java正则表达式学习总结,以及和javascript正则表达式的区别
来源:互联网 发布:酒店网管软件 编辑:程序博客网 时间:2024/06/13 23:38
用正则表达式处理字符串功能非常强大,下面总结一下java正则表达式的一些知识:
基本元字符
. 任何字符(与行结束符可能匹配也可能不匹配)
// 反斜杠
/t 间隔 ('/u0009')
/n 换行 ('/u000A')
/r 回车 ('/u000D')
/d 数字 等价于[0-9]
/D 非数字 等价于[^0-9]
/s 空白符号 [/t/n/x0B/f/r]
/S 非空白符号 [^/t/n/x0B/f/r]
/w 单独字符 [a-zA-Z_0-9]
/W 非单独字符 [^a-zA-Z_0-9]
/f 换页符
/e Escape
/b 一个单词的边界
/B 一个非单词的边界
/G 前一个匹配的结束
^为限制开头
$为限制结尾
加入特定限制条件[]
[a-z] 条件限制在小写a to z范围中一个字符
[A-Z] 条件限制在大写A to Z范围中一个字符
[a-zA-Z] 条件限制在小写a to z或大写A to Z范围中一个字符
[0-9] 条件限制在小写0 to 9范围中一个字符
[0-9a-z] 条件限制在小写0 to 9或a to z范围中一个字符
[0-9[a-z]] 条件限制在小写0 to 9或a to z范围中一个字符(交集)
[]中加入^后加再次限制条件[^]
[^a-z] 条件限制在非小写a to z范围中一个字符
[^A-Z] 条件限制在非大写A to Z范围中一个字符
[^a-zA-Z] 条件限制在非小写a to z或大写A to Z范围中一个字符
[^0-9] 条件限制在非小写0 to 9范围中一个字符
[^0-9a-z] 条件限制在非小写0 to 9或a to z范围中一个字符
[^0-9[a-z]] 条件限制在非小写0 to 9或a to z范围中一个字符(交集)
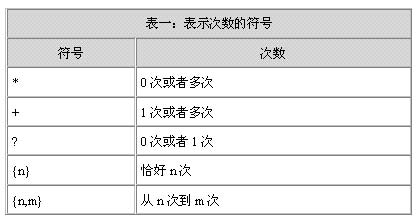
表示匹配次数的符号

{n,}:至少n次
“或”符号
可以使用“|”操作符。“|”操作符的基本意义就是“或”运算。要匹配“toon”,使用“t(a|e|i|o|oo)n”正则表达式。这里不能使用方扩号,因为方括号只允许匹配单个字符;这里必须使用圆括号“()”。圆括号还可以用来分组。
捕获组
>捕获组可以通过从左到右计算其开括号来编号。例如,在表达式 ((A)(B(C))) 中,存在四个这样的组:
1 ((A)(B(C)))2 /A3 (B(C))4 (C)
以 (?) 开头的组是纯的非捕获 组,它不捕获文本,也不针对组合计进行计数。
匹配模式
java正则表达式默认使用的是最长匹配模式,即:如果用ro*去匹配room,并将其替换为r,则结果为rm。
如果某些情况下想使用最短匹配,即:如果用ro?去匹配room,并将其替换为b,则结果为boom。
总结:默认使用最长匹配,但是结尾为"?"的模式使用的是最短匹配。
基本用法
Pattern pattern = Pattern.compile(正则表达式模式串);
Matcher matcher = pattern.matcher(要验证或处理的源字符串);
matcher.matches();如果匹配返回true,否则,false.
