Photoshop脚本 > 给选区添加描边效果
来源:互联网 发布:浙江金税三期软件下载 编辑:程序博客网 时间:2024/04/28 21:23
源自:http://coolketang.com/tutorials/menu5lesson18.php
本节将演示如何使用脚本,给选区添加描边效果。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
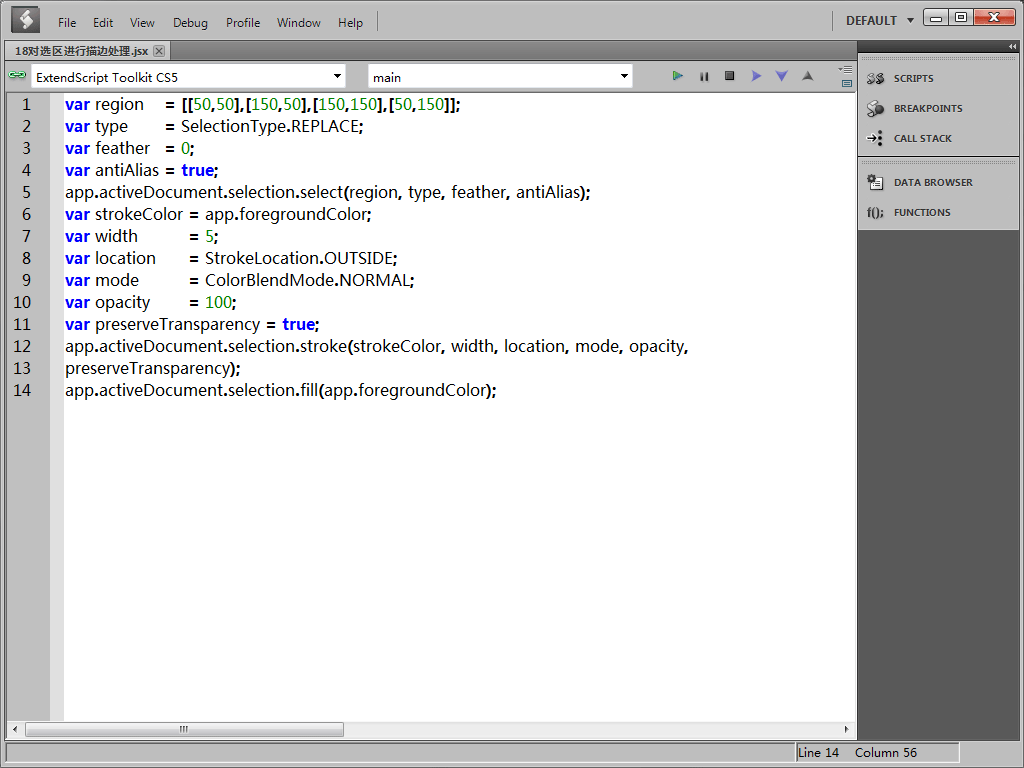
接着输入脚本代码:
//定义一个变量[region],表示一定范围的区域。它的值是四个点的坐标。var region = [[50,50],[150,50],[150,150],[50,150]];//定义一个变量[type],表示选择的类型。当前使用的是默认选项即替换之前的选区(如果有的话)。var type = SelectionType.REPLACE;//定义一个变量[feather],表示构建选区时的羽化值。var feather = 0;//定义一个变量[antiAlias],表示构建选区时是否抗锯齿。var antiAlias = true;//通过调用[selection]对象的[select]方法,并传入之前设置好的各项参数,来在当前文档构建一个选区。app.activeDocument.selection.select(region, type, feather, antiAlias);//定义一个变量[strokeColor],表示描边的颜色。var strokeColor = app.foregroundColor;//定义一个变量[width],表示描边的宽度。var width = 5;//定义一个变量[location],表示描边的位置,即在选区外部进行描边。var location = StrokeLocation.OUTSIDE;//定义一个变量[mode],表示描边的颜色混合模式,这里采用正常的颜色混合模式。var mode = ColorBlendMode.NORMAL;//定义一个变量[opacity],表示描边的透明度。var opacity = 100;//定义一个变量[preserveTransparency],表示描边是否保留透明度。var preserveTransparency = true;//通过调用[selection]对象的[stroke]方法,并传入之前设置好的各项参数,来进行描边。app.activeDocument.selection.stroke(strokeColor, width, location, mode, opacity, preserveTransparency);//通过调用[selection]对象的[fill]方法,给当前选区填充系统的背景色。app.activeDocument.selection.fill(app.foregroundColor);

