利用Hierarchy Viewer优化布局
来源:互联网 发布:中国服务贸易数据 编辑:程序博客网 时间:2024/06/05 09:50
今天来讲下如何使用android中提供的工具优化我们的布局。首先我们写一个最简单的框架布局。

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="300dip"
android:layout_height="300dip"
android:background="#00008B"
android:layout_gravity="center"
/>
<TextView
android:layout_width="250dip"
android:layout_height="250dip"
android:background="#0000CD"
android:layout_gravity="center"
/>
<TextView
android:layout_width="200dip"
android:layout_height="200dip"
android:background="#0000FF"
android:layout_gravity="center"
/>
<TextView
android:layout_width="150dip"
android:layout_height="150dip"
android:background="#00BFFF"
android:layout_gravity="center"
/>
<TextView
android:layout_width="100dip"
android:layout_height="100dip"
android:background="#00CED1"
android:layout_gravity="center"
/>
</FrameLayout>
非常简单的一个布局,实现一个层叠的效果,运行效果如下图:

下面我们就用android中提供的一个观察布局的工具,层级观察器,Hierarchy Viewer来观察我们的布局。Hierarchy Viewer工具是一个非常好的布局优化工具,同时,你也可以通过它学习他人的布局。应该说是一个非常实用的工具。
Hierarchy Viewer在sdk的tools目录下,打开后最新界面如图所示:

界面很简洁,列出了当前设备上的进程,在前台的进程加粗显示。上面有三个选项,分别是刷新进程列表,将层次结构载入到树形图,截取屏幕到一个拥有像素栅格的放大镜中。对应的在左下角可以进行三个视图的切换。在模拟器上打开写好的框架布局,在页面上选择,点击Load View,进入如图所示界面。

左边的大图为应用布局的树形结构,上面写有控件名称和id等信息,下方的圆形表示这个节点的渲染速度,从左至右分别为测量大小,布局和绘制。绿色最快,红色最慢。右下角的数字为子节点在父节点中的索引,如果没有子节点则为0。点击可以查看对应控件预览图、该节点的子节点数(为6则有5个子节点)以及具体渲染时间。双击可以打开控件图。右侧是树形结构的预览、控件属性和应用界面的结构预览。点击相应的树形图中的控件可以在右侧看到他在布局中的位置和属性。工具栏有一系列的工具,保存为png或者psd,刷新等工具。其中有个load overlay选项可以加入新的图层。当你需要在你的布局中放上一个bitmap,你会用到它来帮你布局。点击左下角的第三个图标切换到像素视图,如下图所示。

视图左侧为View和ViewGroup关系图,点击其中的View会在右边的图像中用红色线条为我们选中相应的View。最右侧为设备上的原图。中间为放大后带像素栅格的图像,可以在Zoom栏调整放大倍数。在这里能定位控件的坐标,颜色。观察布局就更加的方便了。
接下来再介绍下另一个布局优化工具-layoutopt。这是android为我们提供的布局分析工具。它能分析指定的布局,然后提出优化建议。
要运行它,打开命令行进入sdk的tools目录,输入layoutopt加上你的布局目录命令行。运行后如图所示,框出的部分即为该工具分析布局后提出的建议,这里为建议替换标签。

