多屏适配总结
来源:互联网 发布:中秋节算法定假日吗 编辑:程序博客网 时间:2024/06/02 00:00
前提:同一套界面代码。根据不同设备,不同平台(phone、pad、watch、browser)有多套界面代码的不谈。最好适配,当然是不同的屏幕,有不同的界面代码与之适配。
市场分析
- chan奕迅(设计师角度)
- Android design
- 友盟移动指数(最新的移动设备统计信息)
- 手机屏幕信息大全
- OpenSignal
屏幕碎片化:
在2012年,OpenSignalMaps(以下简称OSM)发布了第一份Android碎片化报告,统计数据表明,
- 2012年,支持Android的设备共有3997种。
- 2013年,支持Android的设备共有11868种。
- 2014年,支持Android的设备共有18796种。
下面这张图片所显示的内容足以充分说明当今Android系统碎片化问题的严重性,因为该图片中的每一个矩形都代表着一种Android设备。

而随着支持Android系统的设备(手机、平板、电视、手表)的增多,设备碎片化、品牌碎片化、系统碎片化、传感器碎片化和屏幕碎片化的程度也在不断地加深。而我们今天要探讨的,则是对我们开发影响比较大的——屏幕的碎片化。
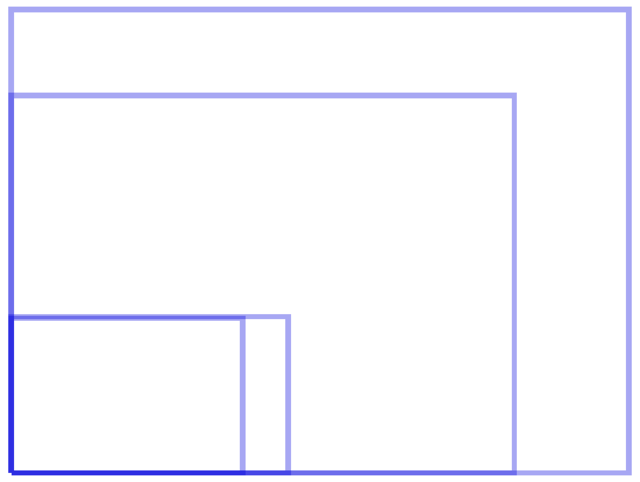
下面这张图是Android屏幕尺寸的示意图,在这张图里面,蓝色矩形的大小代表不同尺寸,颜色深浅则代表所占百分比的大小。

而与之相对应的,则是下面这张图。这张图显示了IOS设备所需要进行适配的屏幕尺寸和占比。

当然,这张图片只是4,4s,5,5c,5s和平板的尺寸,现在还应该加上新推出的iphone6和plus,但是和Android的屏幕碎片化程度相比而言,还是差的太远。
详细的统计数据请到这里查看。
屏幕尺寸
屏幕尺寸指屏幕的对角线的长度,单位是英寸,1英寸=2.54厘米
比如常见的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等
屏幕分辨率
屏幕分辨率是指在横纵向上的像素点数,单位是px,1px=1个像素点。一般以纵向像素*横向像素,如1960*1080。
屏幕像素密度
屏幕像素密度是指每英寸上的像素点数,单位是dpi,即“dot per inch”的缩写。屏幕像素密度与屏幕尺寸和屏幕分辨率有关,在单一变化条件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。
dp、dip、dpi、sp、px
px我们应该是比较熟悉的,前面的分辨率就是用的像素为单位,大多数情况下,比如UI设计、Android原生API都会以px作为统一的计量单位,像是获取屏幕宽高等。
dip和dp是一个意思,都是Density Independent Pixels的缩写,即密度无关像素,上面我们说过,dpi是屏幕像素密度,假如一英寸里面有160个像素,这个屏幕的像素密度就是160dpi,那么在这种情况下,dp和px如何换算呢?在Android中,规定以160dpi为基准,1dip=1px,如果密度是320dpi,则1dip=2px,以此类推。
假如同样都是画一条320px的线,在480*800分辨率手机上显示为2/3屏幕宽度,在320*480的手机上则占满了全屏,如果使用dp为单位,在这两种分辨率下,160dp都显示为屏幕一般的长度。这也是为什么在Android开发中,写布局的时候要尽量使用dp而不是px的原因。
而sp,即scale-independent pixels,与dp类似,但是可以根据文字大小首选项进行放缩,是设置字体大小的御用单位。
mdpi、hdpi、xdpi、xxdpi
其实之前还有个ldpi,但是随着移动设备配置的不断升级,这个像素密度的设备已经很罕见了,所在现在适配时不需考虑。
mdpi、hdpi、xdpi、xxdpi用来修饰Android中的drawable文件夹及values文件夹,用来区分不同像素密度下的图片和dimen值。
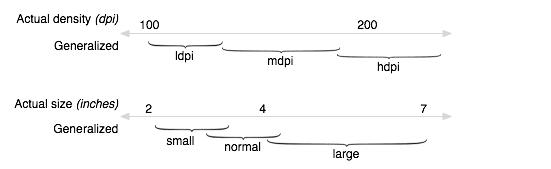
那么如何区分呢?Google官方指定按照下列标准进行区分:
在进行开发的时候,我们需要把合适大小的图片放在合适的文件夹里面。下面以图标设计为例进行介绍。


