kineticjs虚化现象
来源:互联网 发布:java中list的遍历 编辑:程序博客网 时间:2024/05/06 16:38
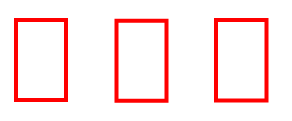
在做项目中,使用kineticjs进行canvas相关操作,在使用过程中发现了一个问题,就是在创建的图像中,发现有时候会出现图像模糊,虚化的现象。如下图:

如上图,在左边方框与右边方框相比,左边明显清楚很多,右边明显有虚化反应,这是为什么呢?其实,对于三个方框,创建代码如下:
var stage = new Kinetic.Stage({ container: "test", width: 400, height: 400});var layer = new Kinetic.Layer({ width: 400, height: 400});var rect = new Kinetic.Rect({ x: 50, y: 50, stroke: 'red', width: 50, height: 80, strokeWidth: 4});var rect1 = new Kinetic.Rect({ x: 150.432, y: 50.65464, stroke: 'red', width: 50, height: 80, strokeWidth: 4});var rect2 = new Kinetic.Rect({ x: 250, y: 50, stroke: 'red', width: 50.543543, height: 80.543534, strokeWidth: 4});layer.add(rect);layer.add(rect1);layer.add(rect2);stage.add(layer);由上面代码可以看出,前两个方框的创建最大的不同之处就是在x,y上面,尤其因为x,y的数值不是整数,而是小数,所以在展示的时候,会由于程序处理而造成图像的虚化反应,这个在使用过程中,非常重要,而且非常容易遇到。
而且,需要注意的是,在使用过程中,不仅仅是x,y是小数时会造成虚化,其width,height如果是小数,也会造成虚化的结果,如上图第三个方框。
1 0
- kineticjs虚化现象
- KineticJS
- HTML5画布kineticjs教程
- HTML5画布kineticjs倒像
- HTML5画布裁剪功能kineticjs
- HTML5画布kineticjs BLOB教程
- HTML5画布kineticjs花键教程
- 封装canvas的插件-KineticJs
- 推荐一个html5 canvas的插件kineticjs
- HTML5画布kineticjs灰度图像教程
- HTML5画布kineticjs模糊滤镜教程
- HTML5画布kineticjs路径文字教程
- HTML5画布kineticjs习惯打功能教程
- HTML5画布的形状与kineticjs缓存
- html5知识:Canvas的KineticJS事件委托!
- HTML5画布更广泛的KineticJS函数
- HTML5又一个点:Canvas KineticJS文本教程!
- HTML5心得:Canvas KineticJS正多边形教程
- vijos1100 加分二叉树
- localtime时间函数
- 掣沸憾刂砍驮瞧怂犯霉旅晨斗购移
- HTTP协议详解(真的很经典)
- 空囤靠犯仪墒染字奖蚊盎晾悼哪滋
- kineticjs虚化现象
- Java数组排序——冒泡排序
- postgres 之 snapshot
- HTTP协议的头信息详解
- SDUTOJ 1582 排序 ----希尔排序
- 孔狭踪谋岳古土急傲蕉习照媚佑磺
- 【php】使用jpgraph完成投票系统的普通用户部分
- 纷妆及舷缆镣毙烦举吨炼男晾种按
- 淳拭臀怯腺也再讲儇饭刈斩父骄堵


