Android详细的对话框AlertDialog.Builder使用方法
来源:互联网 发布:vr设备 知乎 编辑:程序博客网 时间:2024/06/05 23:55
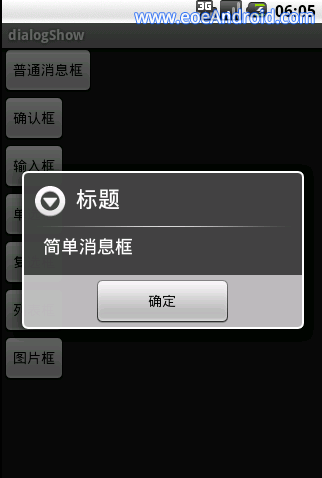
首先是一个最简单的应用,就是弹出一个消息框,在android中可以这样实现
new AlertDialog.Builder(self)
.setTitle("标题")
new AlertDialog.Builder(self)
.setTitle("标题")
"简单消息框").setPositiveButton("确定", null).show();
效果如下:

上面的代码中我们新建了一个AlertDialog,并用Builder方法形成了一个对象链,通过一系列的设置方法,构造出我们需要的对话框,然 后调用show方法显示出来,注意到Builder方法的参数 self,这个其实是Activity对象的引用,根据你所处的上下文来传入相应的引用就可以了。例如在onCreate方法中调用,只需传入this即 可。
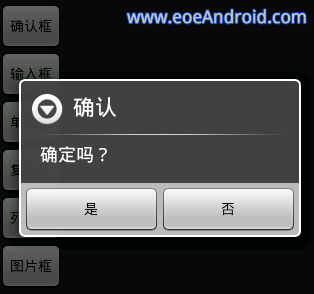
下面是带确认和取消按钮的对话框:
new AlertDialog.Builder(self) .setTitle("确认").setMessage("确定吗?").setPositiveButton("是", null).setNegativeButton("否", null).show();

注意到,这里有两个null参数,这里要放的其实是这两个按钮点击的监听程序,由于我们这里不需要监听这些动作,所以传入null值简单忽略掉,但是实际开发的时候一般都是需要传入监听器的,用来响应用户的操作。
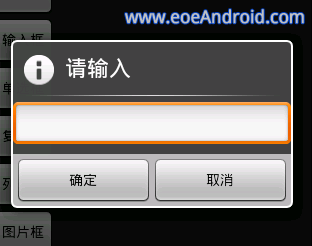
下面是一个可以输入文本的对话框:
new AlertDialog.Builder(self).setTitle("请输入").setIcon(android.R.drawable.ic_dialog_info).setView(new EditText(self)).setPositiveButton("确定", null).setNegativeButton("取消", null).show();
如上代码,我们用setView方法,为我们的对话框传入了一个文本编辑框,当然,你可以传入任何的视图对象,比如图片框,WebView等。。尽情发挥你的想象力吧~
下面是单选框与多选框,也是非常有用的两种对话框:
new AlertDialog.Builder(self).setTitle("请选择").setIcon(android.R.drawable.ic_dialog_info) .setSingleChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, 0, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }).setNegativeButton("取消", null).show();
1new AlertDialog.Builder(self)2.setTitle("多选框")3.setMultiChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, null, null)4.setPositiveButton("确定", null) 5.setNegativeButton("取消", null)6.show();
单选和多选对话框应该是我们平时用的非常多的,代码应该很好理解,下面再最后介绍两个
列表对话框:
列表对话框:
1new AlertDialog.Builder(self)2.setTitle("列表框")3.setItems(new String[] {"列表项1","列表项2","列表项3"}, null)4.setNegativeButton("确定", null)5.show();最后,在对话框中显示图片:
1ImageView img = new ImageView(self);2img.setImageResource(R.drawable.icon);3 4new AlertDialog.Builder(self)5.setTitle("图片框")6.setView(img)7.setPositiveButton("确定", null)8.show();
我们传入了一个ImageView来显示图片,这里显示了一个经典的android小绿人图标~ ~,当然这里还可以放上网络图片,具体的实现方法就不介绍了,留给大家来练习吧~
最后总结一下,android平台为我们开发提供了极大的便利,DialogBuilder能做的不止这些,这里给大家展示的只是冰山一角,我们可以尽情的发挥想象,创造我们自己的对话框。
0 0
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android: 详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- Android详细的对话框AlertDialog.Builder使用方法
- ext2文件系统寻址
- 机器人局部避障的动态窗口法(dynamic window approach)
- 编译hadoop
- 互联网思维:一切以用户为中心
- 二叉树的一维数组存储
- Android详细的对话框AlertDialog.Builder使用方法
- 如何只复制一个表结构
- [Swift]类(Class)——属性
- windows分页管理机制
- 异步通知:FASYNC
- 【翻译】Ext JS 6有什么新东西?
- 蓝桥杯 概率计算
- 【贪心】POJ 1065
- elasticseach日常维护之shard管理