asp.net Ajax--ValidatorCallout控件使用
来源:互联网 发布:超级舰队安卓扫矿软件 编辑:程序博客网 时间:2024/04/29 04:00
简介
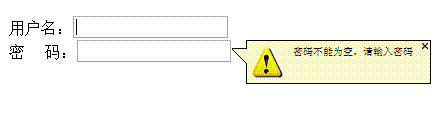
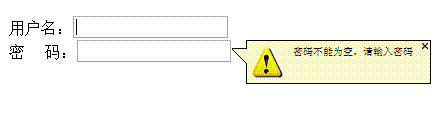
ValidatorCallout控件是一个用来绑定验证控件的提示控件,让验证的信息的显示可以更加地直观. 如下
重要属性
TargetControlID:要绑定的验证控件的ID
Width:弹出的提示信息的宽度
HighlightCssClass:弹出的提示信息所应用的样式
WarningIconImageUrl:弹出信息中的警示图片的地址
示例
1 打开vs2005,新建一个AjaxControlToolKit网站,命名为oec2003_ValidatorCallout
2 打开默认生成的Default.aspx页面,切换到窗体视图
3 在页面中拖拽两个TextBox,两个RequiredFieldValidator和两个ValidatorCallout控件
4 两个RequiredFieldValidator控件对应两个TextBox,来验证两个文本框不能为空,同时定义错误提示信息,这些错误信息将会通过ValidatorCallout来显示,将RequiredFieldValidator的Display属性设置为none,否则错误提示信息就会在两个地方同时显示,这是我们不想看到的,代码如下
5 设置两个ValidatorCallout控件对应两个RequiredFieldValidator控件,代码如下
6 保存设计,运行程序,当没有在文本框中输入文字而提交表单时,就会在文本框后面出现一个错误提示框,如下图所示

ValidatorCallout控件是一个用来绑定验证控件的提示控件,让验证的信息的显示可以更加地直观. 如下
重要属性
TargetControlID:要绑定的验证控件的ID
Width:弹出的提示信息的宽度
HighlightCssClass:弹出的提示信息所应用的样式
WarningIconImageUrl:弹出信息中的警示图片的地址
示例
1 打开vs2005,新建一个AjaxControlToolKit网站,命名为oec2003_ValidatorCallout
2 打开默认生成的Default.aspx页面,切换到窗体视图
3 在页面中拖拽两个TextBox,两个RequiredFieldValidator和两个ValidatorCallout控件
4 两个RequiredFieldValidator控件对应两个TextBox,来验证两个文本框不能为空,同时定义错误提示信息,这些错误信息将会通过ValidatorCallout来显示,将RequiredFieldValidator的Display属性设置为none,否则错误提示信息就会在两个地方同时显示,这是我们不想看到的,代码如下
1 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
2 Display="None" ErrorMessage="姓名不能为空<br>请输入姓名"></asp:RequiredFieldValidator><br />
Display="None" ErrorMessage="姓名不能为空<br>请输入姓名"></asp:RequiredFieldValidator><br />
3 密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="148px"></asp:TextBox>
密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="148px"></asp:TextBox>
4 <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2"
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2"
5 Display="None" ErrorMessage="密码不能为空,请输入密码"></asp:RequiredFieldValidator>
Display="None" ErrorMessage="密码不能为空,请输入密码"></asp:RequiredFieldValidator>
 <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"2
 Display="None" ErrorMessage="姓名不能为空<br>请输入姓名"></asp:RequiredFieldValidator><br />
Display="None" ErrorMessage="姓名不能为空<br>请输入姓名"></asp:RequiredFieldValidator><br />3
 密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="148px"></asp:TextBox>
密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="148px"></asp:TextBox>4
 <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2"
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2"5
 Display="None" ErrorMessage="密码不能为空,请输入密码"></asp:RequiredFieldValidator>
Display="None" ErrorMessage="密码不能为空,请输入密码"></asp:RequiredFieldValidator>5 设置两个ValidatorCallout控件对应两个RequiredFieldValidator控件,代码如下
1 <ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"
<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"
2 TargetControlID="RequiredFieldValidator1" >
TargetControlID="RequiredFieldValidator1" >
3 </ajaxToolkit:ValidatorCalloutExtender>
</ajaxToolkit:ValidatorCalloutExtender>
4 <ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"
<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"
5 TargetControlID="RequiredFieldValidator2" >
TargetControlID="RequiredFieldValidator2" >
6 </ajaxToolkit:ValidatorCalloutExtender>
</ajaxToolkit:ValidatorCalloutExtender>
 <ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"
<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"2
 TargetControlID="RequiredFieldValidator1" >
TargetControlID="RequiredFieldValidator1" >3
 </ajaxToolkit:ValidatorCalloutExtender>
</ajaxToolkit:ValidatorCalloutExtender>4
 <ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"
<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"5
 TargetControlID="RequiredFieldValidator2" >
TargetControlID="RequiredFieldValidator2" >6
 </ajaxToolkit:ValidatorCalloutExtender>
</ajaxToolkit:ValidatorCalloutExtender>6 保存设计,运行程序,当没有在文本框中输入文字而提交表单时,就会在文本框后面出现一个错误提示框,如下图所示

- asp.net Ajax--ValidatorCallout控件使用
- asp.net Ajax--ValidatorCallout控件使用
- ASP.NET Ajax Toolkit使用ModalPopupExtender控件
- asp.net Ajax ---AutoComplete控件使用
- asp.net Ajax--Passwordstrength控件使用
- asp.net Ajax--HoverMenu控件使用
- asp.net Ajax--PopupControl控件使用
- asp.net Ajax--Calendar控件使用
- asp.net Ajax--Calendar控件使用
- asp.net Ajax--PopupControl控件使用
- asp.net Ajax--HoverMenu控件使用
- asp.net Ajax--Calendar控件使用
- asp.net Ajax--HoverMenu控件使用
- asp.net Ajax ---AutoComplete控件使用
- asp.net Ajax ---AutoComplete控件使用
- asp.net Ajax--Calendar控件使用
- 使用asp.net ajax创建Extender控件
- asp.net Ajax--Calendar控件使用
- 写给大家的
- asp.net Ajax--Passwordstrength控件使用
- 在.net下使用fileupload控件上传文件权限设置
- 重要的不是仇富,而是笑贫
- 程序员网站资源宝库(转贴)
- asp.net Ajax--ValidatorCallout控件使用
- asp.net Ajax--HoverMenu控件使用
- asp.net Ajax--PopupControl控件使用
- c#的数据类型
- asp.net Ajax--Calendar控件使用
- windowsXP开机正版验证问题及解决
- WIN32下线程和窗口的数据绑定
- VC SDK
- [转]Oracle DataGuard学习、实验笔记


