JavaScript快速入门(六)——DOM
来源:互联网 发布:java聊斋聂小倩 编辑:程序博客网 时间:2024/05/24 22:42
允许转载,但请注明出处:http://blog.csdn.net/sysuzjz/article/details/43774129
概念扫盲
DOM
DOM是 Document Object Model(文档对象模型)的缩写,是W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
这篇文章主要讲HTML DOM
HTML DOM
HTML DOM 是:
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
JavaScript DOM
前面讲过,DOM定义了访问HTML和XML文档的标准:“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
注意粗体字部分,DOM是中立于平台和语言的接口,也就是任意平台、任意语言中,都有相应的DOM接口。但在我们这篇文章中,我们主要的还是采用浏览器平台、JavaScript语言中的DOM接口来做阐述,这也是目前使用最频繁的接口了。
只是想提醒大家,不要以偏概全,认为只有JavaScript中的DOM才是真正的DOM。下文中,我们说的DOM接口也全部是JavaScript DOM和HTML DOM中的内容。
学习这部分需要大家对HTML、CSS、JS有基础的认识和了解。
DOM树
简单的DOM树
我们之前说过一句话,也希望大家记住这句话:“有嵌套的地方就有父子关系。”
HTML中允许嵌套,并且允许多重嵌套,多种父子关系就形成了一棵树,我们叫它DOM树。
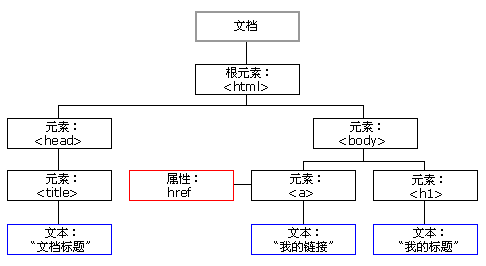
我们先来看一份简单的HTML代码:
<html><head><title>文档标题</title></head><body><a href="#">我的链接</a> <h1>我的标题</h1></body></html>
它的DOM树是这样的:

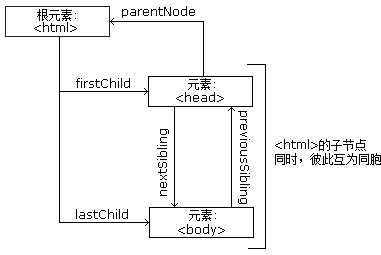
节点关系
基本的节点关系有父子、同胞,衍生出来的有祖先—后代。父节点我们用parent表示,子节点用child,同胞用sibling。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点

这样就比较清楚了。
节点类型
文档的不同组成部分有不同的节点类型,共有12种,具体如下:
其中,常用的是类型有Element,Attr,Text,Document等几种。节点类型可以通过以下语句来获得:
node.nodeType获取到的将是对应的节点类型值,注意这个值以字符串形式返回。
不同的节点类型的nodeName 和nodeValue返回值如下:
JavaScript DOM接口
获取DOM node
传统方法
获取DOM节点的传统方法有三种,分别是getElementById, getElementsByTagName, getElementsByName。
getElementById属于document对象的方法,传入参数为节点的id值,返回该id对应的节点。由于id是独一无二的,所以返回值只有一个节点。如果文档中有多个同名id,不同浏览器处理结果可能不同,例如谷歌浏览器是以最后一个为准。例如:
<html> <head> <title>文档标题</title> </head> <body> <form action="get" id="target-form"> <input type="text" name="target-input" value="123" /> </form> </body> <script type="text/javascript"> var a = document.getElementById("target-form"); // form对应的节点 </script></html>切记不要丢了前面的document,否则会报错。getElementsByName和getElementById很相似,都是document对象里的方法,不同的是传入的参数为节点的name。由于文档中允许存在同个name值的节点,例如<input type="radio" />,又例如多个表单中的同名表单项。所以返回对象是一个nodelist,你也可以把它当成一个数组。
我们还是用上面的例子,把js部分修改一下:
var a = document.getElementsByName("target-input")[0]; // input对应的节点getElementsByTagName和前面两个分别有相同之处,又有不同之处。它不仅仅是document对象的方法,还是所有元素节点的方法。它传入的参数是标签名,返回的是nodelist,因为明显同个文档中可以有多个相同标签。<html> <head> <title>文档标题</title> </head> <body> <form action="get" id="target-form"> <input type="text" name="target-input" value="123" /> </form> </body> <script type="text/javascript"> var a = document.getElementById("target-form").getElementsByTagName("input")[0]; // input对应的节点 </script></html>可能有些人会问,我还看到了getElementsByClassName方法啊。其实,这方法只是部分浏览器产商定下的方法,很实用,但并非W3C标准里的方法,至少IE8及以下是不能用的。新的方法
