【译转】一个指南的CSS RGBA颜色
来源:互联网 发布:手机淘宝店铺店招 编辑:程序博客网 时间:2024/06/01 09:13
利用CSS建站中了,为了让页面的颜色更加丰富,页面上凸显层次感,我们会采用RGBA CSS。它是一种颜色值,也允许我们设置颜色和不透明度/透明度。使用RGBA CSS建立出来的网站会更具有立体和真感。因此,今天笔者小丹为大家带来的CSS建站知识就是关于RGBA CSS。
下面有一个例子使用CSS rgba()符号来指定白色与50%的不透明度。
p {color: rgba(255, 255, 255, 0.5);}
RGBA的延伸RGB颜色模型,首字母缩写代表红色绿色蓝色阿尔法。的alpha值代表的透明度/不透明的颜色。
RGBA语法
RGBA颜色符号的格式是:rgba(red, green, blue, alpha)
前三个值红色的,绿色,蓝色的,可以是0到255之间的整数或百分比在0%至100%之间。这些值描述的红、绿、蓝在所需的颜色。
下面我们举例来说,如果你想要的纯红色背景色然后你想要100%的红、绿色的0%,和0%的蓝色,可以设置如下:background-color: rgba(255, 0, 0, 1);
结果:

又或者使用百分比值:background-color: rgba(100%, 0%, 0%, 1);
结果:

第四价值阿尔法,指定颜色的透明度水平/不透明可以一个值在0.0和1.0之间。这里还要说一句如果你想知道,CSS4编辑CSS颜色模块的草案,有一个规范允许使用RGBAα值的百分比,但此时浏览器不支持该选项。
这里是如何指定黄色,不透明度为50%:color: rgba(255, 242, 0, 0.5);
结果:

将整数转换为百分比
正如之前提到的,使用百分比值而不是整数值代表的红色、绿色和蓝色的结果完全相同的事情。0是0%,255年是100%。等效比例,简单整数除以255然后乘以100%。
将前面的例子,如果RGBA颜色值 rgba(255, 242, 0, 0.5)然后:
Red: (255/255) x 100% = 100%
Green: (242/255) x 100% = 94.9%
Blue: (0/255) x 100% = 0%
Alpha: 0.5 (can’t be a percentage unit under CSS3 specifications)
color: rgba(100%, 94.9%, 0%, 0.5);
结果:

将比例转换为整数
如果你需要比例转换为整型值,值的百分比乘以255,然后除以100%。比方说我们的颜色是橙色,可以描述如下:rgba(100%, 64.7%, 0%, 1)
结果:

Red: (100% x 255) / 100% = 255
Green: (64.7% x 255) / 100% = 165 (rounded to the closest integer)
Blue: (0% x 255) / 100% = 0
Alpha: 1
上面的橙色颜色从百分比值转换为整数值时:rgba(255, 165, 0, 1)
结果:

RGB颜色模型的解释
RGB颜色模型是一个简单的方法来描述颜色使用的红、绿、蓝的颜色。这就像水彩颜料、油画颜料混合得到我们想要的实际颜色。
试想一下,如果你想产生一个纯粹的蓝色。要做到这一点,你就不会想要红色和绿色混合颜色。所以我们把红色和绿色0%,蓝色为100%:rgb(0%, 0%, 100%)
结果:

但是如果不是蓝色的你想要的樱红色我们可以创建紫红色混合100%,100%的蓝色红了:rgb(100%, 0%, 100%)
结果:

从基本的色彩理论,我们知道没有任何颜色黑色。所以让黑我们设置红、绿、蓝为0%:rgb(0%, 0%, 0%)
结果:

确定RGB颜色
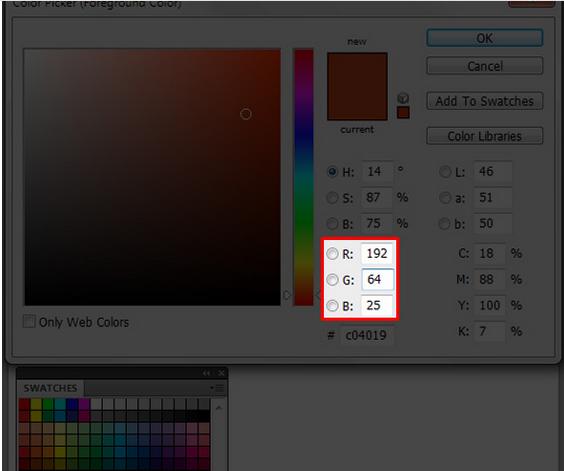
我不是数学天才,我几乎理解色彩理论所以我使用工具来确定RGB颜色值。我使用Photoshop的颜色选择器功能的红色、绿色和蓝色的一个特定的值,但有免费的在线工具如颜色滑块和RGB颜色计算器能帮助的任务。

使用Photoshop RGB值的颜色选择器对话框
退路RGBA颜色
尽管RGBA颜色值符号支持流行的现代浏览器,它不是一个坏主意来指定固体(完全不透明的/不透明的)回退颜色以防,特别是很容易做到。
假设我们有一个div有深蓝色的背景颜色在50%不透明度和文本的白人30%的不透明度。
对于我们的坚实的后备颜色, rgba()不支持的浏览器,我们可以使用十六进制的颜色符号或其他任何CSS颜色值符号。在下面的示例中,使用十六进制的颜色符号。
div {
background-color: #000080; /* Fallback: navy blue in hexadecimal notation */
color: #ffffff; /* Fallback: white in hexadecimal notation */
background-color: rgba(0, 0, 128, 0.5); /* navy blue with 50% opacity */
color: rgba(255, 255, 255, 0.3); /* white with 30% opacity */
}
结果:

这是我们后退的外观颜色如果RGBA并不在浏览器中可用:

浏览器支持
所有主要浏览器都支持RGBA颜色符号。用的角度来看CSS rgba()符号已经存在自2011年启动Internet Explorer 9(3年前)。
(转载请注明转自:笔者小丹,谢谢!珍惜别人的劳动成果,就是在尊重自己!)
- 【译转】一个指南的CSS RGBA颜色
- rgba中的a是指?CSS之RGBA颜色指南
- CSS实现透明效果颜色的方法:RGBa
- 颜色RGBA
- rgba颜色
- css rgba
- IColor 的RGBA定义颜色 (colorWithRed)
- 怎样将css中的颜色转化为rgba
- CSS:透明度 opacity与rgba()的区别
- css 里面 ie8 支持css3的rgba()
- opengl中的RGBA颜色
- RGBA透明颜色
- 颜色rgba表示
- CSS定义一个带有颜色的边框
- CSS3 参考指南:RGBA
- 如何提取图片的所有像素的颜色RGBa值?
- HSL和HSLA,RGBA全新的定义颜色方法
- RGBA颜色与兼容性的半透明背景色实例页面
- Google JavaScript Style Guide[chajn2.28 != me2.64
- 关于继承,不同继承方式,对于派生类成员以及基类的可见性
- get与post区别
- Lua脚本语言——Lua简介
- 特征选择方法之信息增益
- 【译转】一个指南的CSS RGBA颜色
- Rapid PGA size increase
- 第十三周OJ项目定义好一个有10个元素的数组,先输入9个呈升序的数作为前9个元素,再输入一个数,要求按原来排序的规律将它插入数组中。
- AlarmManager类的应用(实现闹钟功能)
- FireMonkey Style之TLabel篇
- 10个经典的C语言面试基础算法及代码
- Lua脚本语言——基本语法(一)
- Android打包失败Proguard returned with error code 1. See console
- 求二叉树第K层的叶子节点的个数(假设根节点是第一层)