根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

在设计图标时,对于五种主流的像素密度(MDPI、HDPI、XHDPI、XXHDPI 和 XXXHDPI)应按照 2:3:4:6:8 的比例进行缩放。例如,一个启动图标的尺寸为48x48 dp,这表示在 MDPI 的屏幕上其实际尺寸应为 48x48 px,在 HDPI 的屏幕上其实际大小是 MDPI 的 1.5 倍 (72x72 px),在 XDPI 的屏幕上其实际大小是 MDPI 的 2 倍 (96x96 px),依此类推。
虽然 Android 也支持低像素密度 (LDPI) 的屏幕,但无需为此费神,系统会自动将 HDPI 尺寸的图标缩小到 1/2 进行匹配。
下图为图标的各个屏幕密度的对应尺寸
.9.png
这是一种格式特殊的 PNG 文件,其中会指明可以拉伸以及不可以拉伸的区域。
.9的制作,实际上就是在原图片上添加1px的边界,然后按照我们的需求,把对应的位置设置成黑色线,系统就会根据我们的实际需求进行拉伸。
解决思路(治标不治本)下图是2014年初,友盟统计的占比5%以上的6个主流分辨率,可以看出,占比最高的是480*800,320*480的设备竟然也占据了很大比例,但是和半年前的数据相比较,中低分辨率(320*480、480*800)的比例在减少,而中高分辨率的比例则在不断地增加。虽然每个分辨率所占的比例在变化,但是总的趋势没变,还是这六种,只是分辨率在不断地提高。

