一款基于jQuery饼状图比例分布数据报表
来源:互联网 发布:绵阳软件培训学校 编辑:程序博客网 时间:2024/06/07 05:57
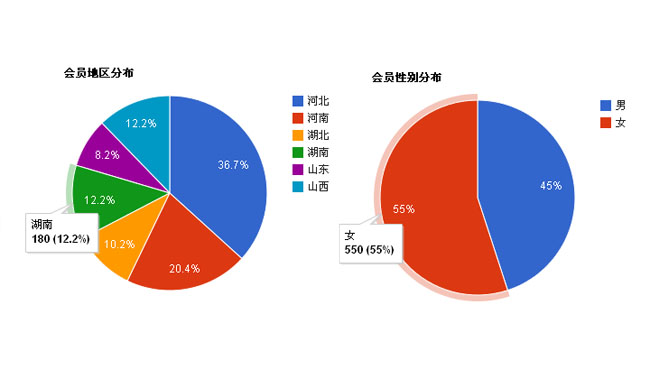
今天给大家带来一款基于jQuery饼状图比例分布数据报表。这款报表插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div style="width: 600px; margin: 0 auto;"> <table id='myTable5'> <caption> 会员地区分布</caption> <thead> <tr> <th> </th> <th> 河北 </th> <th> 河南 </th> <th> 湖北 </th> <th> 湖南 </th> <th> 山东 </th> <th> 山西 </th> </tr> </thead> <tbody> <tr> <th> 1200 </th> <td> 540 </td> <td> 300 </td> <td> 150 </td> <td> 180 </td> <td> 120 </td> <td> 180 </td> </tr> </tbody> </table> <table id='myTable1'> <caption> 会员性别分布</caption> <thead> <tr> <th> </th> <th> 男 </th> <th> 女 </th> </tr> </thead> <tbody> <tr> <th> 1000 </th> <td> 450 </td> <td> 550 </td> </tr> </tbody> </table> </div>
js代码:
<script type="text/javascript"> gvChartInit(); $(document).ready(function () { $('#myTable5').gvChart({ chartType: 'PieChart', gvSettings: { vAxis: { title: 'No of players' }, hAxis: { title: 'Month' }, width: 600, height: 350 } }); }); </script> <script type="text/javascript"> gvChartInit(); $(document).ready(function () { $('#myTable1').gvChart({ chartType: 'PieChart', gvSettings: { vAxis: { title: 'No of players' }, hAxis: { title: 'Month' }, width: 600, height: 350 } }); }); </script>
0 0
- 一款基于jQuery饼状图比例分布数据报表
- 基于大数据报表系统
- SuperFish一款基于jQuery的级联下拉菜单
- 分享一款基于jQuery的QQ表情插件
- PrettyPhoto,一款基于Jquery的图片播放插件的使用
- 一款基于jquery ui的动画提交表单
- 一款基于jQuery带事件记录的日历插件
- 一款基于jQuery的超酷动画幻灯片
- 一款基于jQuery的返回顶部的插件
- 分享一款基于jQuery的QQ表情插件
- 推荐一款基于 Bootstrap 的 jQuery 表格插件Bootstrap table
- 基于MultiProvider的报表不显示数据
- Stimulsoft Reports.Silverlight是一款强大的基于Silverlight平台的报表创建工具控件
- 推荐一款基于Web的数据透视表控件
- web 开发jquery插件之Highcharts【一款统计的报表插件】
- jquery一款拖拉选择块筛选数据插件
- 【机器学习中的数学】比例混合分布
- 【机器学习中的数学】比例混合分布
- Vim命令整理
- android自定义View之(四)------一键清除动画
- WebKit中一个设置项起作用的流程
- 点评10款Github上最火爆的国产开源项目
- 树状数组之逆序数
- 一款基于jQuery饼状图比例分布数据报表
- Docker Dockerfile详解
- 嵌入式 视频处理前端
- oracle patch from 2014 10
- memcached缓存技术
- 设置屏幕常亮 switch
- 50个python常用重要的模块
- iOS-Core-Animation-Advanced-Techniques(七)
- 大数据十六进制转八进制



