bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
来源:互联网 发布:容桂讯宝淘宝分部 编辑:程序博客网 时间:2024/05/23 11:48
为导航条添加标题、二级菜单及状态
任务
我来试试:完成下面任务
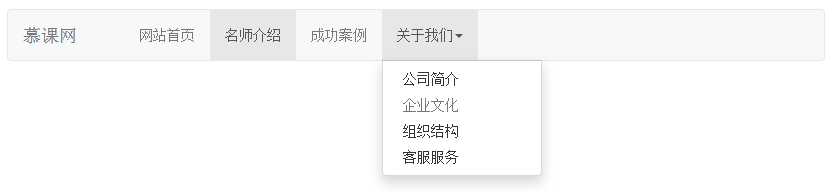
制作一个具有标题、二级菜单及导航条状态的导航条。效果图如下:

<span style="color:#cc0000;"><!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>为导航条添加标题、二级菜单及状态</title><link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"></head><body><!--加入导航条标题--><div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul></div><!--导航条状态及二级菜单--><div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div><ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li class="dropdown"> <a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="##">CSS3</a></li> <li><a href="##">JavaScript</a></li> <li class="disabled"><a href="##">PHP</a></li> </ul> </li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li></ul></div><script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script><script src="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body></html></span>

站外地址:bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
0 0
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
- bootstrap导航条、分页导航学习笔记6-3(为导航条添加标题、二级菜单及状态)
- bootstrap学习笔记之导航条基础
- bootstrap学习笔记之基础导航条
- bootstrap导航条的二级菜单下实现三级菜单
- bootstrap菜单、按钮及导航学习笔记5-1
- bootstrap菜单、按钮及导航学习笔记5-2
- bootstrap菜单、按钮及导航学习笔记5-3
- Bootstrap学习笔记(五)菜单、按钮及导航
- Bootstrap学习笔记——菜单、按钮及导航
- bootstrap学习笔记-导航和导航条
- IT人好的学习网点--转载自慕课网 http://www.imooc.com/about/friendly
- bootstrap菜单、按钮及导航学习笔记5-15导航(基础样式)
- bootstrap菜单、按钮及导航学习笔记5-18导航(基础样式)
- bootstrap导航条--三级菜单
- Bootstrap学习--导航菜单
- phpcms v9 上传到空间出…
- 在建的PHPCMS网站
- Ecshop 后台增加一个左侧列…
- GROUP BY的用法
- phpcms 模版循环从0开始
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
- PHP传值及引用
- php5类的使用
- 去除EditPlus自动备份功能. bak
- zend studio中ctrl+鼠标左键…
- 孙子兵法与三十六计
- 商人必看的20大电影
- ECshop中验证码的使用
- js 返回上一页和刷新



