JQUERY如何写才能提高效率
来源:互联网 发布:淘宝店注册需要多少钱 编辑:程序博客网 时间:2024/04/30 01:18
本文主要从jQuery选择器方面对jQuery性能的提高进行了分析,并把每种选择器的速度进行了详细的比较。在网上看到http://www.dabaii.com/?action=show&id=101这个帖子,重新整理了一下
JQuery框架在如今的WEB前端开发当中得到了广泛的应用,如果不注意选择良好的选择器将会对web页面性能造成一定的影响,所以我们需要在开发过程中养成良好的习惯,尽量使用最方便、效率最高的选择器来操作DOM节点。
jQuery提高性能的方法
一、尽量使用最新的jQuery版本
jQuery的版本更新很快,你应该总是使用最新的版本。因为新版本会改进性能,还有很多新功能。
下面就来看看,不同版本的jQuery性能差异有多大。这里是三条最常见的jQuery选择语句:
- $('.elem')
- $('.elem',context)
- context.find('.elem')
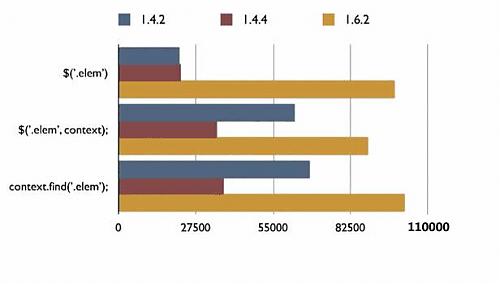
我们用1.4.2、1.4.4、1.6.2三个版本的jQuery测试,看看浏览器在1秒内能够执行多少次。结果如下:

可以看到,1.6.2版本的运行次数,远远超过两个老版本。尤其是第一条语句,性能有数倍的提高。其他语句的测试,比如.attr("value")和.val(),也是新版本的jQuery表现好于老版本。。
二、选择器的使用
在jQuery中,你可以用多种选择器,选择同一个网页元素。每种选择器的性能是不一样的,我们应该了解它们的性能差异。
1.最快的选择器:id选择器和元素标签选择器
举例来说,下面的语句性能最佳:
- $('#id')
- $('form')
- $('input')
遇到这些选择器的时候,jQuery内部会自动调用浏览器的原生方法(比如getElementById()),所以它们的执行速度快。
2.较慢的选择器:class选择器
$('.className')的性能,取决于不同的浏览器。
Firefox、Safari、Chrome、Opera浏览器,都有原生方法getElementByClassName(),所以速度并不慢。但是,IE5-IE8都没有部署这个方法,所以这个选择器在IE中会相当慢。
3.最慢的选择器:伪类选择器和属性选择器
先来看例子。找出网页中所有的隐藏元素,就要用到伪类选择器:
$(':hidden')
属性选择器的例子则是:
$('[attribute=value]')
这两种语句是最慢的,因为浏览器没有针对它们的原生方法。但是,一些浏览器的新版本,增加了querySelector()和querySelectorAll()方法,因此会使这类选择器的性能有大幅提高。
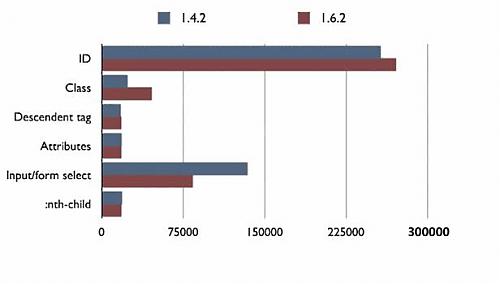
最后是不同选择器的性能比较图。

可以看到,ID选择器遥遥领先,然后是标签选择器,第三是Class选择器,其他选择器都非常慢,所以在操作过程中我们尽量使用ID选择器。
4.理解子元素和父元素的关系
下面六个选择器,都是从父元素中选择子元素。你知道哪个速度最快,哪个速度最慢吗?
