Android播放Gif动态图片的几种方式
来源:互联网 发布:linux部署项目访问不了 编辑:程序博客网 时间:2024/05/10 20:29
这几天在做项目的过程中,需要用到Gif图片,看了许多大神的博客和源码,这里就借花献佛,给大家介绍下三种播放Gif动态图片的方法。三种方式的效果图如下:
1.自定义GifView组件
转载:http://blog.csdn.net/loongggdroid/article/details/21166563
简介:这个自定义的gifview组件核心代码就是读取Gif数据,创建Movie实例,绘制每一帧图片来达到Gif动态效果。这种方式比较直观方便,代码量也少,不过经测试部分Gif图片不能自适应大小,播放速度比实际播放速度快,如果要显示的gif过大,还会出现BOOM的问题。
核心代码:
private void setViewAttributes(Context context, AttributeSet attrs,int defStyle) {if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {setLayerType(View.LAYER_TYPE_SOFTWARE, null);}final TypedArray array = context.obtainStyledAttributes(attrs,R.styleable.MyGifView, defStyle, R.style.Widget_GifView);mMovieResourceId = array.getResourceId(R.styleable.MyGifView_gif, -1);mPaused = array.getBoolean(R.styleable.MyGifView_paused, false);array.recycle();if (mMovieResourceId != -1) {/** * 核心代码,从描述文件中读出gif的值,创建出Movie实例 */mMovie = Movie.decodeStream(getResources().openRawResource(mMovieResourceId));}}2.使用GifView的开源jar包
作者:ant:cy:liao
主页:http://code.google.com/p/gifview/
简介:功能很强大的Gif库,能设置加载方式,可以先加载后显示或者只显示第一帧,播放速度比实际播放速度快,如果要显示的gif太大,会出现BOOM的问题。
使用方法:
1)将GifView的jar包导入到项目中
2)在XML配置,用法与imageview一致
3)代码中配置
gif3 = (GifView) findViewById(R.id.gif3);// 设置Gif图片源gif3.setGifImage(R.drawable.gif2);// 添加监听器gif3.setOnClickListener(this);// 设置显示的大小,拉伸或者压缩gif3.setShowDimension(300, 300);// 设置加载方式:先加载后显示、边加载边显示、只显示第一帧再显示gif3.setGifImageType(GifImageType.COVER);
3.android-gif-drawable开源库
简介:android-gif-drawable是github上的优秀开源项目,源码和demo使用的是studio开发,所以想用eclipse打开还要花点功夫。这个底层解析Gif使用的是C语言。它的有点久是加载大的图片时不会出现内存溢出的情况。保持Gif的动画效果,不会发生过快的情况。
使用方法:
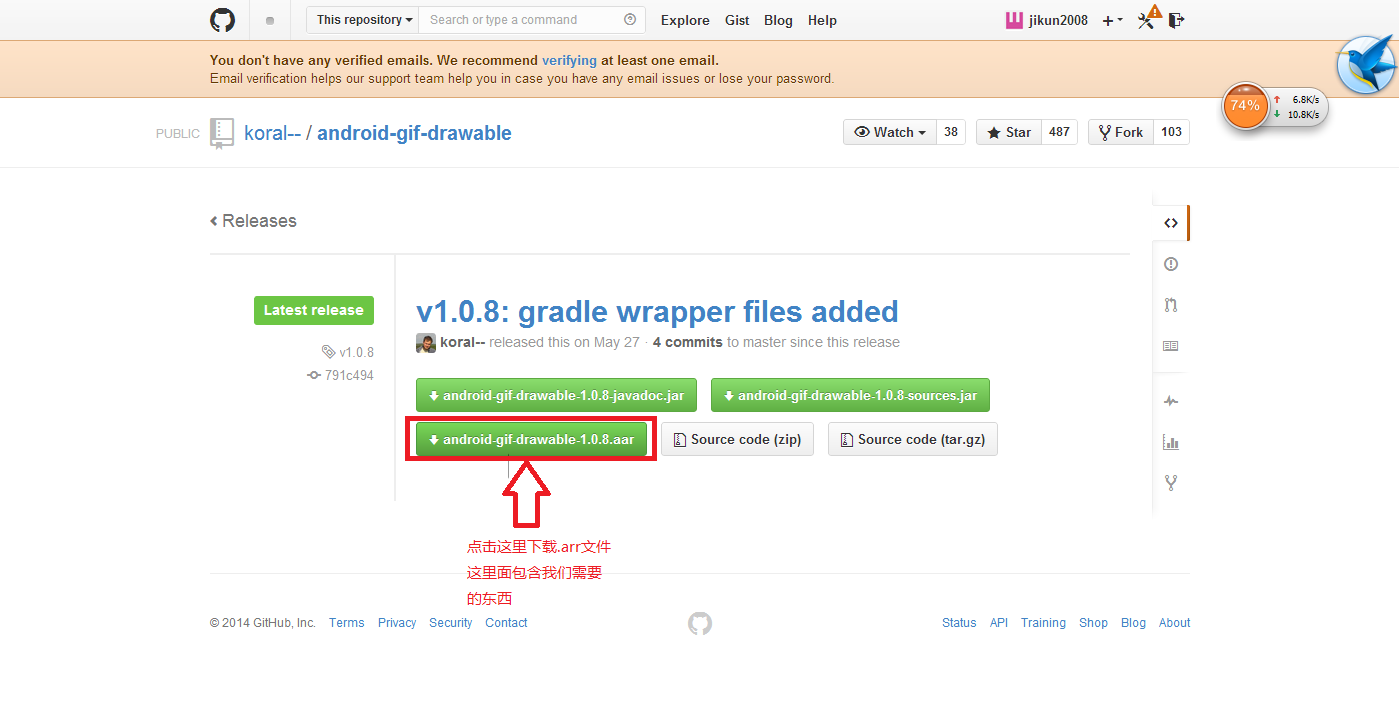
1.android-gif-drawable的源代码下载地址:https://github.com/koral--/android-gif-drawable
2.点开它,如下图所示

