The Swift Code之UITextView的创建,以及不同的状态和外观
来源:互联网 发布:女装淘宝销量排行榜 编辑:程序博客网 时间:2024/06/17 04:05
UITextView顾名思义用来显示文本的,其实文本内容可以有不同类型的,同UILabel一样,使用NSAttributeString来设置文本的类型.
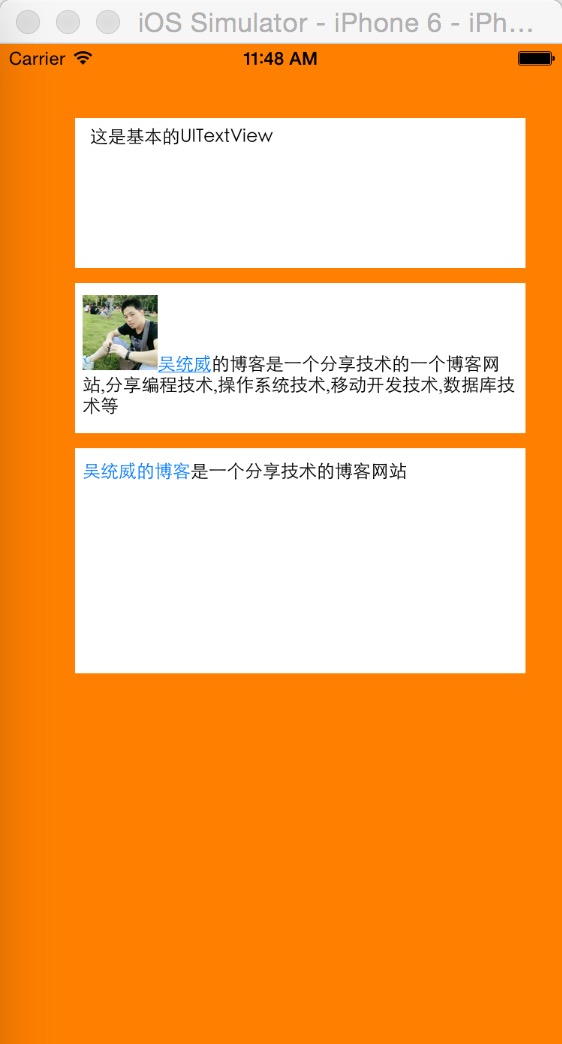
1.创建一个基本的UITextView,它可以有编辑状态,似乎是UITextField的扩展,多行文本编辑嘛.
var text:UITextView = UITextView(frame: CGRect(x: 50, y: 50, width: 300, height: 100)) text.text = "这是基本的UITextView" text.textContainer.lineFragmentPadding = 5 //行离左边的距离 text.textContainerInset = UIEdgeInsetsMake(5, 5, 5, 5) //理解内容到边框的距离 text.dataDetectorTypes = UIDataDetectorTypes.Link
2.创建一个显示HTML标签的UITextView
var text1:UITextView = UITextView(frame: CGRect(x: 50, y: 160, width: 300, height: 100))var data = "<img src='http://www.wutongwei.com/upload/2015/02/12/1423731853934.jpg' width=50 ><a href='http://www.wutongwei.com'>吴统威</a>的博客是一个分享技术的一个博客网站,分享编程技术,操作系统技术,移动开发技术,数据库技术等".dataUsingEncoding(NSUTF32StringEncoding, allowLossyConversion: true)var textatrr1 = NSMutableAttributedString(data: data!, options: [NSDocumentTypeDocumentAttribute:NSHTMLTextDocumentType], documentAttributes: nil, error: nil)text1.attributedText = textatrr1text1.editable = falsetext1.selectable = false //设置为True时,链接可以点击
3.创建一个带链接的属性文本,追加文本,链接配合textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange)方法,设置不同类型的协议的请求
var text2:UITextView = UITextView(frame: CGRect(x: 50, y: 270, width: 300, height: 150)) var textatrr2 = NSMutableAttributedString(string: "吴统威的博客", attributes: [NSLinkAttributeName : "app://www.wutongwei.com"]) textatrr2.appendAttributedString(NSAttributedString(string: "是一个分享技术的博客网站")) text2.attributedText = textatrr2 text2.delegate = self text2.scrollEnabled = false text2.editable = false text2.selectable = true //必须设置为true才能有点击跳转
//自定义协议,处理相关逻辑func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { NSLog("链接地址:\(URL.description)") return true}附:全部代码
import UIKitclass ViewController: UIViewController,UITextViewDelegate { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. //普通的UITextView var text:UITextView = UITextView(frame: CGRect(x: 50, y: 50, width: 300, height: 100)) text.text = "这是基本的UITextView" text.textContainer.lineFragmentPadding = 5 //行离左边的距离 text.textContainerInset = UIEdgeInsetsMake(5, 5, 5, 5) //理解内容到边框的距离 text.dataDetectorTypes = UIDataDetectorTypes.Link self.view.addSubview(text) //UITextView显示html文本 var text1:UITextView = UITextView(frame: CGRect(x: 50, y: 160, width: 