android textview改变部分文字的颜色和string.xml中文字的替换
来源:互联网 发布:火箭22连胜麦迪数据 编辑:程序博客网 时间:2024/05/21 17:41
一:TextView组件改变部分文字的颜色:
- TextView textView = (TextView)findViewById(R.id.textview);
- //方法一:
- textView.setText(Html.fromHtml("<font color=\"#ff0000\">红色</font>其它颜色"));
- //方法二:
- String text = "获得银宝箱!";
- SpannableStringBuilder style=new SpannableStringBuilder(text);
- style.setSpan(new BackgroundColorSpan(Color.RED),2,5,Spannable.SPAN_EXCLUSIVE_INCLUSIVE); //设置指定位置textview的背景颜色
- style.setSpan(new ForegroundColorSpan(Color.RED),0,2,Spannable.SPAN_EXCLUSIVE_INCLUSIVE); //设置指定位置文字的颜色
- textView.setText(style);
二:android string.xml文件中的整型和string型代替:
- String text = String.format(getResources().getString(R.string.baoxiang), 2,18,"银宝箱");
对应的string.xml文件参数:
- <string name="baoxiang">您今天打了%1$d局,还差%2$d局可获得%3$s!</string>
%1$d表达的意思是整个name=”baoxiang”字符串中,第一个整型
在项目开发者,经常需要把以上两者结合起来使用。可以避免很多textview的拼接,如下所示:
- TextView textView = (TextView)findViewById(R.id.testview);
- String text = String.format(getResources().getString(R.string.baoxiang), 2,18,"银宝箱");
- int index[] = new int[3];
- index[0] = text.indexOf("2");
- index[1] = text.indexOf("18");
- index[2] = text.indexOf("银宝箱");
- SpannableStringBuilder style=new SpannableStringBuilder(text);
- style.setSpan(new ForegroundColorSpan(Color.RED),index[0],index[0]+1,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
- style.setSpan(new ForegroundColorSpan(Color.RED),index[1],index[1]+2,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
- style.setSpan(new BackgroundColorSpan(Color.RED),index[2],index[2]+3,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
- textView.setText(style);
我们在做Android移动APP设计的时候,字号的选择也是很让人头疼,今天设计达人网整理了一份有关Android系统字体规范,如果在做Android项目的用户应该看看,如果有任何建议欢迎在留言处与我们交流探讨。
