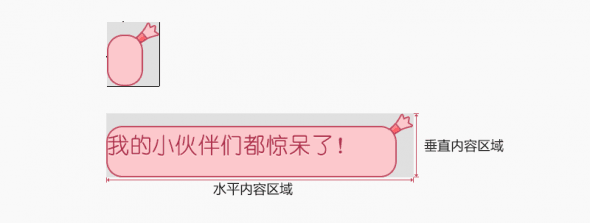
Android设计中的.9.png
来源:互联网 发布:手机电子表格办公软件 编辑:程序博客网 时间:2024/05/17 22:27
Android设计中的.9.png


0 0
- Android设计中的.9.png
- Android设计中的.9.png
- Android设计中的.9.png
- Android设计中的.9.png
- Android设计中的.9.png
- Android 设计中的.9.png
- Android设计中的.9.png
- Android设计中的.9.png
- Android设计中的.9.png
- Android设计中的.9.png
- 【.9.img】Android设计中的.9.png
- Android设计中的.9.png图片
- Android 安卓设计中的.9.png
- Android设计中的.9.png与Android Studio中的设置
- Android设计中的.9.png与Android Studio中的设置
- Android设计中的.9.png与Android Studio中的设置
- Android中的.9.png
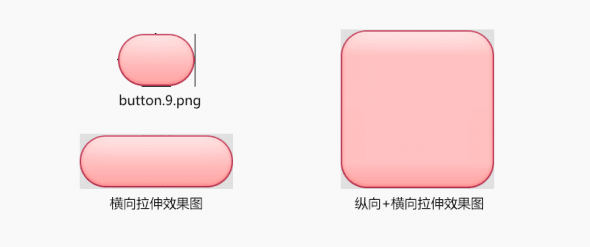
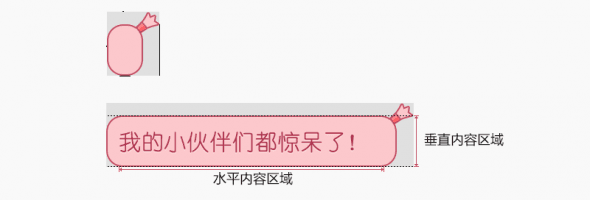
- Android设计中的.9.png,某个方向上拉伸
- C语言libcurl POST json串错误“Unsupported Media Type”
- 真机调试adb shell时权限和pull的相关问题
- (转载)Android数据库高手秘籍(八)——使用LitePal的聚合函数
- Android中Path类的lineTo方法和quadTo方法画线的区别
- Appledoc 生成xcode 注释文档
- Android设计中的.9.png
- C#编程总结(十)字符转码
- Cocos2d-x 3.0 回调函数
- jQuery插件开发的两种方法及$.fn.extend的详解
- JAVA Set集合
- CF 505B(Mr. Kitayuta's Colorful Graph-并查集)
- 排序算法分析
- 顶尖游戏设计师陈星汉:虚拟世界的架构观
- QML笔记整理——QtQuick用户交互:鼠标移动、点击、拖拽和键盘输入









第一个来支持,炫!
顶,高效的解决方案
很棒的总结,可以帮很多人答疑解惑!
就是经典的九宫格
谢谢分享,正用刚到。你们评论的时间格式有点小bug ^_^
[…] 转自:http://isux.tencent.com/android-ui-9-png.html […]
[…] 原文地址:http://isux.tencent.com/android-ui-9-png.html […]
好棒!希望输出的方法能详细介绍几种!
太棒了。非常感谢。
貌似还是有点点没看懂哦!
表哥赞吖
关于处理点九图的工具,我想补充说明一下,其实有三种方式:
第一种就是使用PS,但是其缺点是手工增加四周各1个像素,然后其区域颜色值只能是透明色(#00000000)或黑色(#FF000000),混入其他颜色一律无法正常显示,而且无法实时预览,即使你经验丰富,但也很难去考虑到目前Android市场这么多的机型适配;如果混入了其他颜色,而又未发觉,这样再跟程序员来回折腾,时间上也够喝一壶的了。
第二种,就是使用谷歌官方的draw9Patch.bat这个工具,这个也有劣势,1.电脑要安装Java环境,2.下载那个几百M的文件,3.draw9Patch这个工具其实很难用,很粗糙,整个的体验也很糟糕。特别是那一根像素,拖着鼠标仔细的描那根像素,哎呀,别提那个憋屈劲儿了。。。
第三种,NinePng九图神器App(各大App市场都有的下载),这是一个专门处理点九图的工具App,能够非常简单的用手指拖动就可以直接修改点九图了,而且可以设置文字等信息实时预览效果。
其实,九图神器App是我和朋友花了两个多月时间开发出来的~~这里面包含了我自己对App设计的一些看法和追求,希望能够多和大家交流,共同改进这款产品~~最希望能够得到腾讯高端设计师团队的认可~~嘻嘻~~
作者还是不厚道,直接把我文章80%的内容搬过来了,我把地址贴上大家鉴定下…
http://mux.baidu.com/?p=1506
关键是,这还是我2010年写的…
为什么我没有看懂?我理解能力好差!