【转】跨终端实践-天猫试戴的解决方案
来源:互联网 发布:玲珑邪僧 知乎 编辑:程序博客网 时间:2024/06/17 19:38
原文 https://github.com/tmallfe/tmallfe.github.io/issues/4
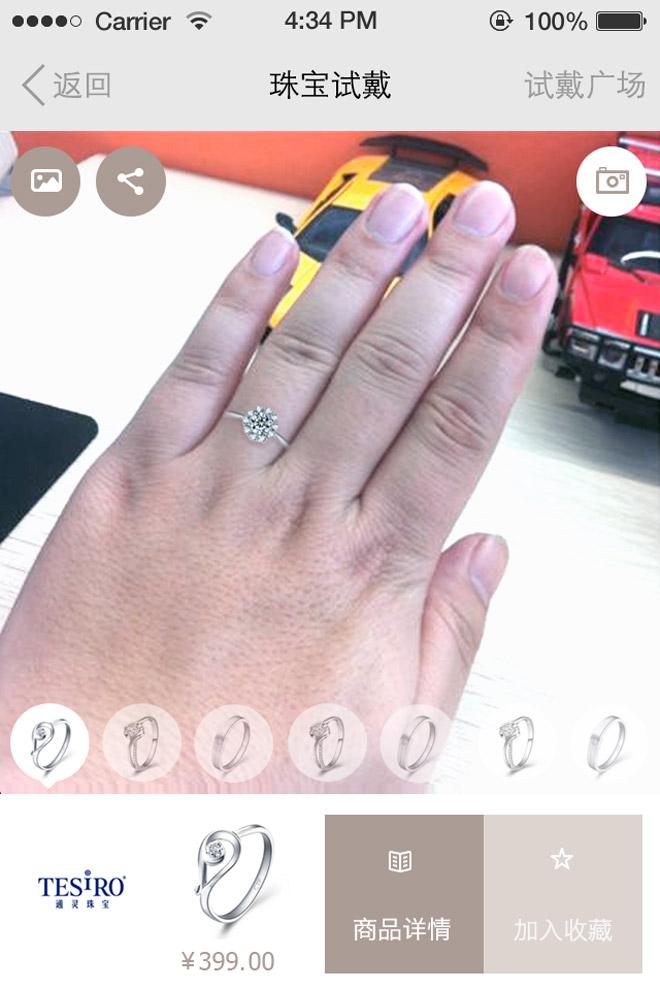
体验完产品,具体讲下技术实现方案,整体的实现过程可以分为:
拍照->获得图片数据->将商品与图片合成->生成效果图->用户保存图片
拍照
跨终端调取摄像头
这是试戴的关键一步,考虑到需要支持到各个终端,所以优先想到使用标准的web方案来实现:WebRTC - getUserMedia
基于 getUserMedia,面向 mobile 快速尝试,基本完成了主要的功能
但 getUserMedia 的支持情况并不理想,尤其是 sarfari 的不支持让广大 ios/mac 用户无法体验,这里就需要 PC、mobile 的兼容处理,以跨终端 mobile first 及优雅退化的思路设计兼容API:
- 在浏览器中如果无法支持,将采用 flash 方案补齐
- 在 native 中,优先采用 native api 补齐
控制前后摄像头(web)
对于戒指的试戴,手机上我们期望优先调用后置摄像头,在 web 中启动时就需要设置优先后置摄像头,W3C 文档还处于 Draft 阶段,相对还不是特别完善,可以通过如下设置:
{ video:{ optional: [ { sourceId: $sourceId } ] }}通过 MediaStreamTrack.getSources 可获得设备的所有 sourceId,注意:考虑设备可能没有外设如台式机或外设设备不可用(在虚拟机或远程),这种情况下会报错,所以需要 try&catach 容错。
控制拍照时图片尺寸(web)
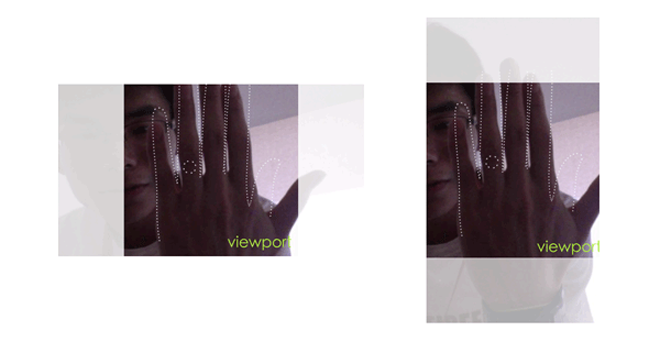
不同的终端,摄像头拍摄的图片照片尺寸是不同的,如果我们只需要获得某一部分图像,就需要对图像做剪裁,在 WEB 中为了不引起用户疑惑,展现给用户拍照界面时,所见最好就是所需要的部分
举个栗子:我们期望获得一个正方形的图片,但是 rmbp 中摄像原始是 16:9 的图像,考虑方案有:
- 考虑设置 video 的 width/height 让图像自动充满 video(参考官方文档并没有规定这部分实现,最新草案也无方向,这个方案走不通)
- 将 video 部分隐藏,知道目前图像的原始尺寸,然后垂直居中,方式如图:
需要注意的是:video API 中有 videoHeight 及 videoWidth 两个属性,当 video play 时理论这两个属性就是当前图像的宽高,但实际情况 Mozilla 存在一个 bug#926753,play 时仍无法准确获取,兼容的方案轮训监听:
Event.on(video,"play",function(){ if(this.videoHeight===0){ return S.later(arguments.callee,100,false,this); } // now width/height ok}获取数据: 在传输大数据情况下的web与native通讯
