令程序员惊叹的一些CSS3效果库
来源:互联网 发布:流程管理 软件 hr软件 编辑:程序博客网 时间:2024/04/29 18:30
令程序员惊叹的一些CSS3效果库
行业资讯 | 作者:八哥 | 2014-12-19 09:25:12| 阅读234次 有用(1) 评论(0) 收藏
概述:今天小编为大家手机了一些CSS3的效果库,在这里有非常多优秀的库能让你的Web设计看起来更加引人注目,希望大家能够喜欢!
还在寻找那些CSS3的效果库吗?如果你的答案是肯定的,并且目前没有找到,那么你一定不能错过小编为大家收集的这些CSS3效果库,这是一个令你兴奋的集合!最新的CSS3都配备了新的特性,来设计创建动画和互动的网页。在本文中,可以找到一些非常优秀的CSS3效果库,来让你的Web设计看起来更加引人注目。还在等什么?让我们一起看起来吧!
Animate.css
Animate.css是一大堆的很酷,很有趣,而且很炫又能跨浏览器的动画效果样式集锦,你可以直接使用到项目中。

DynCSS
DynCSS将你的CSS解析成-dyn-(attribute)规则。这些规则是模拟浏览器事件(如滚动和缩放)的javascript表达式,其结果会应用到CSS属性上。

Effeckt.css
Effeckt.css是一个集合了众多新鲜而又实用的CSS/jQuery动画效果,这些都适用于网站或是移动APP的网页。比如一些AJAX弹出框动画、菜单动画、图片标题展示等等。同时这些特效动画还能进一步提升网站的用户体验,简单而且实用。

Animatable
Animatable用于创建CSS3动画,其创建的动画可以在任何平台或设备(包括Android、BlackBerry、iOS 和WebOS等)中的现代浏览器上运行。即便不熟悉CSS,它也能帮助你创建多场景的CSS3动画。

Hover
Hover是一套基于CSS3的鼠标悬停效果和动画,这些效果和动画可以非常轻松的被应用到按钮、LOGO以及图片等元素中。所有这些效果都是只需要单一的标签,必要的时候使用before 和after伪元素。因为使用了CSS3 过渡、转换和动画效果,因此它只支持Chrome、Firefox 和Safari 等现代浏览器。

Bounce.js
Bounce.js是一个用于制作漂亮CSS3关键帧动画的JavaScript库。只需添加一个组件,选择预设,然后你就可以得到一个短网址或者导出为CSS代码。

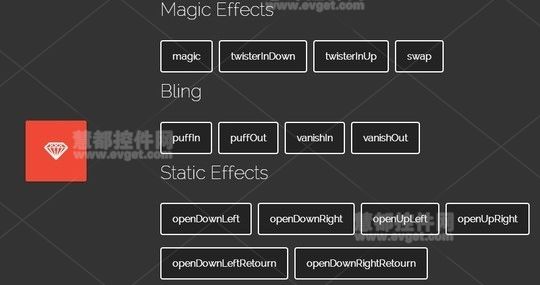
Magic Animations
Magic Animations是CSS3动画的包,伴有特殊的效果,用户可以自由的在web 项目中使用。

Kitecss
Kitecss是一个灵活的CSS 助手库,能帮助程序员实现各种页面布局。

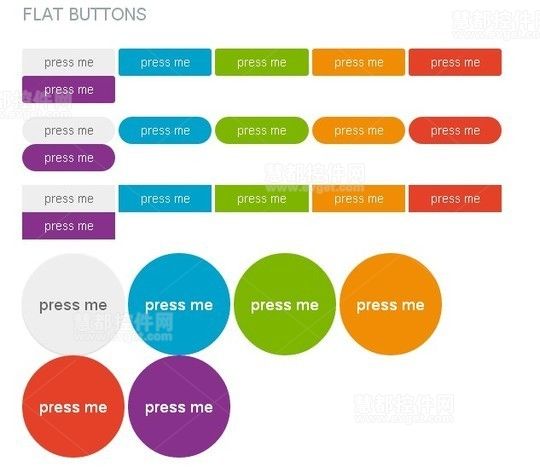
Buttons
Buttons是一个简单的框架,用来生成网页上漂亮的按钮。

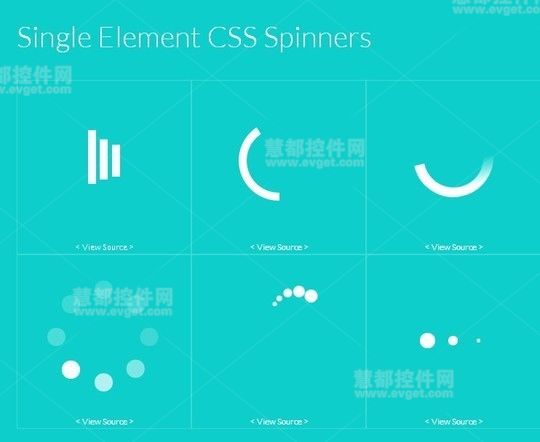
Css Loaders

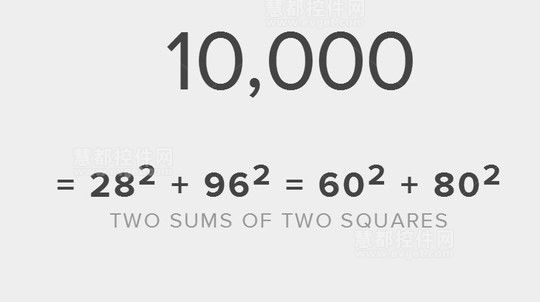
Odometer
Odometer是JavaScript、CSS库,用来创建类似于"汽车行程里数显示、航班信息板"的特效用户界面。

Csshake
Csshake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果(如下面的GIF图像)。
- 令程序员惊叹的一些CSS3效果库
- 绝对令人的惊叹的CSS3折叠效果
- 绝对令人的惊叹的CSS3折叠效果
- 令人惊叹的纯CSS3绚丽修饰效果
- 令世人惊叹的服务器端 Swift!
- 30个绝对令你惊叹的墙壁涂鸦作品
- 【CSS3初探之变形与动画】令人惊叹的CSS3
- 21个令人惊叹的HTML5效果
- 20款让人惊叹的html5动画效果
- css3 的一些不错的效果
- css3中一些常用的动画效果
- 网页设计中的30个令人惊叹的滚动效果
- 使用Metal打造令人惊叹的游戏效果
- animate.css 一些常用的CSS3动画效果
- 一些css、css3画的效果等,持续更新
- 纯CSS3实现的一些酷炫效果
- 惊叹!这个盲人程序员是这样写代码的
- 一些shell的小命令~
- 装饰模式设计-装饰类和继承类的区别
- 一些练习——童年往事
- asp.net 微信公众平台开发(二)公众账号开发模式
- [IOS]clang diagnostic、Wprotocol ..
- 遍历Map<k,v> k,v的几种方法
- 令程序员惊叹的一些CSS3效果库
- 零零散散学算法之详解最小生成树
- Trinea性能优化系列总篇
- jQuery之层级选择器学习笔记
- Spring 三种实例化Bean的方式
- eclipse下如何配置tomcat
- Hadoop中mapred包和mapreduce包的区别
- goagent又不工作了,报错提示:certutil: function failed
- mtk 串口读取uart log