javascript正则表达式和java正则表达式的区别
javascript中的正则表达式和java的正则表达式基本上是相同的,区别在于分组引用和对象,方法
具体区别:
1).javascript正则表达式创建有两种方法:
a.显式创建:
var re = new RegExp("正则表达式模式串");
re.test(要校验或处理的源字符串);
b.隐式创建:
var re = /正则表达式模式串/;
要校验或处理的源字符串.match(re);
2).分组捕获对象引用方式不同
javascript也是使用"()"进行分组,但是捕获对象用RegExp对象的$1到$99来引用捕获对象。
附录:常用的javascript正则表达式,java的也类似
ip地址校验正则表达式(IPv4):
/^(/d{1,2}|1/d/d|2[0-4]/d|25[0-5])(/.(/d{1,2}|1/d/d|2[0-4]/d|25[0-5])){3}$/
Email校验正则表达式:
/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(/.[a-zA-Z0-9_-]+)+$/
格式为:2010-10-08类型的日期格式校验正则表达式:
/^/d{4}-(0?[1-9]|1[0-2])-(0?[1-9]|[1-2]/d|3[0-1])$/
格式为:23:11:34类型的时间格式校验正则表达式:
/^([0-1]/d|2[0-3]):[0-5]/d:[0-5]/d$/
-----------------------------------------------------------------华丽丽的分界线---------------------------------------------------------------------------------------------------
摘录别人写的一段代码如下
/**
* 格式化日期
*/
function formatDate(date,format){
var paddNum = function(num){ //如果num是1个数字,转换成2位数,前面以0补充
return num.toString().replace(/^(\d)$/,"0$1");//$1指的就是符合第一个括号里的正则的数据,
}
//指定格式字符
var cfg = {
yyyy : date.getFullYear() //年 : 4位
,yy : date.getFullYear().toString().substring(2)//年 : 2位
,M : date.getMonth() + 1 //月 : 如果1位的时候不补0
,MM : paddNum(date.getMonth() + 1) //月 : 如果1位的时候补0
,d : date.getDate() //日 : 如果1位的时候不补0
,dd : paddNum(date.getDate())//日 : 如果1位的时候补0
,hh : date.getHours() //时
,mm : date.getMinutes() //分
,ss : date.getSeconds() //秒
}
format || (format = "yyyy-MM-dd hh:mm:ss");
return format.replace(/([a-z])(\1)*/ig,function(m){return cfg[m];}); // function(m)的返回值用于替换format字符串
红色部分正则表达式:/^(\d)$/ :^ 开头位置,(\d) :一位数字;$ : 结束位置
"0$1":$1指的就是符合第一个括号里的正则的数据.
ps:var cfg={ yyyy : date.getFullYear()}
这是定义对象,左边是属性名,右边是属性值,括号里为空表示一个空对象
var arr=[‘1’,‘2’] || var a = new Array();//创建数组
/([a-z])(\1)*/ig:g表示全局,i表示不区分大小写
Jquery 里应用正则表达式
function isInteger(obj){ reg=/^[-+]?\d+$/; if(!reg.test(obj)){ $("#test").html("<b>Please input correct figures</b>"); }else{ $("#test").html(""); } } - java正则表达式学习总结,以及和javascript正则表达式的区别
- java正则表达式学习总结,以及和javascript正则表达式的区别
- java正则表达式学习总结,以及和javascript正则表达式的区别
- java正则表达式学习总结,以及和javascript正则表达式的区别
- java正则表达式学习总结,以及和javascript正则表达式的区别
- java和javascript正则表达式的区别
- JavaScript正则表达式学习总结
- java正则表达式学习总结!
- 【黑马程序员】java正则表达式的学习和总结
- javascript复习以及正则表达式总结
- JavaScript的学习--正则表达式
- 【JavaScript 学习--01】--正则表达式的正则前瞻(?=)和非捕获性分组(?:)区别
- javascript 正则表达式总结
- JavaScript正则表达式总结
- Javascript 正则表达式总结
- javaScript 正则表达式总结
- JavaScript-正则表达式总结
- JavaScript正则表达式总结
- DUMP 文件收集时的几个注意事项
- 库函数
- 用VB开发SAP接口程序
- C++中vector实现及使用详解
- iOS工程如何支持64-bit
- java正则表达式学习总结,以及和javascript正则表达式的区别
- CSS中id和name的区别
- VB连接SAP实例
- 使用GPUImage 实现利用GPU来实习滤镜(实时滤镜 和iphone手机一样)
- Android GridView setOnItemClickListener 监听事件不起作用的一个原因
- AFNetworking 使用
- 程序人生
- C++的try_catch异常
- 机器学习稀疏L1正则 - 修正的LARS算法和lasso


