HTML中为何P标签内不可包含DIV标签?
来源:互联网 发布:php 常用魔术方法 编辑:程序博客网 时间:2024/05/01 19:02
起因:在做项目时发现原本在DW中无误的代码到了MyEclipse6.0里面却提示N多错误,甚是诧异。于是究其原因,发现块级元素P内是不能嵌套DIV的。
深究:我们先来认识in-line内联元素和block-line块元素,因为HTML里几乎所有元素都属于内联元素或者块元素中的一种。
in-line这个词有很多种解释:内嵌、内联、行内、线级等,但是,它们都是表示相同的意思,在这里我们选择习惯的叫法--内联。
先看下面的例子你就能明白两者的差别:
- <p>测试一下块元素与<span>内联元素</span>的差别</p>
- <p>测试一下<div>块元素</div>与内联元素的差别</p>
效果如下图:

在上面的例子中,<div>会自己产生一个新的行,而<span>并没有换行,这是在没有CSS渲染的情况下才这样,同样,我们也可以通过CSS把div定义成内联元素,把span定义成块元素,但是,我们却不能在HTML里任意转化它们,块元素可以包含内联元素或某些块元素(上面的例子其实是错误的使用--->我把<div>放在<p>里面了) ,但内联元素却不能包含块元素,它只能包含其他的内联元素,再看看这个:
- <h2>我喜欢在<a href="http://bbs.blueidea.com/ " >经典论坛</a>讨论Web标准的原因。</h2>
其中<h2>是属于块元素,而<a>是属于内联元素,<h2>包含<a>是没有错误的,同样,<div>可以包含<p>,<p>包含<a>也是对的,但是如果是下面这样的话,就是错误的,因为内联元素不应该包含块元素:
- <a href="#"> <h2>这样是错误的用法!</h2></a>
还有一些情况就是一些块元素不可以包含另一些块元素。例如这样:
- <p>测试文字
- <ul>
- <li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
- </ul>
- 测试文字
- </p>
而这样又是可以的:
- <ul>
- <li><p>这样是可以的</p></li>
- </ul>
为什么呢?因为我们使用的DTD中规定了块级元素是不能放在<p>里面的,再加上一些浏览器纵容这样的写法:
- <p>这是一个段落的开始
- <p>这是另一个段落的开始
当一个<p>签还没结束时,遇到下一个块元素就会把自己结束掉,其实浏览器是把它们处理成这样:
- <p>这是一个段落的开始</p>
- <p>这是另一个段落的开始</p>
所以刚才那样的写法会变成这样:
- <p>测试文字</p>
- <ul>
- <li>现阶段是不能这样用的,要等到XHTML 2.0才可以这样用。</li>
- </ul>
- 测试文字
- <p></p>
这也是跟刚才说第一个例子中<p>里面放<div>不合理是同一个道理。
那哪些块元素里面不能放哪些块元素呢?
我知道你有这个疑问,也知道我仅仅列一张清单你不好记住它们。我们可以先把所有的块元素再次划分成几个级别的,我们已经知道<html>是在最外层,<html>下一级里面只会有<head>、<body>、<frameset>、<noframes>,而我们已经知道了可视的元素只会出现在<body>里,所以我们把<body>划在第一个级里面,接着,把不可以自由嵌套的元素划在第三个级,其他的就归进第二个级。