HTML5中,新支持了两个节点获取方法,那就是querySelector和querySelectorAll方法,两者都是document或元素节点的方法。它们的参数一样,都是字符串,且以CSS选择器的形式体现,不同的是,querySelector返回首次匹配的节点,而querySelectorAll返回nodeList,查找原则为深度优先和先序遍历。
<html> <head> <title>文档标题</title> </head> <body> <form action="get" id="target-form"> <input type="text" name="target-input" value="123" /> <input type="text" name="target-input2" value="123" /> </form> </body> <script type="text/javascript"> var a = document.querySelector("#target-form").querySelectorAll("input"); // 包含两个input的数组 </script></html>获取及操纵属性值
我们终究是要利用这些接口来做点什么的,例如,我们想获取上文那例子里面输入框的值。我们可以这么写:
var a = document.getElementById("target-form").getElementsByTagName("input")[0].value;如果我们要设定输入框的值,也类似: document.getElementById("target-form").getElementsByTagName("input")[0].value = “12345”;但这样好像没什么用,我们换种用法,更使用一点。我们经常看到有一种效果,点击按钮,某个东西消失了,再点击,又出现了。我们来模拟一下:<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>文档标题</title> </head> <body> <p>点击按钮此句消失</p> <button id="btn">消失</button> </body> <script type="text/javascript"> var btn = document.getElementById("btn"), p = document.getElementsByTagName("p")[0]; btn.onclick = function() { if(p.style.display == "none") { p.style.display = ""; this.innerText = "消失"; } else { p.style.display = "none"; this.innerText = "显示"; } } </script></html>在这里,我们操作的是元素节点p里面的属性节点style,修改其display属性,从而达到修改CSS的目的。DOM 事件
在上例中我们看到了一个点击事件,这就是事件中的一种。关于DOM事件我们在另一篇文章中有详细讲到,详情请点击观看JavaScript事件。
0 0
- JavaScript快速入门(六)——DOM
- javaScript-DOM操作(六)
- javascript(六)HTML DOM
- JavaScript 之 HTML DOM快速入门
- JavaScript快速入门(一)——JavaScript概览
- JavaScript快速入门(二)——JavaScript变量
- JavaScript快速入门(三)——JavaScript语句
- JavaScript快速入门(四)——JavaScript函数
- 深入浅出JavaScript (六)分析DOM模型
- 深入浅出JavaScript (六)分析DOM模型
- JavaScript系列(六:DOM编程)
- javascript基础六 (DOM优化)
- Javascript Dom编程艺术读书笔记(六)
- 2014年辛星解读Javascript之DOM快速入门
- JavaScript快速入门(五)——表达式运算
- HTML5快速入门(四)—— JavaScript
- Javascript(六)Javascript基础(DOM事件)
- javascript学习六:DOM模型
- 第四讲项目2—英尺到米的转换
- 表单中Readonly和Disabled的区别
- uva 10020 Minimal coverage
- 【Eclipse】【FAQ】Eclipse工程原来使用好好的,突然内存溢出异常关闭了,基本的jdk类就识别不了——删除jre重新加到编译路径中解决
- 即将毕业.
- JavaScript快速入门(六)——DOM
- java线程池_ExecutorService
- 利用dialog.getButton().setEnabled()实现按钮使能
- WCF分布式框架
- Unity3d中脚本无法编译问题(Monodevelop)
- uva11584 划分成回文串
- python开发环境搭建(python3.3.2+wing IDE4.1)
- UVa 1099 分巧克力 ACM解题报告(状压dp)
- 直播:全能项目经理 - 设计篇(2015-2-16)


