏移量
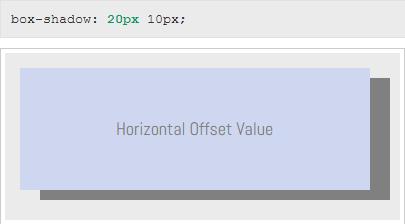
水平偏移值控制x轴位置的影子,积极的价值将盒阴影,而消极的价值将它转移到左边。
在接下来的例子中,水平偏移量设置为20 px,或双垂直偏移量的值(设置为10 px),所以影子是两次广泛的水平。

垂直偏移量
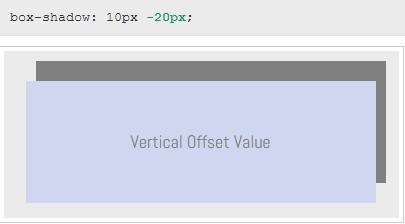
垂直偏移量控制盒阴影在y轴上的立场。积极的价值会向下移动,而负面价值将起来。
在接下来的例子中-20 px的垂直偏移量有一个长度或双水平偏移量(10 px)的长度,所以影子的大小是垂直轴上的两倍。也因为该值为负,阴影的位置抵消对盒子的顶部。

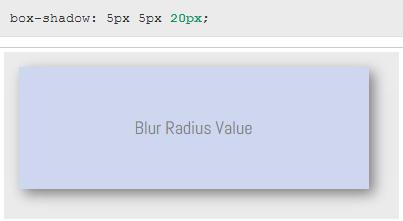
模糊半径
模糊半径属性值影响模糊强度/盒阴影的清晰度。
模糊半径是可选的,如果你不指定它,它将默认为0。此外,它不能有负面价值,与水平偏移量和垂直偏移量。
如果模糊半径为0,盒阴影将锋利,它的颜色将固体。当你增加价值,它将变得越加模糊,更加不透明。
在下面的示例中模糊半径值设置为20 px,因此模糊强度相当明显。

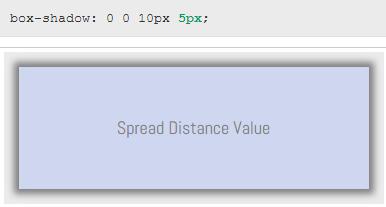
传播距离
传播距离使两盒阴影更大或更小,如果它有一个积极的价值,盒阴影将变大。如果它有一个负面价值,将合同各方盒阴影。
注意:因为积极的传播距离(10 px),有一个10 px阴影各方的盒子因为没有水平偏移量和垂直偏移量:

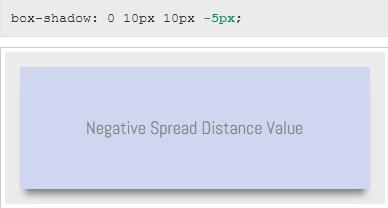
当传播距离为负时影子收缩。在接下来的例子中,影子小于框的宽度,因为其负面传播距离和缺乏横向偏移量:

颜色
你可以通过它的名字,已经告诉颜色值集盒阴影的颜色。它可以使用任何CSS指定颜色,指定一个颜色值是可选的。
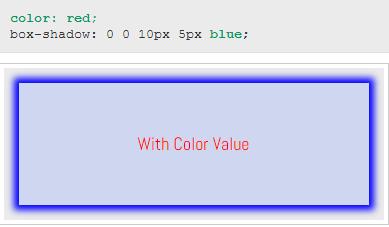
默认情况下,如果你不明确状态盒阴影的颜色值——影子的颜色将等于HTML元素的颜色值吗 box-shadow财产被应用到。例如,如果你有一个 div的颜色 red盒阴影的颜色也会 red:

如果你想要一个不同的阴影颜色,那么你需要指定的 box-shadow属性值声明。下面你可以看到,即使的前景颜色 div仍然是 red盒阴影颜色 blue。

多个框阴影
在这里你可以得到真正有创造性地使用这个CSS属性:您可以应用一个以上的盒阴影元素。
语法如下:
box-shadow: [box shadow properties 1], [box shadow properties 2], [box shadow properties n];
即:css:[盒阴影属性1],[2]盒阴影属性,[n]盒阴影属性;
换句话说,你可以有多个框阴影在每个属性值组之间用逗号(,)。
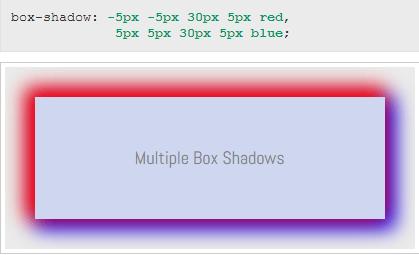
在接下来的例子中有两个框阴影:左上角一个红色的盒子和一个蓝色的右下方。

(转载请注明转自:笔者小丹,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
- [译转]仔细查看CSS盒阴影
- css 阴影
- CSS-阴影
- css阴影
- CSS 阴影
- css阴影
- CSs阴影框,Div阴影
- 重构:仔细查看,改进代码
- 重构:仔细查看,改进代码
- CSS的阴影效果。
- CSS实现阴影效果
- CSS实现阴影效果
- jQuery:CSS阴影对话框
- 文字阴影效果CSS
- CSS阴影详解
- CSS实现阴影效果
- html CSS 阴影边框
- CSS阴影效果
- squid、nginx和lvs
- 深度剖析WordPress主题结构
- 第10周项目4.2大奖赛积分
- Binary Tree Inorder Traversal
- java操作mongo的and,or, in操作
- [译转]仔细查看CSS盒阴影
- 从SAE又回到BAE,感觉好轻松
- KeyBoard 键盘回收
- Ubuntu下搭建WordPress环境
- OTG驱动分析(二)
- 工作报告11/03
- 本机连接局域网中他机的oracle数据库
- 雷霆大兵CSDN开户了
- DataTable的Select方法


