bootstrap-datetimepicker日期时间选择器的使用方法注意
来源:互联网 发布:玩耍的网络语 编辑:程序博客网 时间:2024/05/17 08:21
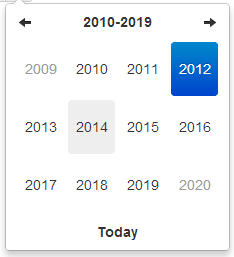
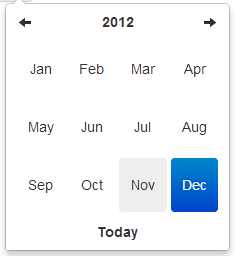
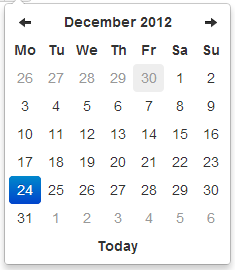
官网下载的文档并没有太多详细的介绍如何使用,而且下载到的文件本地测试时其实并没有官网的效果,这里简单介绍下在本地建个简单的页面做到官网显示的截图效果:



直接贴代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>test</title>
<link href="http://cdn.bootcss.com/twitter-bootstrap/2.2.2/css/bootstrap.min.css" rel="stylesheet">
<link href="css/bootstrap-datetimepicker.css" rel="stylesheet"/>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="http://cdn.bootcss.com/twitter-bootstrap/2.2.2/bootstrap.min.js"></script>
<script src="js/bootstrap-datetimepicker.js"></script>
<script src="js/bootstrap-datetimepicker.zh-CN.js"></script>
</head>
<body>
<div class="input-append date form_datetime" data-picker-position="bottom-left">
<input type="text" readonly="" value="" size="16">
<span class="add-on"><i class="icon-th"></i></span>
</div>
<script type="text/javascript">
$(".form_datetime").datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
format: "yyyy-mm-dd", //选择日期后,文本框显示的日期格式
language: 'zh-CN', //汉化
autoclose:true //选择日期后自动关闭
});
</script>
</body>
</html>
说明:
需要注意两点其实即可:
1、bootstrap-datetimepicker.js和bootstrap-datetimepicker.css只需用下载包里面的文件即可;
2、但是bootstrap.min.css和bootstrap.min.js就必须用"http://cdn.bootcss.com/twitter-bootstrap/2.2.2这种bootstrap2版本的,否则如果是bootstrap3的就显示不出截图的效果了。因为官网的datetimepicker是基于bootstrap2的。
- bootstrap-datetimepicker日期时间选择器的使用方法注意
- bootstrap之datetimepicker(日期时间选择器)插件详细使用方法
- bootstrap-datetimepicker日期时间选择器使用文档
- Bootstrap Datetimepicker(日期时间选择器)
- Bootstrap日期组件datetimepicker的使用方法
- 日期时间选择器:datetimepicker
- 日期时间选择器:datetimepicker
- bootstrap datetimepicker日期时间插件的使用
- bootstrap:时间选择器datetimepicker调用
- bootstrap-datetimepicker:基于twitter bootstrap的日期/时间选择控件
- bootstrap-datetimepicker:基于twitter bootstrap的日期/时间选择控件
- bootstrap中datetimepicker日期插件的时间比较
- Bootstrap日期和时间表单组件datetimepicker的使用
- bootstrap datetimepicker 日期插件超详细使用方法
- bootstrap datetimepicker 日期插件超详细使用方法
- bootstrap日期时间选择器datepicker的使用
- bootstrap datetimepicker 日期时间控间
- DateTimePicker控件(日期时间选择器)《笔记5》
- 64位Linux系统安装Memcached
- Ubuntu禁用启动触摸板ThinkPad
- hibnate制定返回bean中的属性
- CSS3实现DIV圆角效果完整代码
- <Android>利用DDMS查看app占用的内存
- bootstrap-datetimepicker日期时间选择器的使用方法注意
- UIView 简介(十四)transfrom属性
- Android数据存储的四种存储方式
- Java与php共享Memcached存储数据中的问题与解决方法
- C++中堆栈 堆和栈的区别
- SQL Server 2014 and the Data Platform
- Android常见面试题(一)
- Android Service
- Hello Tech Blog~