下面列出一些常会碰到的输出:
$ layoutopt samples/
samples/compound.xml
7:23 The root-level <FrameLayout/> can be replaced with <merge/>
11:21 This LinearLayout layout or its FrameLayout parent is useless
samples/simple.xml 提示未使用到该布局
7:7 The root-level <FrameLayout/> can be replaced with <merge/>
samples/too_deep.xml
-1:-1 This layout has too many nested layouts: 13 levels, it should have <= 10!
20:81 This LinearLayout layout or its LinearLayout parent is useless
24:79 This LinearLayout layout or its LinearLayout parent is useless
28:77 This LinearLayout layout or its LinearLayout parent is useless
32:75 This LinearLayout layout or its LinearLayout parent is useless
36:73 This LinearLayout layout or its LinearLayout parent is useless
40:71 This LinearLayout layout or its LinearLayout parent is useless
44:69 This LinearLayout layout or its LinearLayout parent is useless
48:67 This LinearLayout layout or its LinearLayout parent is useless
52:65 This LinearLayout layout or its LinearLayout parent is useless
56:63 This LinearLayout layout or its LinearLayout parent is useless
samples/too_many.xml
7:413 The root-level <FrameLayout/> can be replaced with <merge/>
-1:-1 This layout has too many views: 81 views, it should have <= 80!
samples/useless.xml 提示该布局中有太多的控件
7:19 The root-level <FrameLayout/> can be replaced with <merge/>
11:17 This LinearLayout layout or its FrameLayout parent is useless
----------------------------------------------------------------------------------
在Android的SDK工具包中,有很多十分有用的工具,可以帮助程序员开发和测试Android应用程序,大大提高其工作效率。其中的一款叫Hierachy Viewer的可视化调试工具,可以很方便地在开发者设计,调试和调整界面时,提高用户的开发效率。本文将以一个实际例子讲解如何使用该款工具运用在Android的开发过程中。本文的读者对象为具备初步Android知识的用户。
步骤1 设计界面
在我们的这个例子中,有三个不同的界面,以方便我们演示使用Hierarchy Viewer。每一个界面都使用了LinearLayout和FrameLayout布局,以及文本框TextView及图片框ImageView控件。如下图,三个界面中的图案分别用了一只小猫,一个鱼缸,一条金鱼,它们各自的位置布局见下图:

在上面的三个图中,最左面的一个图,使用了一个垂直布局的LinearLayout,并且划分为两行,第一行是一个TextView文本框,里面的文字是“Safe”,第2行是一个FrameLayout帧布局,分别包含了一条鱼和一个鱼缸子。
中间的图中,使用了一个垂直布局的LinearLayout,并且划分为两行,第一行是写有“Unsafe”文本的文本框,第二行也有一个LinearLayout的水平布局,分别又包含了两个ImageView控件:一个鱼缸及鱼,还有一只小猫。
最右边的图中,使用了一个垂直布局的LinearLayout,并且划分为两行,第一行是写有“Yum” 文本的文本框,第2行是一个FrameLayout帧布局,分别包含了一条小猫和一条鱼。跟第一张图有点相象。
步骤2 启动应用程序
在设计界面后,我们直接用模拟器启动我们的应用程序,要注意的是,在debug状态下,是不能启动Hierachy Viewer的。
步骤3 启动Hierachy Viewer
目前,在eclipse的ADT Android插件中,还不能启动Hierachy Viewer,但可以从Android SDK工具包中,通过命令行的方式可以启动,具体方法为,到Android SDK下的tools目录下,在命令行方式下运行hierachyviewer即可。
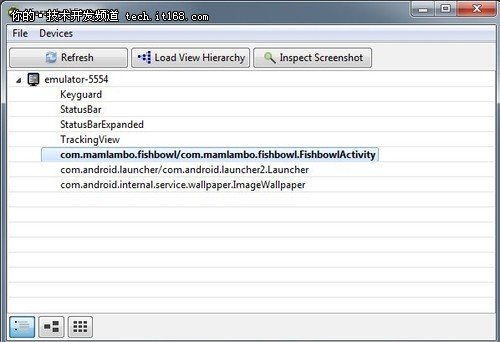
在启动后,可以看到如下的界面,会显示当前正在运行中的模拟器的信息,这里我们可以鼠标点击我们已经启动了的Activity:

同时可以看到,有两个按钮,分别代表两个功能:
1)Load View Hierarchy (可以查看界面的控件层次)
2)Inspect Screenshot (进入界面精确查看模式)
下面分别介绍两者的功能。
步骤4 Inspecting Screenshots(界面精确查看模式)
先点Inspecting Screenshots按钮,进入界面精确查看模式。在这个模式
下,开发者可以随意点界面的任意一部分,进行放大或缩小观察以查看界面中各控件的具体位置和情况,如下图所示:

同时,还可以将截取的界面另外保存为PNG格式的图片文件。
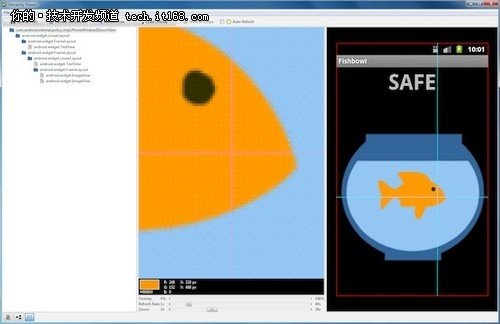
步骤5 Load View Hierarchy 查看界面的控件层次
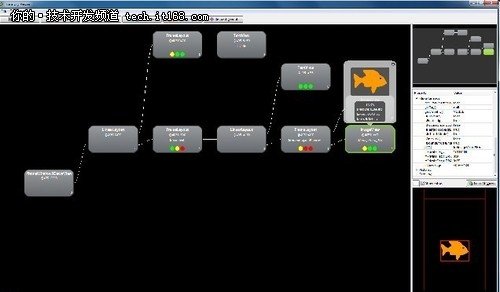
接下来,我们重点学习如何在Load View Hierachy中查看界面中各个控件的层次结构关系。首先当点Load View Hierarchy按钮后,会进入如下图所示界面:

