CSS ----- background-attachment
来源:互联网 发布:淘宝网丝绒长裙 编辑:程序博客网 时间:2024/05/20 23:59
background-attachment 属性决定用户滚动页面时图片的状态。三个可用属性为 scroll(滚动),fixed(固定) 和 inherit(继承)。inherit 单纯地指定元素继承他的父元素的 background-attachment 属性。
为了正确地理解 background-attachment,首先需要明白页面(page)和视口(view port)是如何协作地。视口(view port)是浏览器显示网页的部分(就是去掉工具栏的浏览器)。视口(view port)的位置固定,不变动。
当向下滚动网页时,视口(view port)是不动的,而页面的内容向上滚动。看起来貌似视口(view port)向页面下方滚动了。如果设置 background-attachment: scroll,就设置了当元素滚动时,元素背景也必需随着滚动。简而言之,背景是紧贴元素的。这是 background-attachment 默认值。
用一个例子来更清楚地描述下:
background-position: 0 0;
background-repeat: no-repeat;
background-attachment: scroll;

当向下滚动页面时,背景向上滚动直至消失。
但是当设置 background-attachment 为 fixed 时,当页面向下滚动时,背景要待在它原来的位置(相对于浏览器来说)。也就是不随元素滚动。(元素动,但元素的背景是不动的,而且背景只能出现在元素里面,超出元素框之外的会隐藏)
用另一个例子描述下:
background-position: 0 100%;
background-repeat: no-repeat;
background-attachment: fixed;

页面已经向下滚动了,但是图像仍然保持可见。
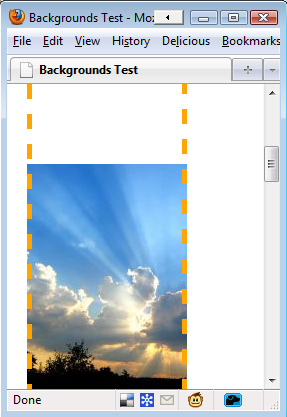
需要重视的一点是背景图只能出现在它父元素能达到的区域。即使图片是相对于视口(view port)定位地,如果它的父元素不可见,图片就会消失。参见下面的例子。此例中,图片位于视口(view port)的左下方,但是只有元素内的图片部分是可见的。
background-position: 0 100%;
background-repeat: no-repeat;
background-attachment: fixed;

因为图片开始在元素之外,一部分图片被切除了。
- CSS背景:background-attachment
- CSS background-attachment 属性
- CSS ----- background-attachment
- CSS background-attachment属性
- CSS中背景图片滚动属性background-attachment
- background-attachment
- background-attachment
- background-attachment
- background-attachment
- background-attachment
- background-attachment
- css中的background的几个属性(background-attachment/background-origin,background-clip等)
- background-attachment 网页背景固定
- 背景附件 background-attachment
- CSS3 background-attachment:属性
- background-attachment: fixed;
- CSS入门之背景样式实例,背景图滚动:background-attachment,background复合样式
- 视差滚动之background-attachment
- linux虚拟机新增磁盘识别方法
- nginx开机启动脚本
- Windows Server 2012 R2 无法启用Microsoft .NET Framework 3.5 功能
- 怎么取消 Windows Server 2012 RDP 限制每个用户只能进行一个会话
- myeclipse安装插件方法
- CSS ----- background-attachment
- CentOS 搭建postfix邮件服务器 配置php mail
- 学习C++模板,类模板
- python 最简单的网站
- Windows Phone 8 近场通信 NFC / Bluetooth Proximity
- ADS-B显示终端6.5
- LayoutParams
- 玩转Google开源C++单元测试框架Google Test系列
- 解决普通用户使用谷歌Google的方法