- $('.child',$parent)
- $parent.find('.child')
- $parent.children('.child')
- $('#parent> .child')
- $('#parent.child')
- $('.child',$('#parent'))
我们一句句来看。
(1)$('.child',$parent):这条语句的意思是,给定一个DOM对象,然后从中选择一个子元素。jQuery会自动把这条语句转成$.parent.find('child'),这会导致一定的性能损失。它比最快的形式慢了5%-10%。
(2)$parent.find('.child'):这条是最快的语句。.find()方法会调用浏览器的原生方法(getElementById,getElementByName,getElementByTagName等等),所以速度较快。
(3)$parent.children('.child'):这条语句在jQuery内部,会使用$.sibling()和javascript的nextSibling()方法,一个个遍历节点。它比最快的形式大约慢50%。
(4)$('#parent> .child'):jQuery内部使用Sizzle引擎,处理各种选择器。Sizzle引擎的选择顺序是从右到左,所以这条语句是先选.child,然后再一个个过滤出父元素#parent,这导致它比最快的形式大约慢70%。
(5)$('#parent.child'):这条语句与上一条是同样的情况。但是,上一条只选择直接的子元素,这一条可以于选择多级子元素,所以它的速度更慢,大概比最快的形式慢了77%。
(6)$('.child',$('#parent')):jQuery内部会将这条语句转成$('#parent').find('.child'),比最快的形式慢了23%。
所以,最佳选择是$parent.find('.child')。而且,由于$parent往往在前面的操作已经生成,jQuery会进行缓存,所以进一步加快了执行速度。
三、控制jQuery对象的使用
1.不要过度使用jQuery
jQuery速度再快,也无法与原生的javascript方法相比。所以有原生方法可以使用的场合,尽量避免使用jQuery。
请看下面的例子,为a元素绑定一个处理点击事件的函数:
- $('a').click(function(){
- alert($(this).attr('id'));
- });
这段代码的意思是,点击a元素后,弹出该元素的id属性。为了获取这个属性,必须连续两次调用jQuery,第一次是$(this),第二次是attr('id')。事实上,这种处理完全不必要。更正确的写法是,直接采用javascript原生方法,调用this.id:
- $('a').click(function(){
- alert(this.id);
- });
根据测试,this.id的速度比$(this).attr('id')快了20多倍。还有很多操作dom元素样式和属性的时候,尽量使用原生态的javasript方式。
2.尽量少生成jQuery对象
每当你使用一次选择器(比如$('#id')),就会生成一个jQuery对象。jQuery对象是一个很庞大的对象,带有很多属性和方法,会占用不少资源。所以,尽量少生成jQuery对象。
举例来说,许多jQuery方法都有两个版本,一个是供jQuery对象使用的版本,另一个是供jQuery函数使用的版本。下面两个例子,都是取出一个元素的文本,使用的都是text()方法。你既可以使用针对jQuery对象的版本:
- var $text= $("#text");
- var $ts =$text.text();
也可以使用针对jQuery函数的版本:
- var $text= $("#text");
- var $ts =$.text($text);
由于后一种针对jQuery函数的版本不通过jQuery对象操作,所以相对开销较小,速度比较快。
3.做好缓存
选中某一个网页元素,是开销很大的步骤。所以,使用选择器的次数应该越少越好,并且尽可能缓存选中的结果,便于以后反复使用。
比如,下面这样的写法就是糟糕的写法:
- $('#top').find('p.classA');
- $('#top').find('p.classB');
更好的写法是:
- var cached=$('#top');
- cached.find('p.classA');
- cached.find('p.classB');
根据测试,缓存比不缓存,快了2-3倍。
4.使用链式写法
jQuery的一大特点,就是允许使用链式写法。
- $('div').find('h3').eq(2).html('Hello');
采用链式写法时,jQuery自动缓存每一步的结果,因此比非链式写法要快。根据测试,链式写法比(不使用缓存的)非链式写法,大约快了25%。
四、事件的委托处理
javascript的事件模型,采用"冒泡"模式,也就是说,子元素的事件会逐级向上"冒泡",成为父元素的事件。
利用这一点,可以大大简化事件的绑定。比如,有一个表格(table元素),里面有100个格子(td元素),现在要求在每个格子上面绑定一个点击事件(click),请问是否需要将下面的命令执行100次?