要注意的是,在屏幕的左下方,有三个按钮,当点最左边的按钮时,返回的是模拟器的列表界面(也就是刚进入Hierarchy Viwer的界面),中间按钮则是Load View Hierachy的主界面,用户可以在这两种状态中来回切换。
接下来,我们看上图,Load View Hierachy界面被划分为四个部分,分别是最左边(面积最大一块),该部分显示界面控件的层次结构,我们称之为主窗口,而右上方的一个部分,是以缩略图的方式显示整个应用中的各控件的层次关系,当如果一个界面中的控件比较多的时候,可以通过鼠标在这个显示区域进行移动,则左边的主窗口中会具体显示相关的控件信息。右边区域的中间部分,显示的每个控件的具体属性,是控件的属性面版。而右下角部分的区域,则是当用户点界面中的某个控件时,会在该部分显示区域,显示出用户所点的控件,在界面中的具体位置,会用红色部分标出,方便用户辨识。
步骤6 理解Hierachy Viewer的主窗口
最左部分的主窗口,将一个Activity中的所有控件的层次结构从左到右显示了出来,其中最右部分是最低一层的控件。用我们的例子来说,如果选择了第一个界面(即上文提到的三张图界面的最左边的一张),在主窗口的最右边,从右往左看,可以看到最右边的是两个ImageView控件:鱼缸的图片和小鱼的图片。
再往左看,会看到这两个控件实际上是被包裹在FrameLayout布局中,这里可以清楚看到指出了这个布局的id为@id/frameLayoutFishbowl。再往左边看,可以看到再上一层的控件:LinearLayout布局控件以及它包含的一个TextView控件(显示“Safe”字样)以及@id/frameLayoutFishbowl的frameLayout布局控件。
读者可以尝试,在Hierachy viewer中,查看另外两个activity界面中的控件,熟悉其中的用法。
步骤7 查看每个具体控件的情况
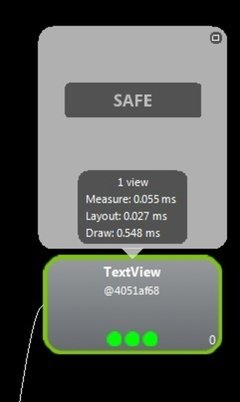
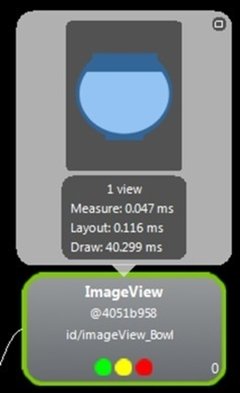
当在主窗口中,点击每一个控件时,将会可以看到很多关于这个控件的详细信息,会在该控件的上方弹出一个窗口,其中会显示该控件的实际的效果图外,通过view的数目显示了该控件及其子控件的数目,该控件的该节点的测量(measure)、布局(layout)以及画视图(draw)的时间,如下图:

如上图,这里1 view表明这个文本控件没再包含其他子控件了,只有1个就是它本身。而下方的带颜色的三个圆圈指示灯,分别说明了在测量(measure)、布局(layout)以及画视图(draw)三个阶段,这个控件所占用的时间百分比,如果是绿色的,表示该控件在该阶段比起其他的50%的控件的速度要快,为黄色的表示比起其他的50%的控件的速度要慢,为红色的则表示该控件在该阶段的处理速度是最慢的,如下图:

