Photoshop脚本 > 压缩并输出PNG图片
来源:互联网 发布:动图软件 编辑:程序博客网 时间:2024/05/17 01:03
源自:http://coolketang.com/tutorials/menu2lesson10.php
本节将演示如何使用脚本,将当前文档转换为PNG格式。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
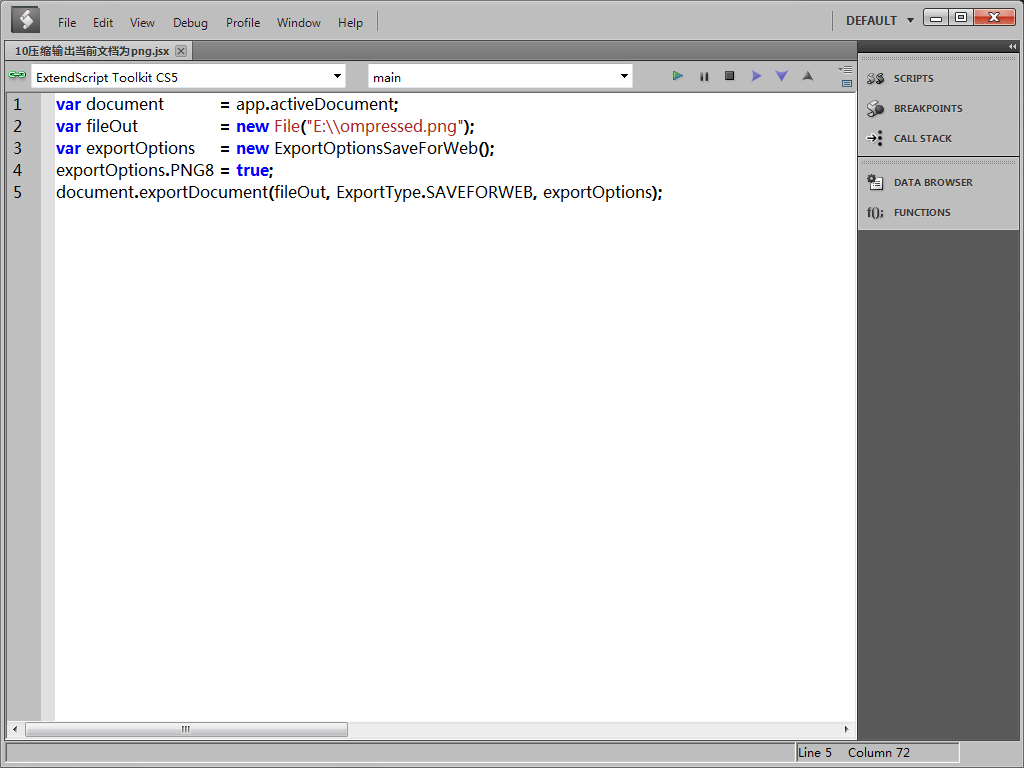
接着输入脚本代码:
//定义一个变量[document],用来表示Photoshop当前的活动文档。var document = app.activeDocument;//定义一个变量[fileOut],用来表示导出后的GIF图片路径。var fileOut = new File("E:\\ompressed.png");//定义一个变量[exportOptionsSaveForWeb],用来表示导出文档为Web格式的设置属性。var exportOptions = new ExportOptionsSaveForWeb();//设置导出文档时,图片将被执行PNG-8压缩,如果值为false则执行PNG-24压缩,如果追求速度甚于质量请设置为true。exportOptions.PNG8 = true;//调用[document]的[exportDocument]方法,使用上面设置的各种参数,将当前文档导出并转换为JPEG格式的文档。document.exportDocument(fileOut, ExportType.SAVEFORWEB, exportOptions);
我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

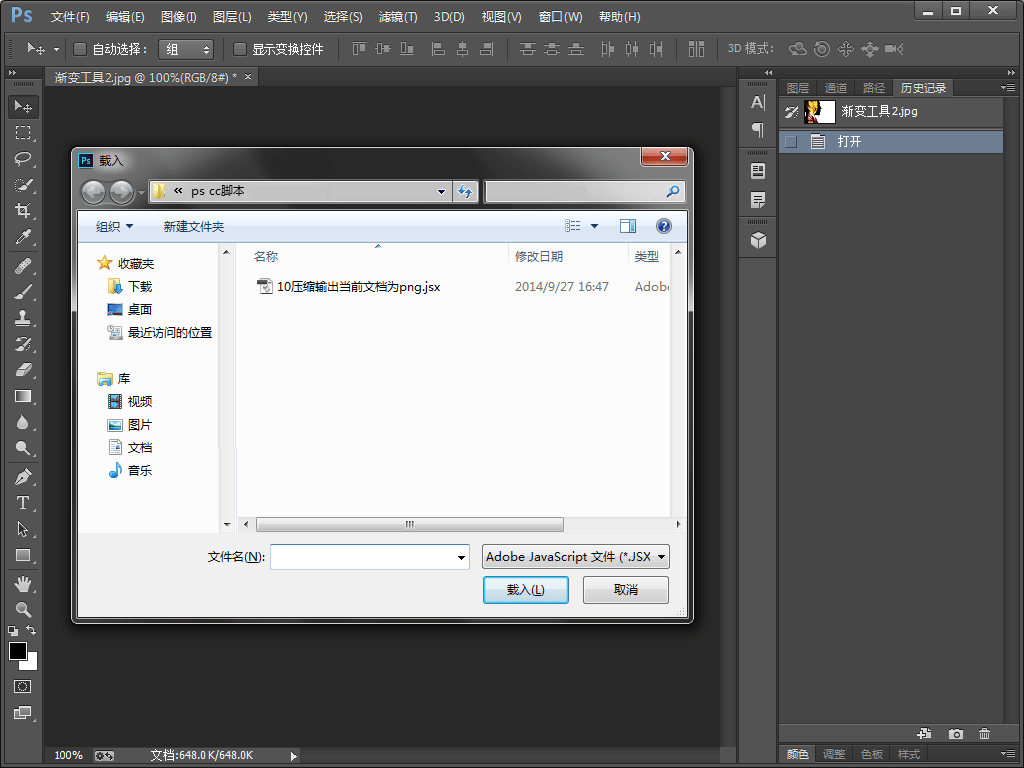
依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。Photoshop将直接调用并执行该脚本。
在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。