3.点击下载后,我们可以看到下面这个界面 PS:是下载.aar文件 我写错了

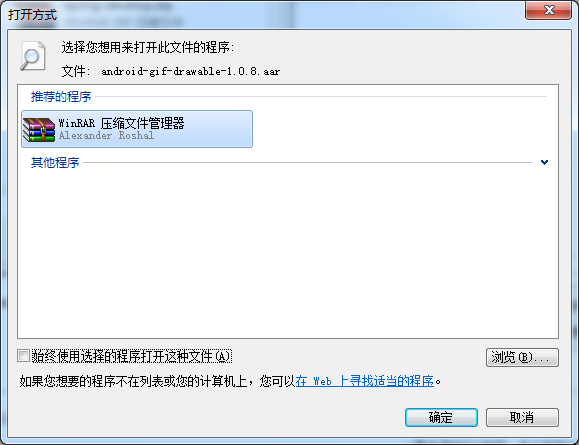
4.下载好这个文件后,我们右键选择打开方式为

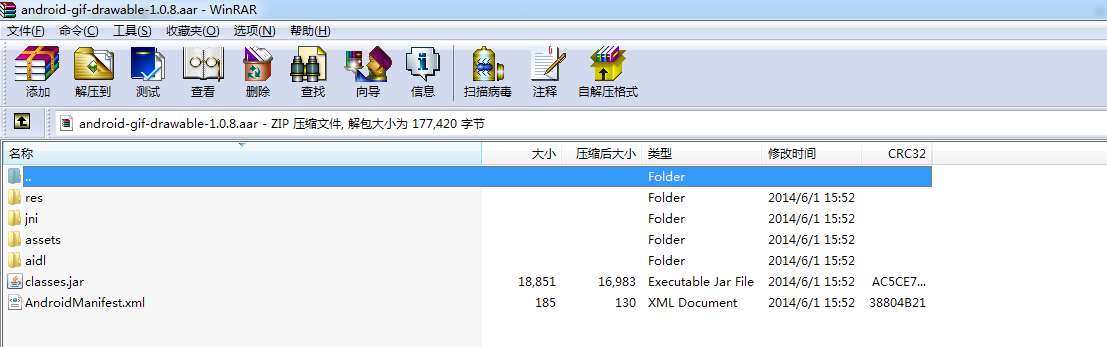
5.然后解压这个文件到一个空的文件夹,复制也可以

然后得到如下

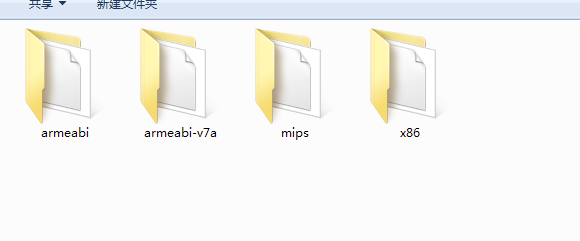
7.点开jni文件夹得到如下

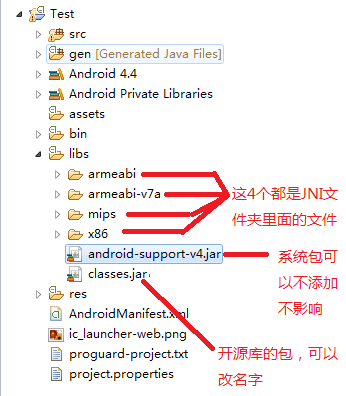
8.复制这4个文件夹和开源库的JAR包(classes.jar)到你android代码中位置如下图所示

<pl.droidsonroids.gif.GifImageView android:id="@+id/gif2" android:layout_width="wrap_content" android:layout_height="wrap_content"/>在代码中配置
gif2 = (GifImageView) findViewById(R.id.gif2);gif2.setBackgroundResource(R.drawable.gif2);最后,附上我整理的GifDemo,里面有这三种方式的运行demo,希望能帮到大家:
http://download.csdn.net/detail/zhoufuqiang30/8477033
- Android播放Gif动态图片的几种方式
- Android播放Gif动态图片的几种方式
- Android播放Gif动态图片的几种方法
- android 播放网络或本地gif格式的动态图片
- Android 显示和控制gif动态图片的播放
- iOS播放GIF动画的几种方式
- Android播放GIF图片
- android Gif图片播放
- android播放gif图片
- android 播放gif 图片
- Android播放Gif图片
- Android中播放Gif图片的方法
- Android中播放Gif图片的方法
- IOS 播放动态Gif图片
- Qt:播放动态gif图片
- android Video的几种播放方式
- Android几种播放视频的方式
- Android 视频播放的几种方式
- Java内存分配全面浅析
- JAVA进阶----ThreadPoolExecutor机制
- VS2013下单元进行单元测试的简单方法
- UNIX环境C语言编程(17)-线程
- 从“人、从、众”看社交网络的未来
- Android播放Gif动态图片的几种方式
- Linux find 用法示例
- crs的开机自启动
- 数组名和数组名取地址的区别
- Git使用手册:submodule在协作开发中的应用
- “万能数据库查询分析器”在四大软件下载网站的排行榜中均入围前10,可喜可贺
- Android高级篇之加密解密
- destoon与ucenter相关的配置信息的存储位置
- windows下安装Redmine2.6.1



