Android的Tab与TabHost讲解
来源:互联网 发布:微博点赞数据库设计 编辑:程序博客网 时间:2024/05/17 04:37
Tab与TabHost

这就是Tab,而盛放Tab的容器就是TabHost
如何实现??
每一个Tab还对应了一个布局,这个就有点好玩了。一个Activity,对应了多个功能布局。
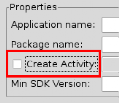
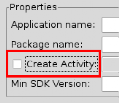
①新建一个Tab项目,注意,不要生成main Activity

这里不要选
②在包里面新建一个类MyTab,继承于TabActivity
其实,TabActivity是Activity的子类
③从父类继承OnCreate()入口方法
④在Manifest.xml文件中注册一下MyTab类(Activity)
⑤这时候,需要设计一下标签页对应的布局,一般采用FrameLayout作为根布局,每个标签页面对应一个子节点的Layout
⑥首先,应该声明TabHost,然后用LayoutInflater过滤出布局来,给TabHost加上含有Tab页面的FrameLayout
⑦接着,在TabHost创建一个标签,然后设置一下标题/图标/标签页布局
⑧标签切换事件处理,setOnTabChangedListener
⑨各个标签页的动态MENU
先把在XML中设计好的MENU放到一个int数组里
在setOnTabChangedListener()方法中根据标签的切换情况来设置myMenuSettingTag
然后onCreateOptionsMenu(Menu menu) 方法中通过MenuInflater过滤器动态加入MENU
menu 布局
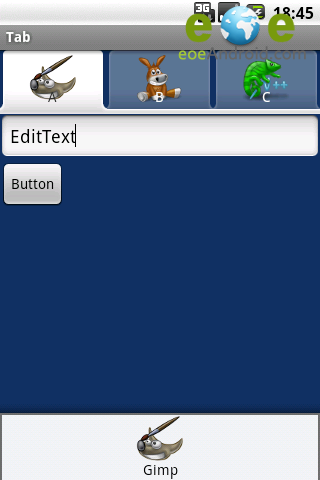
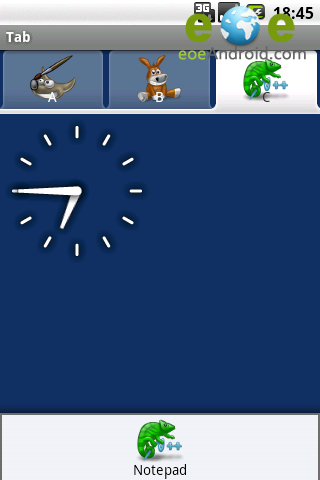
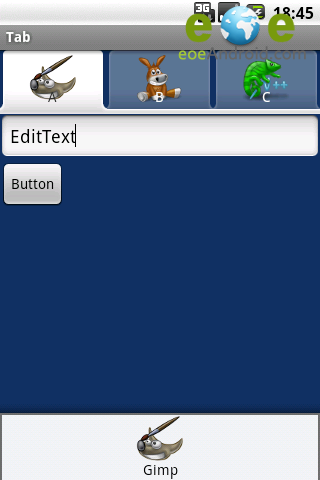
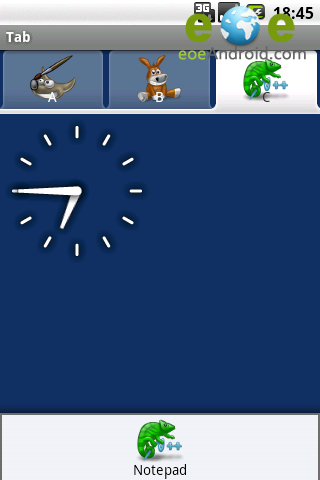
⑩运行效果




这就是Tab,而盛放Tab的容器就是TabHost
如何实现??
每一个Tab还对应了一个布局,这个就有点好玩了。一个Activity,对应了多个功能布局。
①新建一个Tab项目,注意,不要生成main Activity

