iTween Visual Editor插件相关
来源:互联网 发布:工作流 源码 编辑:程序博客网 时间:2024/06/06 03:53
unity3d动画插件iTween-路径动画的制作
iTween是一个动画库, 用它可以轻松实现各种动画,晃动,旋转,移动,褪色,上色,控制音频等等 到官网看看http://itween.pixelplacement.com
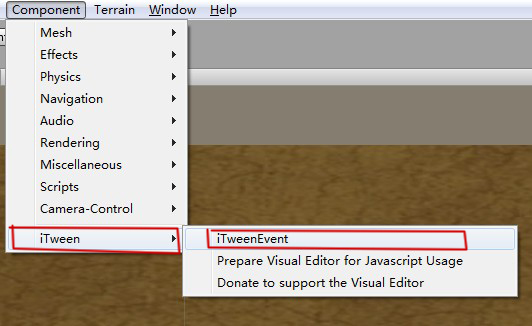
今天主要是说一下用iTween来制作一段路径动画的方法和步骤。插件导入成功之后在菜单栏中的Component中多出了一个iTween选项,并且在Component->Scripts中多出了四个选项,这些都是我们马上要用到的。
好了,准备工作已做完,下面开始制作我们的路径动画了。首先制作一个简单的场景。然后创建一个简单的场景,命名为path,制作路径。选择我们新建的path然后在Component->Scripts中选择ITween Path。

Path Name是路径的名称
Path Color为路径线的颜色
Node Count为路径的关键点数量,下面Node为每个关键点坐标。
制作好后的结果如图:

到这里路径已经制作好了,下面把这条路径和我们的运动物体连接起来。
首先我们建立一个CUBE作为要运动的物体命名为player。选择我们新建的player然后点击菜单栏的Component->iTween->iTweenEvent.

添加完成后在Inspector视图中看到iTweenEvent属性。

属性非常多,下面简单介绍几个常用属性。
Name:为动画时间的名称。命名为MyFirstEvent
Show Icon In Scene: 是否在场景中显示图标,勾选改选项。
Play Automatically:是否在运行是自动播放,勾选改选项。
Event Type下拉框选择MoveTo,Path 勾选

选择Path-〉firstpath,在往下勾选Time,时间设置为30;
勾选easetype设置为linear设置为匀速;设置好之后如图:

单击运行,就可以看到物体沿着路径移动。
以下是动态调用路径和创建多个路径的方法,动态切换的方法。
选择player物体,在Inspector视图中讲iTween Event下的play Automatically的选框勾掉。创建一个C#脚本,命名为Animation control,并写入以下代码:
public class Animationcontrol : MonoBehaviour {
public GameObject player;//带路径动画的物体
void OnGUI()
{
if (GUI.Button(new Rect(10, 70, 50, 30), "play"))
{
//播放路径动画
iTweenEvent.GetEvent(player,"firstevent").Play();
}
if (GUI.Button(new Rect(100, 70, 50, 30), "stop"))
{
//停止路径动画
iTweenEvent.GetEvent(player,"firstevent").Stop();
}
}
}
分析上面的脚本,我们用iTweenEvent.GetEvent(player,"firstevent").Play();和iTweenEvent.GetEvent(player,"firstevent").Stop();来控制动画的停止和播放,其中player为带有路径动画的物体,"firstevent"即为动画路径的名称,也就是Inspector视图中讲iTween Event下的Name的值。

脚本完成后,讲脚本添加到我们的摄像机上。将player拖放到变量player
运行游戏,点击play按钮动画开始运行,点击stop按钮,动画停止运行。下面是给一个物体添加多段路径,及切换。选中我们path物体,在给他添加一个ITweenPath。如图:

给path name命名为second pathParhColor,最好与第一个颜色分开的颜色分开,Node Count改为5,即为5个路径点。然后设置关键点的坐标。

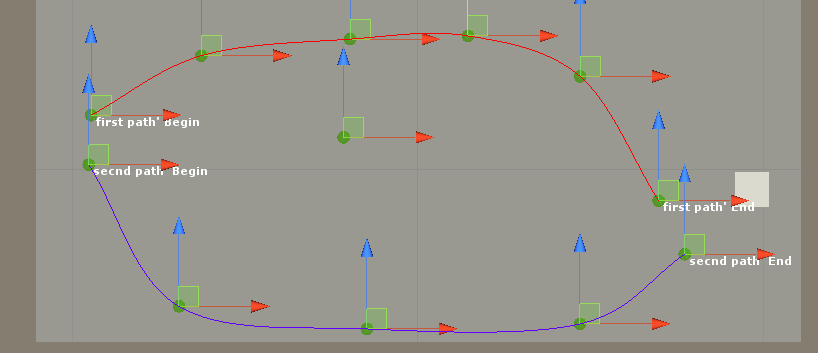
制作完成后。在Scene中就出现了两条路径

选择player物体。在给他添加一个ITween Event
设置如下:勾选path并选择secnd path,勾选time设置时间为20.勾选easetype选择linear设置匀速运动。如图:
这样我们就给物体player添加了两段路径动画,下面用代码来控制这两段动画,代码如下:
public class Animationcontrol : MonoBehaviour {
public GameObject player;//带有动画的物体
void OnGUI()
{
if (GUI.Button(new Rect(10, 70, 50, 30), "firstAN"))
{
//路径1的起始位置
player.transform.position =new Vector3(-94.50654f, 17.2556f, 15.62861f);
iTweenEvent.GetEvent(player,"firstevent").Play(); //播放动画1
iTweenEvent.GetEvent(player,"secondevent").Stop(); //停止播放动画2
}
if (GUI.Button(new Rect(100, 70, 50, 30), "secondAN"))
{
//路径2的起始位置
player.transform.position =new Vector3(-95.15093f, 10f, 1.327053f);
//播放动画2
iTweenEvent.GetEvent(player,"secondevent").Play();
//停止动画1
iTweenEvent.GetEvent(player,"firstevent").Stop();
}
}
}
添加到游戏物体,运行游戏即可。
- iTween Visual Editor插件相关
- iTween visual Editor 0.6.1
- iTween visual Editor 的使用技巧
- itween 插件
- iTween插件
- 替代Eclipse Visual editor插件的WindowBuilder
- visual Editor
- unity3d iTween插件使用
- Itween插件用法
- itween插件的使用
- unity3d动画插件iTween
- iTween插件的使用
- Unity Itween插件
- Eclipse之Visual Editor Project 插件安装说明
- 如何安装Eclipse插件(Plug-in) Visual Editor
- 在Eclpse3.5下安装Visual editor 插件
- eclipse 3.2的插件Visual Editor的安装方法
- Eclipse 插件开发与 Editor 相关的代码
- C++ 继承内存模型
- 原生开发安卓/iOS,Visual Studio迎神器扩展
- RHEL6.1编译内核-kernel-3.0.4
- AM335x U-Boot User's Guide
- 深入理解Ajax原理
- iTween Visual Editor插件相关
- 生成全部可能存在的身份证号码并写入solr搜索引擎,及搜索查询结果
- js字符串常用判断方法
- Hadoop数据传输工具sqoop(三)用Sqoop导入数据到HIVE
- js禁用回退键[backspace键]浏览历史跳转的解决办法
- C#的Timer
- hdoj 1003 最大子序列 (考虑负数)On算法
- Spring与Quartz的整合实现定时任务调度
- 第十三章 数据结构基础--队列