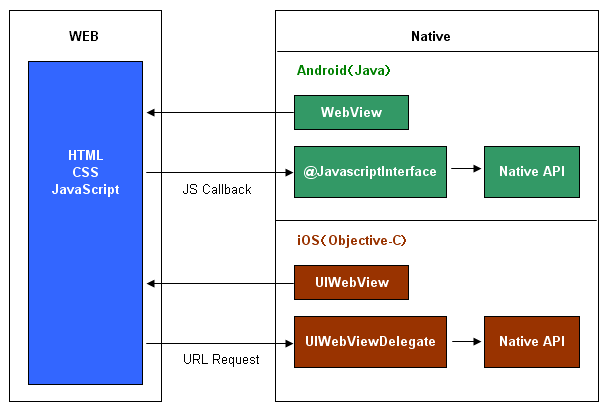
在拍照完成 native 中需要把图片数据传递给 web,另外用户保存图片到本地时,web 又需要把合成好的图片数据传递给 native 让其保存,这边涉及 native 与 web 的传递大数据通讯:
- native -> web:
- android:可通过
WebView#addJavascriptInterface()向 web 注入 js 方法 - ios:可通过
UIWebView#stringByEvaluatingJavaScriptFromString()执行 js 函数,两种方式向 web 传递大数据都没有问题
- android:可通过
- web -> native:
- android:由于可以把 native 类暴露给 web,js 可以调用暴露的方法和 native 通讯,大数据也没问题;
- ios:由于是采用 UIWebViewDelegate 方式,监控 request 方式通信,js 通过自定义协议的 URL 用 iframe 请求,传输大量数据时便存在问题;解决这个问题方案:既然 native 可以和 web 顺畅通信,就可以通知 native 一个 js 函数名,让 native 自己来取。
合成展现:定位戒指位置
比较简单,用图片说明: picWidth/maskWidth = x1/x = w1/w
生成图片:Canvas 图片跨域
知道了具体位置,生成图片便可以简单的调用 canvas.toDataURL 获得图片数据,但这里涉及一个图片跨域问题:
Canvas 获取图片数据会有跨域的限制,之前有:imageProxy flash来做代理的方案,但是这个方案仍然不够高效和简洁,尤其是对于 mobile 更无能为力
最好的方案是 web 标准的 CORS,通过让服务器返回 allow-origin 的 header,让 canvas 可以正常处理:
// http response header: Access-Control-Allow-Origin: *img.crossOrigin = "Anonymous";img.onload = function() { ctx.drawImage( img, 0, 0 ); canvas.toDataURL("image/png");}组件化 & Mobile First
在整个开发的过程中是以组件化的思路分层处理,并封装成了具体的组件,通过封装的组件,后续拍照、试戴可以快速搭建完成,除了天猫自身业务特色的组件外,比较通用的有:
- camera 组件:底层跨终端拍照组件,后续会移植到阿里 HybirdAPI 一部分
- try 组件:上层的试戴组件,处理图片位置、合并、移动旋转等,可配置不同模板及参数快速支持其他类型试戴(如眼镜)