我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

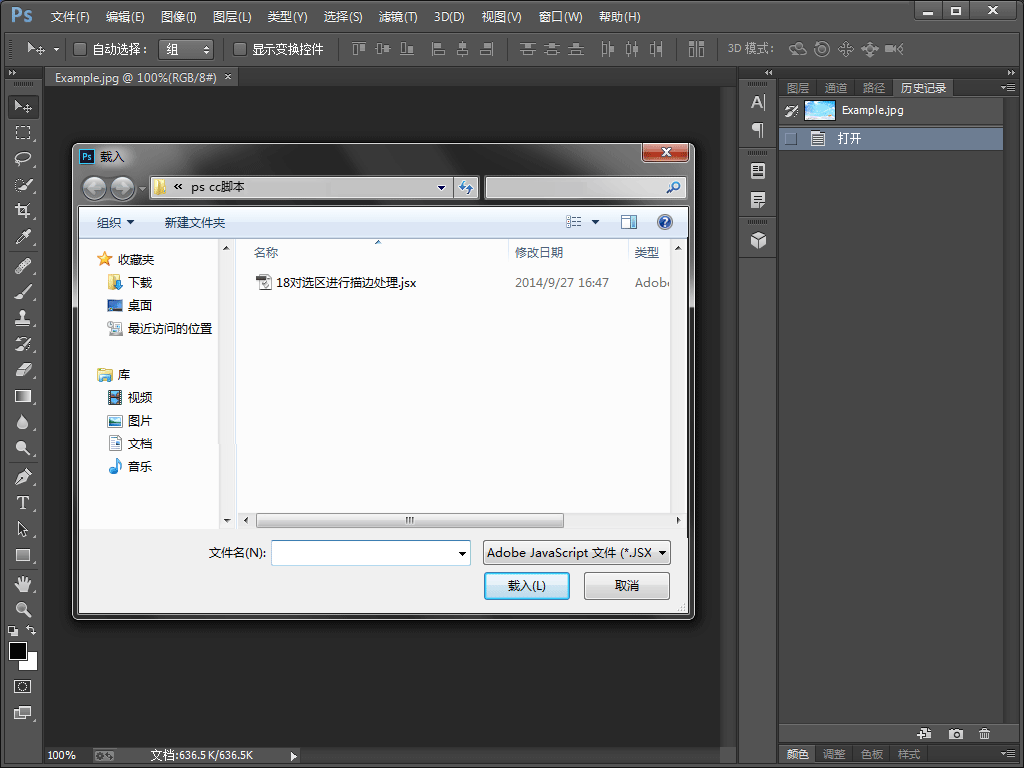
接着依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。

在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。
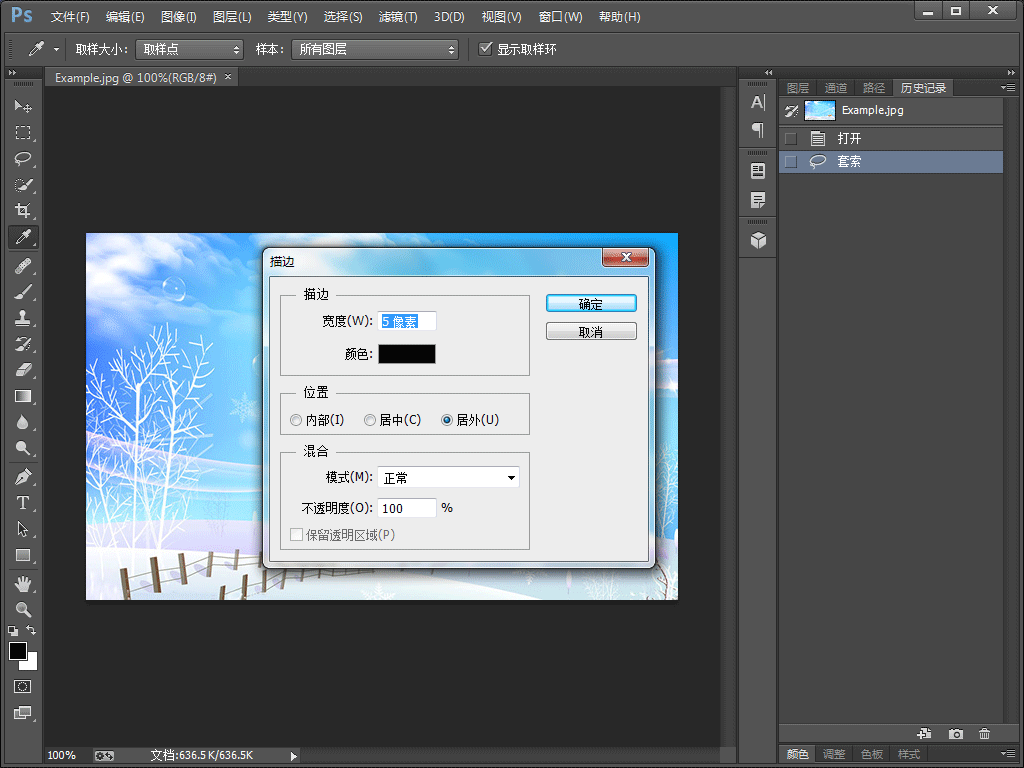
在弹出的[描边]窗口中,点击[确定]按钮,确认描边设置。

下图为执行完脚本后的图像。

0 0
- Photoshop脚本 > 给选区添加描边效果
- CSS实现Photoshop选区效果
- Photoshop脚本 > 创建一个选区
- Photoshop脚本 > 取消当前选区
- Photoshop脚本 > 反转当前选区
- Photoshop脚本 > 羽化当前选区
- Photoshop脚本 > 平滑当前选区
- Photoshop脚本 > 扩大当前选区
- Photoshop脚本 > 旋转当前选区
- Photoshop脚本 > 同时创建多个选区
- Photoshop脚本 > 清除选区的内容
- Photoshop脚本 > 改变当前选区的尺寸
- Photoshop脚本 > 通过Grow命令扩展选区
- Photoshop脚本 > 移动当前选区的内容
- Photoshop脚本 > 旋转当前选区的内容
- Photoshop脚本 > 设置选区的边框
- photoshop给图片添加电视条纹效果
- Photoshop脚本 > 给图片添加噪点
- swift资料汇集
- Android frame 动画 (10k图片) 超过15张 报内存溢出
- Photoshop脚本 > 设置选区的边框
- 计数排序
- 第十三周OJ平台(3):统计元音字母个数
- Photoshop脚本 > 给选区添加描边效果
- hive学习笔记-正则匹配篇
- 关于ARGB_8888、ALPHA_8、ARGB_4444、RGB_565的理解
- 苹果OS X 10.10.1更新啦,WiFi热点连接问题留存
- Yii Framework 在页面底部查看SQL语句配置
- Java API 设计指南
- LRU Cache (leetcode)
- JAVA List 移除元素
- jquery源码学习笔记-01