当我们按“display View”按钮后,在当我们点某个控件时,在稍等1-2秒后,会另外单独打开一个小窗口,显示该空间的单独效果图。
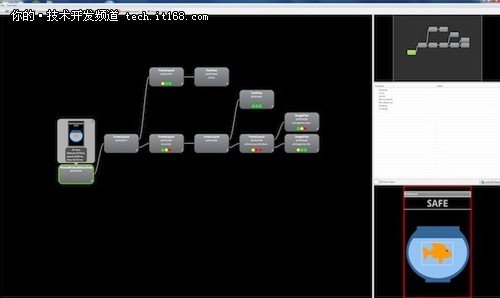
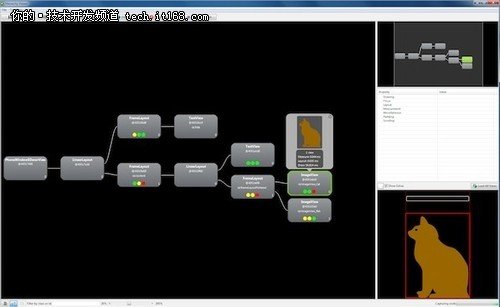
我们再来看下右上角的缩略显示窗口。当界面里的控件太多时,可以在这个窗口中,点选某一部分,随即会在主窗口中显示该区域控件的情况,而在右方中部的属性列表中,会显示所点击的控件的详细属性情况。右下角则显示所点击的控件在整个界面中的实际位置,如果勾选了show extra views,则还会在这个区域中,将控件的实际图片也显示出来,十分清晰。下图是我们点金鱼这个图片时,实际显示的效果:

步骤8 刷新显示
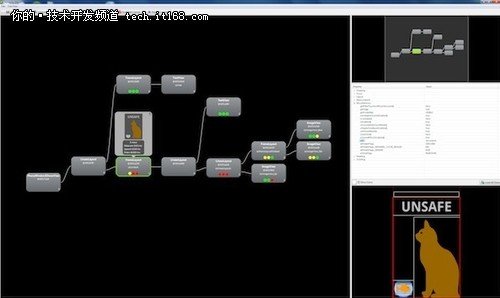
要注意的是,在Hierarchy Viewer中,当修改了界面后,需要手工点Refresh按钮,才能同步在Hierarchy Viewer中显示更新过后的界面情况。下图是分别对应用中的第2,第3个界面进行操作的示意图,可以看到,这两个界面的布局比第一个界面稍微复杂了。


对于Android的UI来说,invalidate和requestLayout是最重要的过程,Hierarchyviewer提供了帮助我们Debug特定的UI执行invalidate和requestLayout过程的途径,方法很简单,只要选择希望执行这两种操作的View点击按钮就可以。当然,我们需要在例如onMeasure()这样的方法中打上断点。这个功能对于UI组件是自定义的非常有用,可以帮助单独观察相关界面显示逻辑是否正确。
小结
在本文中,通过简单的例子,讲解了在Android中一款不错的工具Hierarchy viewer的使用,使用这个工具,用户可以很方便地查看和调试应用中的UI界面,分析其性能,建议用户在开发阶段多使用这款工具对UI进行开发设计。
原文地址:http://hb.qq.com/a/20110809/000032.htm
- 【Hierarchy Viewer】利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局
- 利用Hierarchy Viewer优化布局 ---》android布局文件优化
- 使用Hierarchy Viewer分析优化布局性能
- Android 使用Hierarchy Viewer优化布局
- 布局优化必备 Hierarchy Viewer 工具使用
- 【UI布局优化】Hierarchy Viewer-优化你的UI
- 【UI布局优化】Hierarchy Viewer-优化你的UI
- Android 性能优化 一 布局优化工具Hierarchy Viewer的使用
- 扣丁学堂——布局性能优化(Hierarchy Viewer工具)
- Android 布局学习利器-Hierarchy Viewer
- 【android】查看软件布局神器Hierarchy Viewer
- Class ref in pre-verified class resolved to unexpected implementation
- Linux crontab定时执行任务
- Spring MVC 教程,快速入门,深入分析
- linux驱动学习(六) 应用中的linux驱动 platform_device
- JAVA去掉三个以上重复数据方法
- 利用Hierarchy Viewer优化布局
- id ,NSObject, id<NSObject>区别
- TreeMap小练习
- mediawiki 只能本机访问 其他电脑不能访问
- 史上最全的手机聊天室开发经验分享上
- How to Using Theano
- 把项目下的jar迁移到tomcat的lib目录下,原本的logback日志配置会失效,产生大量debugger级别日志
- Android 蓝牙开发 UUID列表
- 一个成功的程序员的故事