主要从以下几点做了分析:
- 移动设计中与字号有关的基本概念
- Android系统默认字体及字号
- Android字体单位sp与px的换算
- 规范字号的意义
- 印刷业的规范字号的用法
- Android规范字号的近似用法
- 如何向前端输出?
- 如何在photoshop里选择字号?
1. 移动设计中与字号有关的基本概念
- px:Pixels即像素,基本原色素及其灰度的基本编码。
- DPI:dots per inch,是印刷上的记量单位,意思是每个英寸上,所能印刷的网点数。
- PPI:pixels per inch 数字影像的解析度,意思是每英寸所拥有的像素数,即像素密度。
- PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
- pt:Point,磅因,国际通行的印刷单位,是一个自然界标准的长度单位。
inch = 2.54cm = 25.4 mm = 72pt, 1pt≈0.35mm
Photoshop里的字体单位pt和point不一样。在Photoshop里,同样是10pt的字,只要变换字体,字的高度就会变化。 - dp:Density-independent pixels,以160PPI屏幕为标准,则1dp=1px
- dp和px的换算公式 :dp*ppi/160 = px
- sp:Scale-independent pixels.安卓的字体单位,以160PPI屏幕为标准,当字体大小为 100%时, 1sp=1px
- sp 与 px 的换算公式:sp*ppi/160 = px
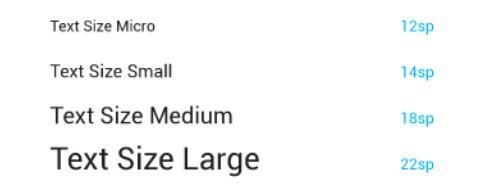
2. Android 系统默认字体 Rotobo,限定使用以下字号

3. Android 字体单位 sp 与 px 的换算
- PPI = √(长度像素数² + 宽度像素数²) / 屏幕对角线英寸数
- sp与px的换算公式:sp*ppi/160 = px
以三星Note2为例,PPI = √(1280² + 720²) / 5.5=267
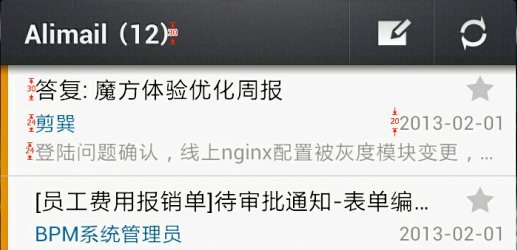
经测量,三星Note2的字体高度确实如此,见下图:
4. 规范字号的意义
保证相同字号的字在不同PPI屏幕上显示的物理高度一致,下面来验证一下。
- 设定 PPI为 267 时,高度18sp(即 30px)的字的物理高度为 X,则:
一英寸里的像素数 267 / 一英寸里的毫米数 25.4mm = 30 / X
X ≈ 2.86mm - 设定 PPI为 160 时,高度18sp(即 18px)的字的物理高度为 Y,则:
一英寸里的像素数 160 / 一英寸里的毫米数 25.4mm = 18 / Y
Y ≈ 2.86mm
综上,X = Y,这就证明了同为18sp的字在 PPI分别为 267 和 160 时,显示的物理高度都是 2.86mm
5. 印刷业的规范字号的用法
看书的时候眼睛距离书本的最佳距离为 33cm,书本的阅读距离比较接近于手机的阅读距离,所以我们来参考下书本上印刷文字的规范。
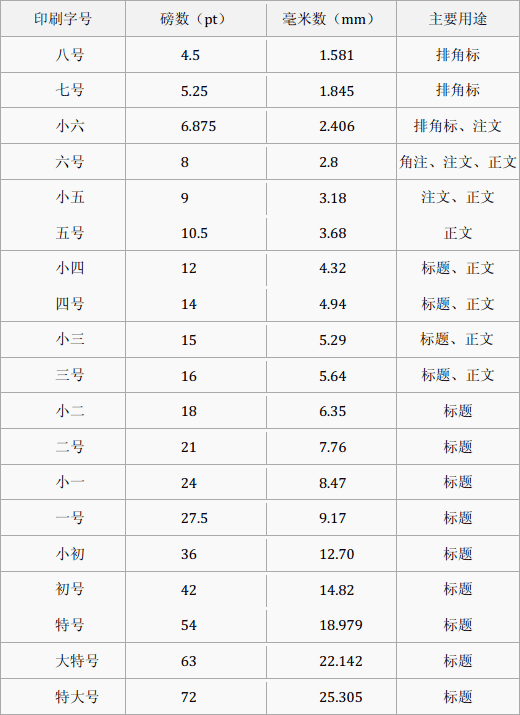
印刷业已经有成熟的行业字号标准,如下表所示:
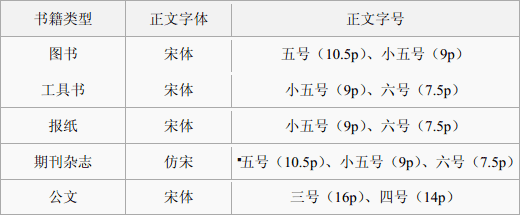
其中正文常用的字号是六号(7.5p)、小五号(9p)、五号(10.5p),如下表所示:
6. Android 规范字号的近似用法
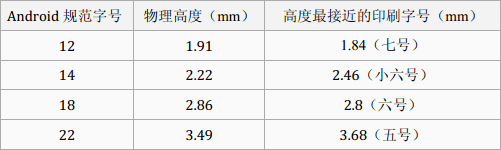
通过计算出 Android规范字号的物理高度,找到每个字号最接近的印刷字号:
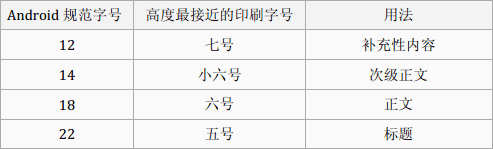
再根据印刷字号的用途,近似得出Android 规范字号的用法
7. 如何向前端输出?
