CSS3 参考指南:文字阴影text-shadow
来源:互联网 发布:java权限表设计 编辑:程序博客网 时间:2024/05/19 23:52

说明:
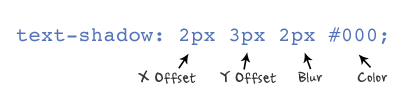
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
来自W3CPLUS
0 0
- CSS3 参考指南:文字阴影text-shadow
- CSS3之阴影-文字阴影text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3之文字阴影text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—Text-Shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- CSS3的文字阴影—text-shadow
- css3新功能之(text-shadow实现)CSS3文字阴影效果
- css3.0抢先看(八):text-shadow文字也能有阴影
- 了解CSS3的文字阴影效果 - Text Shadow effects
- 【CSS3】---文本阴影text-shadow
- 【CSS3】文本阴影text-shadow
- 2015年3月30号
- new和newInstance()的区别
- 阿里巴巴2014校园招聘研发笔试JAVA附加题一
- ExpandableListView设置选中child的背景
- EPS
- CSS3 参考指南:文字阴影text-shadow
- spring 事物配置
- 【我们都爱Paul Hegarty】斯坦福IOS8公开课个人笔记2 Xcode、Auto Layout及MVC
- 由浅入深理解数据库索引的实现
- 【storm,1】storm 简介:
- 《Android开发环境》 第二章 Android Studio安装与环境搭建
- Dynamic Linking
- 好记性不如烂笔头73-多线程-继承thread实现简单多线程
- 自圆其说的“CPU”的理解


