再谈Javascript原型继承
来源:互联网 发布:湖南北大青鸟学校java 编辑:程序博客网 时间:2024/05/16 10:49
真正意义上来说Javascript并不是一门面向对象的语言,没有提供传统的继承方式,但是它提供了一种原型继承的方式,利用自身提供的原型属性来实现继承。Javascript原型继承是一个被说烂掉了的话题,但是自己对于这个问题一直没有彻底理解,今天花了点时间又看了一遍《Javascript模式》中关于原型实现继承的几种方法,下面来一一说明下,在最后我根据自己的理解提出了一个关于继承比较完整的实现,如果大家有不同意见,欢迎建议。
原型与原型链
说原型继承之前还是要先说说原型和原型链,毕竟这是实现原型继承的基础。
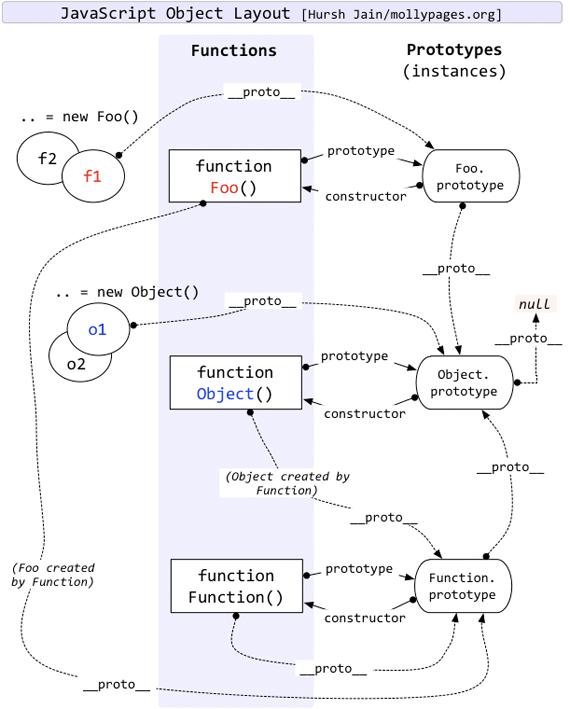
在Javascript中,每个函数都有一个原型属性prototype指向自身的原型,而由这个函数创建的对象也有一个__proto__属性指向这个原型,而函数的原型是一个对象,所以这个对象也会有一个__proto__指向自己的原型,这样逐层深入直到Object对象的原型,这样就形成了原型链。下面这张图很好的解释了Javascript中的原型和原型链的关系。
Object Foo Function都是函数,而javascript中所有的函数都是Function创建的,但是Function本身又是谁创建的?
所有的对象都是Function函数创建的,那Function函数本身又是谁创建的?Function是自己创建自己?
很想知道Object.prototype到底是一个什么对象
new Function()
console.log(new Function())
function anonymous() {
}
好神奇new Function得到的既然是一个函数
Object是一个函数,prototype指向Object.prototype,Object.prototye也是一个对象
Function是一个函数,函数都有prototype,并且默认是函数名.prototype,所以Function的prototype是Function.prototype,Function.prototype是一个对象,这个对象是谁创造的呢?难道是Object对象创造的?