300, height: 100)) var data = "<img src='http://www.wutongwei.com/upload/2015/02/12/1423731853934.jpg' width=50 ><a href='http://www.wutongwei.com'>吴统威</a>的博客是一个分享技术的一个博客网站,分享编程技术,操作系统技术,移动开发技术,数据库技术等".dataUsingEncoding(NSUTF32StringEncoding, allowLossyConversion: true) var textatrr1 = NSMutableAttributedString(data: data!, options: [NSDocumentTypeDocumentAttribute:NSHTMLTextDocumentType], documentAttributes: nil, error: nil) text1.attributedText = textatrr1 text1.editable = false text1.selectable = false //设置为True时,链接可以点击 self.view.addSubview(text1) //带链接的属性文本,追加文本,链接配合textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange)方法,设置不同类型的协议的请求 var text2:UITextView = UITextView(frame: CGRect(x: 50, y: 270, width: 300, height: 150)) var textatrr2 = NSMutableAttributedString(string: "吴统威的博客", attributes: [NSLinkAttributeName : "app://www.wutongwei.com"]) textatrr2.appendAttributedString(NSAttributedString(string: "是一个分享技术的博客网站")) text2.attributedText = textatrr2 text2.delegate = self text2.scrollEnabled = false text2.editable = false text2.selectable = true //必须设置为true才能有点击跳转 self.view.addSubview(text2) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } //自定义协议,处理相关逻辑 func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { NSLog("链接地址:\(URL.description)") return true } }效果图

转载至吴统威的博客:http://www.wutongwei.com/front/infor_showone.tweb?id=90
0 0
- The Swift Code之UITextView的创建,以及不同的状态和外观
- The Swift Code之设置UIButton的不同方式创建,以及不同的状态和外观
- THE SWIFT CODE之设置UIBUTTON的不同方式创建,以及不同的状态和外观
- The Swift Code之UILabel的创建,以及不同的状态和外观
- The Swift Code之UITextField的使用,及事件委托
- The Swift Code之应用程序的启动过程
- UITextView 的创建和键盘禁用
- 让UITextView具有UITextField的外观
- swift中UITextView的使用
- swift中UITextView的使用
- swift中UITextView的使用
- iOS之UITextView和UITextFiled的区别
- Rokon创建同一精灵的不同状态
- Code Fragment-使用枚举来代表不同的状态
- Swift - 给UITextView添加自定义链接,以及链接的点击响应
- Swift UITextField/UITextView(placeholder的制作)
- UITextView的创建/背景图片/边框和颜色/圆角等
- swift笔记之新项目中navigationController的创建和初始化
- Apache Spark MLlib学习笔记(一)MLlib数据存储Vector/Matrix/LablePoint
- 【在线研讨会 4月23日】2D到3D的跨越
- CXF 快速实现基于JWS的WebService项目(转)
- Android ART机制分析
- html5新功能5—使用HTML5的页面资源预加载(Link prefetch)功能加速你的页面加载速度
- The Swift Code之UITextView的创建,以及不同的状态和外观
- 【Python笔记】如何编译不依赖lapack和atlas库的NumPy包
- iOS工程如何支持64-bit
- 排列和组合
- CListCtrl自绘OnCustomDraw
- Spring MVC之@RequestMapping 详解
- Mysql事务处理
- 消消冒险王--屏幕适配
- Windows下mysql忘记root密码的解决方法