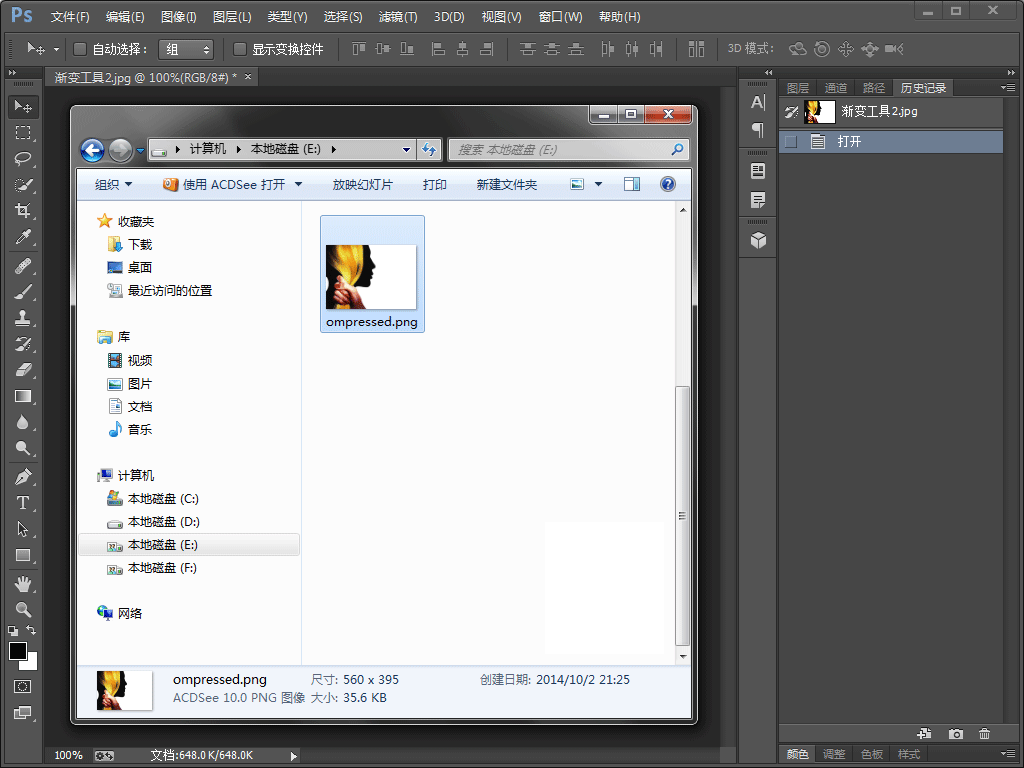
切换至文件夹窗口,并跳转到图片的导出路径,查看导出后的图片。

0 0
- Photoshop脚本 > 压缩并输出PNG图片
- Photoshop脚本 > 压缩并输出GIF图片
- Photoshop脚本 > 压缩并输出JPEG图片
- 用PhotoShop压缩PNG图片
- photoshop 输出切片成透明背景png图片方法
- 使用pngquant压缩png图片的脚本的实现
- 使用pngquant内核,便捷压缩整体项目png图片脚本
- png图片压缩
- png图片压缩
- 图片压缩之PNG
- png图片压缩方法
- PNG图片压缩方法
- 图片压缩,输出.png(有可能还是jpg类型,只是后缀为.png而已)
- png图片在线压缩,webp转png
- 如何用photoshop优化png图片
- 如何使用PhotoShop压缩图片
- 使用pngquant压缩png图片
- PNG图片压缩对比分析
- CentOS中python输入import matplotlib.pyplot提示有错误
- 使用Photoshop制作GIF图片
- Photoshop脚本 > 压缩并输出JPEG图片
- 树控件使用总结
- 悬浮视频播放器实现
- Photoshop脚本 > 压缩并输出PNG图片
- ddssseffede
- java对redis的基本操作
- unity之小项目总结
- Photoshop脚本 > 关闭所有已打开的文档
- LESS
- ASM_DISKSTRING
- 逐行新闻滚动效果
- VirtualBox虚拟机后台运行的原理