所谓的不可自由嵌套的元素就是里面只能放内联元素的,它们包括有:
标题标记的<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<caption>;
段落标记的<p>;
分隔线<hr>和一个特别的元素<dt>(它只存在于列表元素<dl>的子一级)。
为什么说第二级的元素可以自由嵌套呢?我们可以把它们看成是一些容器(或者说是盒子), 这些容器的大小可以自由变化,例如我们可以把<ul>嵌在<div>里面,也可以把<div>嵌在<li>里面。
在HTML里有几个元素是比较特别的:
<ul>、<ol>、<dl>、<table>,它们的子一层必须是指定元素,
<ul>、<ol>的子一级必须是<li>;
<dl>的子一级必须是<dt>或者<dd>;
<table>的子一层必须是<caption> 或<thead>、<tfoot>、<tbody>等,而再子一层必须是<tr> (<tr>只存在于<thead>、<tfoot>、<tbody>中),
之后才是可放内容的<td>或者<th>。
很多人在W3C校验无法通过也是这个原因-->错误的元素嵌套,然而把提示错误的标签改成<div>或者<span>就可以通过,但是我们不能这样盲目的为了校验而校验,<div>也不是神,<div>代替不了语义化的标签。
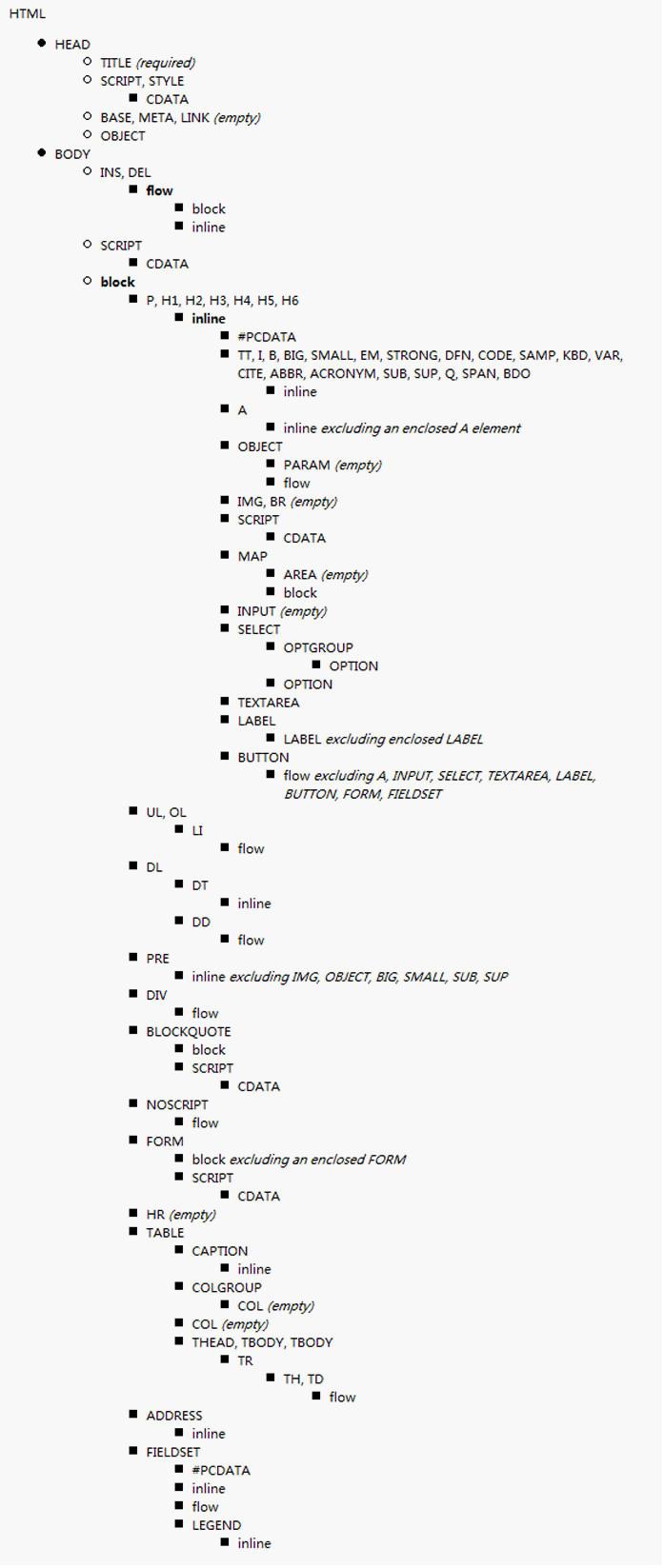
下面有一张关于(X)HTML Strict下嵌套规则的图,可以参考:

- HTML中为何P标签内不可包含DIV标签?
- HTML中为何P标签内不可包含DIV标签?
- HTML中为何P标签内不可包含DIV标签
- HTML中为何P标签内不可包含DIV标签?
- HTML中为何P标签内不可包含DIV标签?
- HTML中为何P标签内不可包含DIV标签?
- HTML中为何P标签内不可包含DIV标签?
- HTML中为何p标签内不可包含div标签?那哪些块元素里面不能放哪些块元素呢?
- HTML中为何p标签内不可包含div标签?那哪些块元素里面不能放哪些块元素呢?
- HTML中为何p标签内不可包含div标签?那哪些块元素里面不能放哪些块元素呢?
- html中<p>标签
- HTML中 <div>标签内背景图片自适应div大小
- HTML中div标签
- <p>标签为何不可以包含<div>标签
- HTML标签p和div的不同
- html中的div标签和p标签的语义区别
- p标签内不能包含块级元素
- HTML 标签 <p>
- 老二牛车Axure夜话:中继器系列视频教程之中继器主细表结构
- XCode调试
- 解析XML的两种方式 javax | dom4j
- jQuery插件之jqzoom
- 跟我一起写 Makefile
- HTML中为何P标签内不可包含DIV标签?
- 如何查看glibc版本
- 网线直接接电脑可以上网,但是接到无线路由器上,就不能上网了
- scanf()和printf()的各种类型的数据的格式说明符
- 老二牛车Axure夜话:中继器系列视频教程之中继器可折叠菜单
- 更改windows系统的快捷键方法
- 使用jqzoom插件时
- Android与设计模式——组合(Composite)模式
- switch-case语句用法