所以说,我们只要尽量适配这几种分辨率,就可以在大部分的手机上正常运行了。
当然了,这只是手机的适配,对于平板设备(电视也可以看做是平板),我们还需要一些其他的处理。
参考浏览器云适配技术
参考网址:http://www.cyzone.cn/a/20140630/259715.html “云适配解决的就是网站跨平台适配问题”。不同屏幕不同尺寸呈现不同的效果,而且网址不变。
“云适配解决的就是网站跨平台适配问题”。不同屏幕不同尺寸呈现不同的效果,而且网址不变。
其实,云适配是一个典型的研究成果商业化的例子。它的开发者,也是云适配的创始人陈本峰从2005年开始至今,实际上只做了一件事,就是做网页显示、移动浏览技术研发。
2005年,陈本峰还在香港科技大学年研究生的时候,他的导师建议他做网页适配、移动浏览方面的技术研究。虽然那时大家都还在使用个人PC上网,手机还是非常小屏幕的样子,也没有3G网络,绝大多数手机只能发短信、打电话。但陈本峰的导师认为手机上网会是一个趋势。后来,陈本峰发明的“移动设备上的网页自定义渲染”的技术获得了美国专利。研究生毕业之后,陈本峰到微软美国总部工作,做对IE8、IE9、IE10浏览器的研发。著名的IE404页面,“该页无法显示”,就是陈本峰做的。
使用Trident内核的浏览器:IE、Maxthon、TT、The World等;
使用Gecko内核的浏览器:Netcape6及以上版本、FireFox、MozillaSuite/SeaMonkey;
使用Presto内核的浏览器:Opera7及以上版本;
使用Webkit内核的浏览器:Safari、Chrome。
需要说明的是,目前全世界常见的三个浏览器内核,IE、火狐,以及苹果谷歌共用的一个浏览器内核。其他的浏览器产品只是在这些内核基础上新做了一个壳。陈本峰在IE9团队里做的是GPU硬件加速的渲染引擎,这是IE9非常核心的技术。基于这些经历,陈本峰开发的云适配技术直指浏览器内核。云适配开发技术就是基于浏览器内核的。具体来讲,是通过为目标网站开发一行JS代码,这行代码通过对PC网站目标网页数据的分析和抓取,在云端完成新增设备的网页最佳展现方式的计算,最后在浏览器端实现html结构的重排及CSS的重新渲染,以适应移动端用户的浏览习惯。
简单地说,这个实现过程就是直接对浏览器内核进行渲染,但不是使用浏览器内核原有的渲染规则,而是利用浏览器内核的机制,用自己定义的规则去渲染,用的却还是原来的浏览器。陈本峰打了一个比方,“这好像把浏览器骗了,让时间静止一段时间,去修改了一些东西,浏览器并不知道这个过程。“
从实现效果上来比较,能与云适配类似的就是响应式设计开发技术(重新建一个网站的方式忽略)。但二者的技术原理不同,实现难度差异巨大。
响应式设计是把手机、PC、平板多种网页样式全部融合在一个网页里。这样的后果是,最终页面的流量损耗大,响应速度慢。另外,响应式开发很难中途进行,比如某个网站已经搭建完成了,想要用响应式技术改造出移动版本,这就很难。只能在网站刚开始搭建的时候就用响应式的技术,并且一开始就要同时设想好怎样将未来需要的几个版本的网页糅合在一起去开发。就像在开始设计椅子的时候,还要想到未来它还要能变成沙发、床等。所以,要用响应式开发技术做多屏适配,就只能将原来的页面舍弃,重新从头开发。但从开发过程上讲,简单一些的网站,比如博客,响应式是可以做的。但再复杂些的网站,用响应式就很难做了。开发成本随着页面复杂程度呈指数级上涨,对前端代码开发的要求非常高。
两种技术的两个不同的实现过程,相比较而言,云适配技术的可定制化、扩展性更高一些,开发技术门槛却低很多。它最终也会降低维护成本。一般来讲,在多屏情况下,数据之间是分离的,内容之间也是孤立的。而云适配技术因为是相当于在原来的高楼里建房子,而不是另起高楼。所以,由云适配技术实现的多屏网页的流量、数据都不会分离,可以一站式地统计数据进而分析。
目前,云适配主要面向的客户是中小企业,根据客户需求的复杂程度,收取几千到几万不等的费用。陈本峰介绍,云适配更大的盈利空间,应该是在以后可能提供的增值服务上。同时,云适配还接入一些渠道,比如一些建站公司。这些公司可以接入云适配平台,用云适配技术去做移动页面开发。
核心解决思路
- 多屏适配总结
- 总结
- 总结
- 总结
- 总结
- 总结!
- 总结
- 总结.
- 总结。
- 总结
- 总结
- 总结
- 总结
- 总结
- 总结
- 总结
- 总结
- 总结
- 聚类算法总结
- 【smarty】处理css文件
- HDU2031 进制转换
- 计划--Android--View类
- socket
- 多屏适配总结
- UVa11346 - Probability (连续概率)
- 亿通手机P2&P301 项目软件总结
- linux多线程同步方式
- Ubuntu 14.04 配置 Nginx, MySQL and PHP 环境
- Proguard保持某个包下的类的方法
- 数据结构:二叉树线索化的部分实现
- Android ViewPager控件实现图片轮播
- lingpipe: 文本分词识别例子


