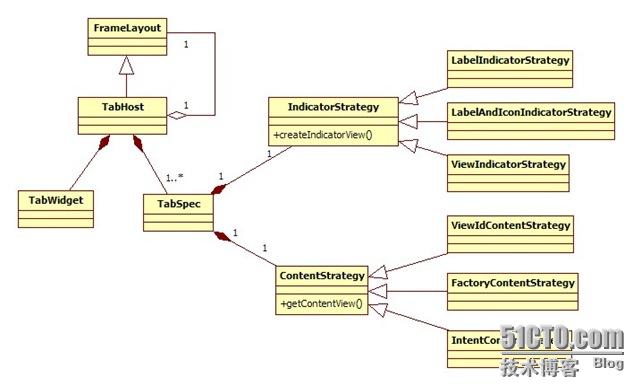
TabHost分析
来源:互联网 发布:淘宝购物流程图模板 编辑:程序博客网 时间:2024/06/07 23:20
经验 - 实现Tab功能的几种方式: 1.(废弃)继承自TabActivity + TabHost 布局 + Activity 内容 1.1:TabActivity为ActivityGroup[在版本13里被放弃]子类 1.2:使用getTabHost() 获得TabHost 对象 1.3:使用 newTabSpec(...).setContent(Intent) 添加Tab标签与内容 2.(废弃)继承自ActivityGroup + TabHost布局 + Activity 内容 2.1:ActivityGroup在版本13里被放弃 2.2:使用findViewById 获得TabHost 对象 2.3:使用setup(new LocalActivityManager(this, true))初始化 2.4:使用 newTabSpec(...).setContent(Intent) 添加Tab标签与内容 3.(简单)继承自FragmentActivity + FragmentTabHost 布局 + Fragment 内容 3.1:使用findViewById 获得FragmentTabHost 对象 3.2:使用setup(this, getSupportFragmentManager(), R.id.realtabcontent)初始化 3.3:使用addTab(newTabSpec().setIndicator(),Fragment.class, null) 添加Tab标签与内容 4.(复杂)继承自FragmentActivity + TabHost 布局 + ViewPager布局 + Fragment 内容 4.1:使用findViewById 获得TabHost 对象 4.2:使用setup()初始化 4.3:使用TabHost.addTab(tabSpec.setContent(DummyTabFactory));添加Tab标签与空内容 4.4:在TabHost.onTabChanged中控制ViewPager的实际显示 4.5:滑动时在ViewPager.onPageSelected 中控制Tab标签的选择。 PS:当Tab标签数量固定且不追求和系统保持一致的标签效果,的情况下这里的TabHost布局有些多余。 如 :特有应用需要的Tab标签固定,且有自己的一套显示效果,那么这里完全无需TabHost布局。http://blog.csdn.net/wangjinyu501/article/details/8169924/ 5.(DIY)继承自FragmentActivity + 自定义布局 + ViewPager布局 + Fragment 内容 5.1:自定义布局中嵌入固定Tab标签元素 5.2:在标签元素点击事件中控制ViewPager的实际显示 5.3:滑动时在ViewPager.onPageSelected 中控制标签元素的选择。
0 0
- TabHost分析
- TabHost源码分析
- tabhost简单使用及tabhost源码分析
- tabhost简单使用及tabhost源码分析
- TabHost
- tabhost
- Tabhost
- TabHost
- tabHost
- TabHost
- TabHost
- tabhost
- Tabhost
- TabHost
- TabHost
- TabHost
- TabHost
- TabHost
- 序列化的控制-Java I/O系统
- myeclise下svn账号切换
- iOS视频播放器开发
- #pragma预处理命令
- QQ获取TK 转换
- TabHost分析
- 棋盘覆盖问题
- ios版本适配,机型适配,横竖屏适配
- windows 如何查看端口占用情况?
- SQL Server 2012将不再支持XP系统
- 关于机顶盒焦点的获取,及事件响应!!
- enum可以添加新方法-枚举类型
- IOS之UILabel添加下划线
- 使用plsql连接本地数据库