这里不要选
②在包里面新建一个类MyTab,继承于TabActivity
其实,TabActivity是Activity的子类
1
2
3
4
5
6
7
packagezyf.tab.test;importandroid.app.TabActivity;publicclass MyTab extendsTabActivity {}③从父类继承OnCreate()入口方法
1
2
3
4
5
6
7
8
9
10
packagezyf.tab.test;importandroid.app.TabActivity;importandroid.os.Bundle;publicclass MyTab extendsTabActivity { @Override protectedvoid onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); }}④在Manifest.xml文件中注册一下MyTab类(Activity)
1
2
3
4
5
6
<activityandroid:name=".MyTab"> <intent-filter> <actionandroid:name="android.intent.action.MAIN"></action> <categoryandroid:name="android.intent.category.LAUNCHER"></category> </intent-filter></activity>⑤这时候,需要设计一下标签页对应的布局,一般采用FrameLayout作为根布局,每个标签页面对应一个子节点的Layout
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
<?xmlversion="1.0"encoding="utf-8"?><!-- 这里是根节点布局 -- ><FrameLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent"android:layout_height="fill_parent"><!-- 第一个Tab 对应的布局 -- > <LinearLayoutandroid:id="@+id/widget_layout_Blue" android:layout_width="fill_parent"android:layout_height="fill_parent" androidrientation="vertical"> <EditTextandroid:id="@+id/widget34"android:layout_width="fill_parent" android:layout_height="wrap_content"android:text="EditText" android:textSize="18sp"> </EditText> <Buttonandroid:id="@+id/widget30"android:layout_width="wrap_content" android:layout_height="wrap_content"android:text="Button"> </Button> </LinearLayout><!-- 第二个Tab 对应的布局 -- > <LinearLayoutandroid:id="@+id/widget_layout_red" android:layout_width="fill_parent"android:layout_height="fill_parent" androidrientation="vertical" > <AnalogClockandroid:id="@+id/widget36" android:layout_width="wrap_content"android:layout_height="wrap_content"> </AnalogClock> </LinearLayout><!-- 第三个Tab 对应的布局 -- > <LinearLayoutandroid:id="@+id/widget_layout_green" android:layout_width="fill_parent"android:layout_height="fill_parent" androidrientation="vertical"> <RadioGroupandroid:id="@+id/widget43" android:layout_width="166px"android:layout_height="98px" androidrientation="vertical"> <RadioButtonandroid:id="@+id/widget44" android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="RadioButton"> </RadioButton> <RadioButtonandroid:id="@+id/widget45" android:layout_width="wrap_content"android:layout_height="wrap_content" android:text="RadioButton"> </RadioButton> </RadioGroup> </LinearLayout></FrameLayout>⑥首先,应该声明TabHost,然后用LayoutInflater过滤出布局来,给TabHost加上含有Tab页面的FrameLayout
1
2
3
4
5
6
7
8
9
privateTabHost myTabhost;myTabhost=this.getTabHost();//从TabActivity上面获取放置Tab的TabHostLayoutInflater.from(this).inflate(R.layout.main, myTabhost.getTabContentView(), true);//from(this)从这个TabActivity获取LayoutInflater//R.layout.main 存放Tab布局//通过TabHost获得存放Tab标签页内容的FrameLayout//是否将inflate 拴系到根布局元素上myTabhost.setBackgroundColor(Color.argb(150,22,70,150));//设置一下TabHost的颜色⑦接着,在TabHost创建一个标签,然后设置一下标题/图标/标签页布局
1
2
3
4
5
myTabhost.addTab(myTabhost.newTabSpec("TT")// 制造一个新的标签TT .setIndicator("KK",getResources().getDrawable(R.drawable.ajjc)) // 设置一下显示的标题为KK,设置一下标签图标为ajjc .setContent(R.id.widget_layout_red)); //设置一下该标签页的布局内容为R.id.widget_layout_red,这是FrameLayout中的一个子Layout1
2
3
4
5
6
myTabhost.setOnTabChangedListener(newOnTabChangeListener(){ @Override publicvoid onTabChanged(String tabId) { // TODO Auto-generated method stub } });⑨各个标签页的动态MENU
先把在XML中设计好的MENU放到一个int数组里
1
2
privatestatic final int myMenuResources[] = { R.menu.phonebook_menu, R.menu.addphone_menu, R.menu.chatting_menu, R.menu.userapp_menu };在setOnTabChangedListener()方法中根据标签的切换情况来设置myMenuSettingTag
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
@Override publicvoid onTabChanged(String tagString) { // TODO Auto-generated method stub if(tagString.equals("One")) { myMenuSettingTag = 1; } if(tagString.equals("Two")) { myMenuSettingTag = 2; } if(tagString.equals("Three")) { myMenuSettingTag = 3; } if(tagString.equals("Four")) { myMenuSettingTag = 4; } if(myMenu != null) { onCreateOptionsMenu(myMenu); } }然后onCreateOptionsMenu(Menu menu) 方法中通过MenuInflater过滤器动态加入MENU
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
@Override publicboolean onCreateOptionsMenu(Menu menu) { // TODO Auto-generated method stub // Hold on to this myMenu = menu; myMenu.clear();//清空MENU菜单 // Inflate the currently selected menu XML resource. MenuInflater inflater = getMenuInflater(); //从TabActivity这里获取一个MENU过滤器 switch(myMenuSettingTag) { case1: inflater.inflate(myMenuResources[0], menu); //动态加入数组中对应的XML MENU菜单 break; case2: inflater.inflate(myMenuResources[1], menu); break; case3: inflater.inflate(myMenuResources[2], menu); break; case4: inflater.inflate(myMenuResources[3], menu); break; default: break; } returnsuper.onCreateOptionsMenu(menu); }menu 布局
1
2
3
4
5
6
<?xmlversion="1.0"encoding="utf-8"?><menu xmlns:android="http://schemas.android.com/apk/res/android"><groupandroid:id="@+id/group_a"><itemandroid:id="@+id/item_a"android:icon="@drawable/gimp"android:title="Gimp"></item></group></menu>⑩运行效果