每个函数都是Function函数创建的对象,所以每个函数也有一个__proto__属性指向Function函数的原型。这里需要指出的是,真正形成原型链的是每个对象的__proto__属性,而不是函数的prototype属性,这是很重要的。
原型继承
基本模式
var Parent = function(){ this.name = 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : 1} ;var Child = function(){ this.name = 'child' ;} ;Child.prototype = new Parent() ;var parent = new Parent() ;var child = new Child() ;console.log(parent.getName()) ; //parentconsole.log(child.getName()) ; //child这种是最简单实现原型继承的方法,直接把父类的对象赋值给子类构造函数的原型,这样子类的对象就可以访问到父类以及父类构造函数的prototype中的属性。 这种方法的原型继承图如下:
这种方法的优点很明显,实现十分简单,不需要任何特殊的操作;同时缺点也很明显,如果子类需要做跟父类构造函数中相同的初始化动作,那么就得在子类构造函数中再重复一遍父类中的操作:
var Parent = function(name){ this.name = name || 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : 1} ;var Child = function(name){ this.name = name || 'child' ;} ;Child.prototype = new Parent() ;var parent = new Parent('myParent') ;var child = new Child('myChild') ;console.log(parent.getName()) ; //myParentconsole.log(child.getName()) ; //myChild上面这种情况还只是需要初始化name属性,如果初始化工作不断增加,这种方式是很不方便的。因此就有了下面一种改进的方式。
借用构造函数
var Parent = function(name){ this.name = name || 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : 1} ;var Child = function(name){ Parent.apply(this,arguments) ;} ;Child.prototype = new Parent() ;var parent = new Parent('myParent') ;var child = new Child('myChild') ;console.log(parent.getName()) ; //myParentconsole.log(child.getName()) ; //myChild上面这种方法在子类构造函数中通过apply调用父类的构造函数来进行相同的初始化工作,这样不管父类中做了多少初始化工作,子类也可以执行同样的初始化工作。但是上面这种实现还存在一个问题,父类构造函数被执行了两次,一次是在子类构造函数中,一次在赋值子类原型时,这是很多余的,所以我们还需要做一个改进:
var Parent = function(name){ this.name = name || 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : 1} ;var Child = function(name){ Parent.apply(this,arguments) ;} ;Child.prototype = Parent.prototype ;var parent = new Parent('myParent') ;var child = new Child('myChild') ;console.log(parent.getName()) ; //myParentconsole.log(child.getName()) ; //myChild这样我们就只需要在子类构造函数中执行一次父类的构造函数,同时又可以继承父类原型中的属性,这也比较符合原型的初衷,就是把需要复用的内容放在原型中,我们也只是继承了原型中可复用的内容。上面这种方式的原型图如下:
临时构造函数模式(圣杯模式)
上面借用构造函数模式最后改进的版本还是存在问题,它把父类的原型直接赋值给子类的原型,这就会造成一个问题,就是如果对子类的原型做了修改,那么这个修改同时也会影响到父类的原型,进而影响父类对象,这个肯定不是大家所希望看到的。为了解决这个问题就有了临时构造函数模式。
var Parent = function(name){ this.name = name || 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : 1} ;var Child = function(name){ Parent.apply(this,arguments) ;} ;var F = new Function(){} ;F.prototype = Parent.prototype ;Child.prototype = new F() ;var parent = new Parent('myParent') ;var child = new Child('myChild') ;console.log(parent.getName()) ; //myParentconsole.log(child.getName()) ; //myChild该方法的原型继承图如下:
很容易可以看出,通过在父类原型和子类原型之间加入一个临时的构造函数F,切断了子类原型和父类原型之间的联系,这样当子类原型做修改时就不会影响到父类原型。
我的方法
《Javascript模式》中到圣杯模式就结束了,可是不管上面哪一种方法都有一个不容易被发现的问题。大家可以看到我在'Parent'的prototype属性中加入了一个obj对象字面量属性,但是一直都没有用。我们在圣杯模式的基础上来看看下面这种情况:
var Parent = function(name){ this.name = name || 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : 1} ;var Child = function(name){ Parent.apply(this,arguments) ;} ;var F = new Function(){} ;F.prototype = Parent.prototype ;Child.prototype = new F() ;var parent = new Parent('myParent') ;var child = new Child('myChild') ;console.log(child.obj.a) ; //1console.log(parent.obj.a) ; //1child.obj.a = 2 ;console.log(child.obj.a) ; //2console.log(parent.obj.a) ; //2在上面这种情况中,当我修改child对象obj.a的时候,同时父类的原型中的obj.a也会被修改,这就发生了和共享原型同样的问题。出现这个情况是因为当访问child.obj.a的时候,我们会沿着原型链一直找到父类的prototype中,然后找到了obj属性,然后对obj.a进行修改。再看看下面这种情况:
var Parent = function(name){ this.name = name || 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : 1} ;var Child = function(name){ Parent.apply(this,arguments) ;} ;var F = new Function(){} ;F.prototype = Parent.prototype ;Child.prototype = new F() ;var parent = new Parent('myParent') ;var child = new Child('myChild') ;console.log(child.obj.a) ; //1console.log(parent.obj.a) ; //1child.obj.a = 2 ;console.log(child.obj.a) ; //2console.log(parent.obj.a) ; //2这里有一个关键的问题,当对象访问原型中的属性时,原型中的属性对于对象来说是只读的,也就是说child对象可以读取obj对象,但是无法修改原型中obj对象引用,所以当child修改obj的时候并不会对原型中的obj产生影响,它只是在自身对象添加了一个obj属性,覆盖了父类原型中的obj属性。而当child对象修改obj.a时,它先读取了原型中obj的引用,这时候child.obj和Parent.prototype.obj是指向同一个对象的,所以child对obj.a的修改会影响到Parent.prototype.obj.a的值,进而影响父类的对象。AngularJS中关于$scope嵌套的继承方式就是模范Javasript中的原型继承来实现的。
根据上面的描述,只要子类对象中访问到的原型跟父类原型是同一个对象,那么就会出现上面这种情况,所以我们可以对父类原型进行拷贝然后再赋值给子类原型,这样当子类修改原型中的属性时就只是修改父类原型的一个拷贝,并不会影响到父类原型。具体实现如下:
var deepClone = function(source,target){ source = source || {} ; var toStr = Object.prototype.toString , arrStr = '[object array]' ; for(var i in source){ if(source.hasOwnProperty(i)){ var item = source[i] ; if(typeof item === 'object'){ target[i] = (toStr.apply(item).toLowerCase() === arrStr) : [] ? {} ; deepClone(item,target[i]) ; }else{ deepClone(item,target[i]) ; } } } return target ;} ;var Parent = function(name){ this.name = name || 'parent' ;} ;Parent.prototype.getName = function(){ return this.name ;} ;Parent.prototype.obj = {a : '1'} ;var Child = function(name){ Parent.apply(this,arguments) ;} ;Child.prototype = deepClone(Parent.prototype) ;var child = new Child('child') ;var parent = new Parent('parent') ;console.log(child.obj.a) ; //1console.log(parent.obj.a) ; //1child.obj.a = '2' ;console.log(child.obj.a) ; //2console.log(parent.obj.a) ; //1综合上面所有的考虑,Javascript继承的具体实现如下,这里只考虑了Child和Parent都是函数的情况下:
var deepClone = function(source,target){ source = source || {} ; var toStr = Object.prototype.toString , arrStr = '[object array]' ; for(var i in source){ if(source.hasOwnProperty(i)){ var item = source[i] ; if(typeof item === 'object'){ target[i] = (toStr.apply(item).toLowerCase() === arrStr) : [] ? {} ; deepClone(item,target[i]) ; }else{ deepClone(item,target[i]) ; } } } return target ;} ;var extend = function(Parent,Child){ Child = Child || function(){} ; if(Parent === undefined) return Child ; //借用父类构造函数 Child = function(){ Parent.apply(this,argument) ; } ; //通过深拷贝继承父类原型 Child.prototype = deepClone(Parent.prototype) ; //重置constructor属性 Child.prototype.constructor = Child ;} ;总结
说了这么多,其实Javascript中实现继承是十分灵活多样的,并没有一种最好的方法,需要根据不同的需求实现不同方式的继承,最重要的是要理解Javascript中实现继承的原理,也就是原型和原型链的问题,只要理解了这些,自己实现继承就可以游刃有余。
- 再谈Javascript原型继承
- 再谈Javascript原型继承
- Javascript原型继承 javascript
- Javascript原型继承 javascript
- JavaScript原型继承小记
- 浅析Javascript原型继承
- 浅析Javascript原型继承
- JavaScript原型 继承
- JavaScript的原型继承
- JavaScript原型继承
- javascript 原型继承
- JavaScript原型和继承
- JavaScript原型和继承
- javascript 原型继承
- JavaScript原型继承机制
- JavaScript 原型 继承
- Javascript原型和继承
- javascript原型链继承
- 【电脑分区】——不用PE怎么进行电脑分区
- iText parse html with RichText and images to pdf
- jdk与jre的区别
- Mac Eclipse 配置Tomcat 出现localhost:8080/ 404错误
- 思科交换机配置TELNET连接
- 再谈Javascript原型继承
- JQUERY读取表格中行与列里控件的值
- COPY JAVA 虚拟机
- 使用 Nginx 提升网站访问速度
- 外关联sql
- Android--自定义控件的xml属性
- web application exploits and defenses
- 【POJ2699】The Maximum Number of Strong Kings 枚举(二分)+网络流check、
- 一位大牛整理的Python资源