第一步:将sp 换算成px。但是px随PPI 变化而变化,这一点可以从sp 与px的换算公式“sp*ppi/160 = px ”看出来。我们不能算出所有的情况,所以只计算首选需要适配的ppi 对应的像素高度。
第二步:把算好的像素高度和换算公式“ sp * ppi/160 = px ”同时输出给前端,这样以后再换ppi,前端可以自动计算。另外,前端代码里定义字体高度用的也是px,所以设计师向前端输出以px计算的字号尺寸是非常合适的。例如:
8. 如何在photoshop里选择字号?
上文中,我们已经算出了字体像素高度,把这些像素高度画到ps 里,
再把你要使用的字体调到这样的像素高度,得出photoshop 里对应的字号,用于设计。也就是说Photoshop 里的字号都需要根据实际情况,手动调出来,没有捷径。例如ppi 为240 时,对应的像素高度和字体字号如下图所示:
如果ppi 变化,上面的图就不能用了,又要重新算,比较劳神费力,但我目前还没有更好的办法,欢迎大家拍砖,我会积极采纳意见,优化方案。
参考文献:
1.Android 设计指南:
http://www.sunjw.us/adchs/style/typography.html
2.维基百科:点(印刷)
http://zh.wikipedia.org/wiki/%E7%82%B9_(%E5%8D%B0%E5%88%B7
3.百度文库《印刷文字的字体与字号规定》
http://wenku.baidu.com/view/c3f12af9aef8941ea76e05f2.html
作者:白群 PDF版本:点击这里
建议:看到好的文章或素材,记得分享到微博等媒体,让更多的朋友知道,也方便日后查阅。
- android textview改变部分文字的颜色和string.xml中文字的替换
- android textview改变部分文字的颜色和string.xml中文字的替换
- android textview改变部分文字的颜色和string.xml中文字的替换
- android textview改变部分文字的颜色和string.xml中文字的替换
- android textview改变部分文字的颜色和string.xml中文字的替换
- android textview改变部分文字的颜色和string.xml中文字的替换
- Android textview改变部分文字的颜色和string.xml中文字的替换
- android textview改变部分文字的颜色和string.xml中文字的替换
- textview改变部分文字的颜色和string.xml中文字的替换
- 【Android基础】textview改变一部分文字的颜色和string.xml中文字的替换
- android textview改变一部分文字的颜色和string.xml中文字的替换
- android textview改变部分文字的颜色
- android textview改变部分文字的颜色
- TextView组件改变部分文字的颜色:
- TextView组件改变部分文字的颜色
- TextView组件改变部分文字的颜色
- 如何改变Textview的部分文字颜色
- Android 关于TextView中,设置指定部分文字改变颜色,和指定部分文字点击事件
- 管理oracle clusterware OCR
- 最新版SDWebImage的使用
- WordPress分页功能
- 开博
- CListCtrl控件重绘源码---持续更新
- android textview改变部分文字的颜色和string.xml中文字的替换
- 最新版SDWebImage的使用
- Storm 实现滑动窗口计数和TopN排序 【转】
- GDB 调试4 5
- CheckStyle 安装和使用教程【eclipse】
- 最新版SDWebImage的使用
- android 开发 屏幕适配 概念
- javascript 闭包
- sqlite3_finalize sqlite3_close