再设计跨终端有组件时,经验是优先面向 mobile 设计,这样逻辑及交互流程更加简洁,可以让 API 涉及更加清晰,后续正对 PC 适当兼容。
聊业务
最后简单聊下这个业务:这是一个技术驱动业务的项目,从初期的业务重点在频道,中间经历几次业务调整,到目前把试戴作为业务后续的重点,可以说这个产品在其中起到了很多的作用,其中几点经验:
- 不仅自己看到价值,重要让合作伙伴也看到价值
- 在资源有限的情况下,作为技术人员去影响业务策略是不易的,认同事情的价值是关键一步
- 快速的产出 demo,验证可行性及让合作伙伴了解成本及效果
- 有时不是业务看不到方向而是担心成本,这是技术的优势,但需要做出来看
后续
后续试戴还有很多地方可以发力,比较重要的一些方向:
- 支持更多品类:项链、眼镜、耳环、手镯、手表等其他类目
- 可以考虑结合图像搜索做相关推荐
- 尝试使用图像识别,减少已有模板对比的成本,example
附
- html5 vedio 简介
- Capturing Audio & Video in HTML5
- getUserMedia 兼容性
- tainted canvas
- html5 video face detection
- html5 肤色检测
- 【转】跨终端实践-天猫试戴的解决方案
- 跨终端实践-天猫试戴的解决方案
- 跨终端实践-天猫试戴的解决方案
- 终端乱码的终极解决方案
- 浅谈移动优先的跨终端Web 解决方案
- ubuntu终端中文乱码的解决方案
- ubuntu终端中文乱码的解决方案
- WIN7没有超级终端的解决方案
- linux终端显示内容不全的解决方案
- WIN7没有超级终端的解决方案
- 跨域解决方案和实践
- 微信终端跨平台组件 Mars 在移动网络的探索和实践
- 【转】基于 tcpdump for Android 的智能移动终端数据包捕获完整解决方案
- linux终端乱码解决方案
- 用Xmanager等终端软件无法连接AIX的解决方案
- Linux操作系统下终端乱码的终极解决方案
- 同方云终端针对医疗行业的解决方案
- ubuntu下使用vi退出终端出现乱码的解决方案
- 03-2. 用天平找小球(10)
- Android 通过包名获取AndroidManifest.xml,res,assets下的资源
- Spring bean 通过实现 InitializingBean ,DisposableBean 接口实现初始化方法和销毁前操作
- 【转】mount --bind 的妙用
- linux 初探二 x window的开启与关闭及终端切换
- 【转】跨终端实践-天猫试戴的解决方案
- uestc 1904 树上的鸟儿
- 【转发】亲历腾讯WEB前端开发三轮面试经历及面试题
- 【泛融顾问分享】互联网金融未来走向预测
- MySQL系列:innodb源码分析之重做日志结构
- 产品研发管理
- 一个合格的程序员应该读过哪些书
- 一个小坑,ccui.ScrollView和cc.ScrollView不是一回事,TMD
- 教你快速高效接入SDK——游戏接入SDK(只接入抽象框架)