0 0
- Android的Tab与TabHost讲解
- Android的Tab与TabHost讲解
- Android的Tab与TabHost讲解
- Android的Tab与TabHost讲解
- [Android实例] 史上最全的Android的Tab与TabHost讲解
- [Android实例] 史上最全的Android的Tab与TabHost讲解
- 史上最全的Android的Tab与TabHost讲解
- 史上最全的Android的Tab与TabHost讲解
- 史上最全的Android的Tab与TabHost讲解
- 史上最全的Android的Tab与TabHost讲解
- 史上最全的Android的Tab与TabHost讲解
- 最全的Android的Tab与TabHost讲解
- 最全的Android的Tab与TabHost讲解
- 史上最全的Android的Tab与TabHost讲解
- android 最全的Tab与TabHost讲解
- Android的Tab与TabHost
- android Tab与TabHost
- Android中Tab与TabHost的使用
- vim中的字符串替换
- 一些简单的特效 鼠标悬停 鼠标移动 和 图标特效
- ngrok 内网穿透利器
- Android核心基础-5.Android 数据存储与访问-2. 使用SharedPreferences进行数据存储
- 蒟蒻的第一篇博文
- Android的Tab与TabHost讲解
- PHP扩展开发-为什么用C写PHP
- CSS 中 px 和 em
- 复数的物理意义是什么
- 欢迎使用CSDN-markdown编辑器
- leetcode--Reverse Integer
- JAVA 学习第3天(1)
- 畅通工程
- ResponsiveSlides javascript 幻灯片插件


