WPF Binding Validation 数据验证
来源:互联网 发布:营销网络 编辑:程序博客网 时间:2024/06/05 11:40
Haozes's Tech Space
人類的全部才能無非是時間和耐心的混合物
WPF Binding Validation 数据验证
表单的数据验证往往枯燥无味,又不可避免.
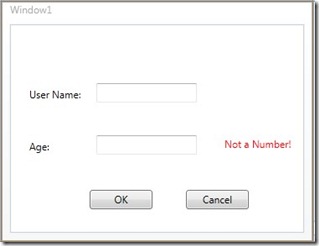
在一个如下表单只有两个输入框,和确定按钮的情况下,正常我们需要做哪些工作呢? 
1. 如果年龄输入框输入了非数字的字符串,输入框失去焦点后,后面错误消息应当能立即提示出来
2.错误的提示的内容如果变化,你可能需要修改整个UI设计.(如显示在输入框下方)
3.点击OK按钮,需要遍历Window所有输入框,如果有输入数据验证不符合,需要提示错误,并将对应的控件获取焦点.
这很容易么?当这个输入框再多一些呢?
下面的Demo,看在WPF如何轻松处理这些:

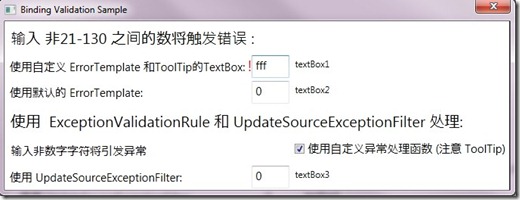
Window里,textBox1,textBox2,textBox3 绑定的数据为:
DataSource- 使用自定义验证规则
<TextBox Name="textBox1" Width="50" FontSize="15" Validation.ErrorTemplate="{StaticResource validationTemplate}" Style="{StaticResource textBoxInError}" Grid.Row="1" Grid.Column="1" Margin="2"> <TextBox.Text> <Binding Path="Age" Source="{StaticResource ods}" UpdateSourceTrigger="PropertyChanged" > <Binding.ValidationRules> <c:AgeRangeRule Min="21" Max="130"/> </Binding.ValidationRules> </Binding> </TextBox.Text></TextBox>
textBox1 绑定了Age ,并且使用的验证的规则为 AgeRangeRule ,规则中指定了最小值和最大值,当PropertyChanged时验证规则将触发,也就是该控件失去焦点之时. 提示的信息样式定义在ErrorTemplate里,让我们再来看一看ErrroTemplate的内容:
<ControlTemplate x:Key="validationTemplate"> <DockPanel> <TextBlock Foreground="Red" FontSize="20">!</TextBlock> <AdornedElementPlaceholder/> </DockPanel> </ControlTemplate>
AdornedElementPlaceholder 才是这里的点睛之处,此处放置了待验证的控件,而整个ErrorTemplate正是使用神奇的Adoner实现了错误的提示的位置和原排版布局的无关性. 验证规则和整个代码完全解耦:
rule<Style x:Key="textBoxInError" TargetType="{x:Type TextBox}"> <Style.Triggers> <Trigger Property="Validation.HasError" Value="true"> <Setter Property="ToolTip" Value="{Binding RelativeSource={x:Static RelativeSource.Self}, Path=(Validation.Errors)[0].ErrorContent}"/> </Trigger> </Style.Triggers> </Style>
- 使用ExceptionValidationRule
另一种方法,不自定义Rule,如:
<TextBox Name="textBox3" Width="50" FontSize="15" Grid.Row="5" Grid.Column="1" Margin="2" Validation.ErrorTemplate="{StaticResource validationTemplate}" Style="{StaticResource textBoxInError}"> <TextBox.Text> <Binding Path="Age3" Source="{StaticResource ods}" UpdateSourceTrigger="PropertyChanged"> <Binding.ValidationRules> <ExceptionValidationRule/> </Binding.ValidationRules> </Binding> </TextBox.Text> </TextBox>
在后台代码中:
BindingExpression myBindingExpression = textBox3.GetBindingExpression(TextBox.TextProperty); Binding myBinding = myBindingExpression.ParentBinding; myBinding.UpdateSourceExceptionFilter = new UpdateSourceExceptionFilterCallback(ReturnExceptionHandler); myBindingExpression.UpdateSource();因为Age3 是Int类型,在textBox3 输入非int类型,将会引发异常,此时使用Rule的正是系统的ExceptionValidationRule,同样错误信息的模块不变.
- 验证所有控件

在点击确定可使用该方法再次验证,在数据不合法的情况下,使用户无法提交
转自:http://www.cnblogs.com/solo/archive/2012/07/02/2573490.html
0 0
- WPF Binding Validation 数据验证
- WPF 数据验证失效 Validation Fail on TabControl
- wpf 后台绑定数据 binding
- c#--wpf数据绑定binding
- Validation框架验证数据
- SpringMVC数据验证--Validation
- Binding-Validation
- WPF学习之绑定—Validation Rule和Binding Group
- WPF学习之绑定—Validation Rule和Binding Group
- WPF前台数据验证(红框)Validation.ErrorTemplate 附加属性
- WPF中的binding(十)- Binding数据的校验
- WPF中的binding(十一)- Binding数据的转换
- WPF使用Binding对数据的校验
- WPF应用Binding之数据有效性检测
- WPF应用Binding之数据转换
- WPF binding
- WPF BINDING
- WPF Binding
- free UML tool for mac os (免费UML工具)
- 生活感悟
- 一张全景图——保护模式下的“任务”(Task)
- 数字排序练习
- 通过jdbc数据库连接
- WPF Binding Validation 数据验证
- numpy,scipy,matplotlib,pylab,pyplot 杂记
- ZooKeeper客户端curator应用
- 软件项目文档
- 计算机网络中一些常见性能指标总结
- 第十七周项目6 读取文件,多文件处理
- JAVA环境配置
- Hibernate 的<generator class="native"></generator>的不同属性含义
- OC-中介找房-代理设计模式