- $("td").bind("click",function(){
- $(this).toggleClass("click");
- });
回答是不需要,我们只要把这个事件绑定在table元素上面就可以了,因为td元素发生点击事件之后,这个事件会"冒泡"到父元素table上面,从而被监听到。
因此,这个事件只需要在父元素绑定1次即可,而不需要在子元素上绑定100次,从而大大提高性能。这就叫事件的"委托处理",也就是子元素"委托"父元素处理这个事件。
具体的写法有两种。第一种是采用.delegate()方法:
- $("table").delegate("td","click",function(){
- $(this).toggleClass("click");
- });
第二种是采用.live()方法:
- $("table").each(function(){
- $("td",this).live("click",function(){
- $(this).toggleClass("click");
- });
- });
这两种写法基本等价。唯一的区别在于,.delegate()是当事件冒泡到指定的父元素时触发,.live()则是当事件冒泡到文档的根元素后触发,因此.delegate()比.live()稍快一点。此外,这两种方法相比传统的.bind()方法还有一个好处,那就是对动态插入的元素也有效,.bind()只对已经存在的DOM元素有效,对动态插入的元素无效。
根据测试,委托处理比不委托处理,快了几十倍。在委托处理的情况下,.delegate()又比.live()大约快26%。
五、尽量减少对DOM结构的操作
1.改动DOM结构开销很大,因此不要频繁使用append()、insertBefore()和insetAfter()等这样的改变DOM结构的jQuery方法。
如果要插入多个元素,就先把它们合并,然后再一次性插入。根据测试,合并插入比不合并插入,快了将近10倍。
2.如果你要对一个DOM元素进行大量处理,应该先用.detach()方法,把这个元素从DOM中取出来,处理完毕以后,再重新插回文档。根据测试,使用.detach()方法比不使用时,快了60%。
3.如果你要在DOM元素上储存数据,不要写成下面这样:
- var elem = $('#elem');
- elem.data(key,value);
而要写成
- var elem =$('#elem');
- $.data(elem,key,value);
这点在2.3.2已经提及到,根据测试,后一种写法要比前一种写法,快了将近10倍。因为elem.data()方法是定义在jQuery函数的prototype对象上面的,而$.data()方法是定义jQuery函数上面的,调用的时候不从复杂的jQuery对象上调用,所以速度快得多。
总结
本文只是简要地介绍了一些常用的jQuery操作方式,分析了各种方法的速度影响,所以在以后的web开发中我们可以适当的应用起来,这样才能开发出更高性能的界面。
最后再提出一点:循环总是一种比较耗时的操作,如果可以使用复杂的选择器直接选中元素,就不要使用循环,去一个个辨认元素。javascript原生循环方法for和while,要比jQuery的.each()方法快,应该优先使用原生方法。
当然使用在小型项目中我们更倾向于使用jQuery的each()方式,这样使用起来更简洁,所以我们需要视情况而定,在不影响性能很多的情况,我们还是选择简单的方式。一旦项目大了过多的jQuery对象操作势必会对程序带来严重的影响,这时候我们就得考虑尽量使用原生态的javascript来代替jQuery操作对象和元素。
- JQUERY如何写才能提高效率
- 写程序时如何提高效率
- 怎么才能提高效率
- 怎么才能提高效率
- 巧用jQuery选择器写表单办法总结(提高效率)
- 巧用jQuery选择器写表单办法总结(提高效率)
- 巧用jQuery选择器写表单办法总结(提高效率)
- 如何提高效率
- 如何提高效率?
- 如何提高效率
- 如何提高效率
- 如何提高效率
- 如何提高效率
- 如何提高效率
- 如何提高效率
- 如何提高效率
- 如何提高效率
- Jquery怎么写才能够优化
- Memory access ordering part 2 - barriers and the Linux kernel
- Memory access ordering part 3 - memory access ordering in the ARM Architecture
- 精简Flash文件体积的7个小技巧
- Socket程序从Windows移植到Linux下的一些注意事项
- Google App 常用各种jar说明总结
- JQUERY如何写才能提高效率
- matlab中生成无重复随机整数的方法
- 介绍几个photoshop cs4值得一提的新功能
- Leetcode -- Implement strStr()
- 研究生不要拒绝研究
- JDBC连接数据库一些经验集萃
- poj 3321 Apple Tree
- 初学者怎样搭建J2ME移动开发平台
- 申请发布证书和打包


