【Android】软键盘的隐藏显示研究
来源:互联网 发布:淘宝杜蕾斯官方旗舰店 编辑:程序博客网 时间:2024/06/06 02:51
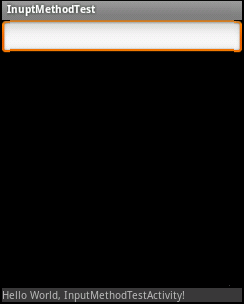
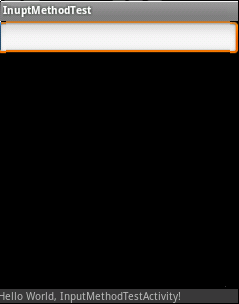
public class ResizeLayout extends LinearLayout{ private static int count = 0; public ResizeLayout(Context context, AttributeSet attrs) { super(context, attrs); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); Log.e("onSizeChanged " + count++, "=>onResize called! w="+w + ",h="+h+",oldw="+oldw+",oldh="+oldh); } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { super.onLayout(changed, l, t, r, b); Log.e("onLayout " + count++, "=>OnLayout called! l=" + l + ", t=" + t + ",r=" + r + ",b="+b); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); Log.e("onMeasure " + count++, "=>onMeasure called! widthMeasureSpec=" + widthMeasureSpec + ", heightMeasureSpec=" + heightMeasureSpec); } <com.winuxxan.inputMethodTest.ResizeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/root_layout" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" /> <LinearLayout android:id="@+id/bottom_layout" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:gravity="bottom">s <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" android:background="#77777777" /> </LinearLayout> </com.winuxxan.inputMethodTest.ResizeLayout>
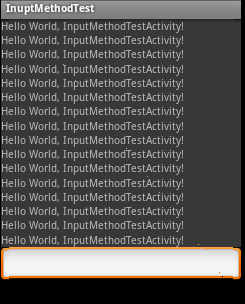
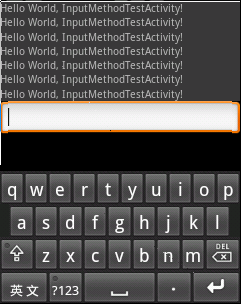
public class ResizeLayout extends LinearLayout{ private OnResizeListener mListener; public interface OnResizeListener { void OnResize(int w, int h, int oldw, int oldh); } public void setOnResizeListener(OnResizeListener l) { mListener = l; } public ResizeLayout(Context context, AttributeSet attrs) { super(context, attrs); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); if (mListener != null) { mListener.OnResize(w, h, oldw, oldh); } } } public class InputMethodTestActivity extends Activity { private static final int BIGGER = 1; private static final int SMALLER = 2; private static final int MSG_RESIZE = 1; private static final int HEIGHT_THREADHOLD = 30; class InputHandler extends Handler { @Override public void handleMessage(Message msg) { switch (msg.what) { case MSG_RESIZE: { if (msg.arg1 == BIGGER) { findViewById(R.id.bottom_layout).setVisibility(View.VISIBLE); } else { findViewById(R.id.bottom_layout).setVisibility(View.GONE); } } break; default: break; } super.handleMessage(msg); } } private InputHandler mHandler = new InputHandler(); /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ResizeLayout layout = (ResizeLayout) findViewById(R.id.root_layout); layout.setOnResizeListener(new ResizeLayout.OnResizeListener() { public void OnResize(int w, int h, int oldw, int oldh) { int change = BIGGER; if (h < oldh) { change = SMALLER; } Message msg = new Message(); msg.what = 1; msg.arg1 = change; mHandler.sendMessage(msg); } }); } } 0 0
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- 【Android】软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- Android软键盘的隐藏显示研究
- ORA-12170:TNS:连接超时
- gettimeofday windows上的实现
- sphinx搜索引擎优化及测试
- C#中的DataSet、string、DataTable 、对象转换成Json
- 构造函数语意学 笔记(三)
- 【Android】软键盘的隐藏显示研究
- 如何借助ArrayAdapter和Spinner实现下拉列表
- 利用Github免费搭建个人主页(个人博客)
- ORA-01034: ORACLE not available
- HDU 2056 Rectangles
- SQL Server 2008 R2 新建用户并指定该用户的数据库
- PHP开源框架phalcon参考资料
- Oracle中两个date相减
- Pro Android学习笔记(六七):HTTP服务(1):HTTP GET