2014-4-27-Jquery学习
来源:互联网 发布:外文数据库检索 编辑:程序博客网 时间:2024/06/16 16:22
今天起开始在慕课网学习JQuery,
今天学习的内容有几个选择器——
#id 选择器, element(元素)选择器, .class选择器, sele1,sele2,seleN选择器,组合选择器, 子选择器parent>child, pre + next 紧邻选择器,还有pre ~ sibling选择器,后两者的区别如图。
2.过滤选择器(下面的直接截图了.......)
:first过滤选择器
li:eq()选择器
:contains(text)选择器
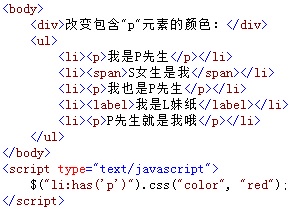
:has(selector)过滤选择器的功能是获取选择器中包含指定元素名称的全部元素,其中selector参数就是包含的元素名称,是被包含元素。

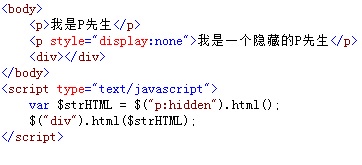
:hidden过滤选择器的功能是获取全部不可见的元素,这些不可见的元素中包括type属性值为hidden的元素。

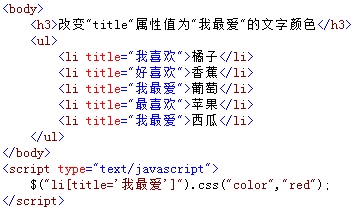
[attribute=value]属性选择器的功能是获取与属性名和属性值完全相同的全部元素,其中[]是专用于属性选择器的括号符,参数attribute表示属性名称,value参数表示属性值。

注意!!!!
:first-child选择器的书写,与:间无空格
:选择符左右两侧不能有空格
0 0
- 2014-4-27-Jquery学习
- jQuery学习笔记4
- 学习JQuery - 4
- jQuery学习笔记(4)
- JQuery学习(4-1)
- jQuery-学习积累-4
- jQuery学习笔记4
- Jquery学习4-1---jquery用法之访问jquery对象
- [jQuery学习系列四 ]4-Jquery学习四-事件操作
- w3school学习4-jQuery 效果
- jQuery学习笔记1-4
- jquery-easyui学习(4)_layout
- jquery 学习笔记4 ajax
- 前端学习笔记4-jquery
- 学习jquery-Jquery基础知识
- jquery学习--jQuery安装
- jQuery学习--jQuery选择器
- 学习JQuery
- Python学习之Threading, Queue
- 第四周项目-1.3
- 多线程的实现
- 黑马程序员——IO流(中篇)
- 前端性能优化指南(含移动端)
- 2014-4-27-Jquery学习
- C和指针读书笔记-第14章(预处理器)
- 判断一个整数是否是n^m次方类型数据,并比较乘法和除法性能差异
- 黑马程序员-------Java笔记问答总结01
- Java学习笔记之常用API学习笔记2
- 汇编指令: MOV、MOVSB、MOVSW、MOVSD、MOVSX、MOVZX
- SQlite3 二进制数据(BLOB)的存取【基于wxSqlite3的封装的操作】
- nodejs入门【安装接触】
- AndroidStudio中怎样删除Module


