CSS样式定义
来源:互联网 发布:淘宝代刷信誉是真的吗 编辑:程序博客网 时间:2024/06/05 21:56
分类:
主要的 master.css
模块 module.css
主题 themes.css
专栏 columns.css
文字 font.css
补丁 mend.css
打印 print.css
div名称:<div id="nav">
<div id="nav_l"></div>
<div id="nav_r"></div>
<div class="nav_main">
零:若想元素自动撑大,为了兼容性,最好加上:{overflow:auto; zoom:1;}
伪样式:#menu ul li a#current { background:url(091033_nav_bg1.gif) 0 0 no-repeat; font-weight:bold; color:#fff;}
图片和文字垂直居中对齐:
1.<img src="" style="vertical-align:text-bottom" />
2..img
{
width: 25px;
height: 23px;
vertical-align:text-top;/*解决文字与图片不能水平居中对齐*/
}
3.
ul li定义:
利用ul.newslist定义一系列类:
#left ul.newslist {
margin: 13px 0px 13px 12px; height: 260px;
}
清除浮动:
清理浮动有很多种方式,像使用 br 标签自带的 clear 属,使用元素的 overflow,使用空标签来设置 clear:both 等等。但考虑到兼容问题和语义化的问题,一般我们都会使用如下代码来清理浮动。
/* 清理浮动 */
.clearfix:after {
visibility:hidden;
display:block;
font-size:0;
content:" ";
clear:both;
height:0;
}
.clearfix {
zoom:1;
}
其原理是,在「高级」浏览器中使用 :after 伪类在浮动块后面加上一个非 display:none 的不可见块状内容来,并给它设置 clear:both 来清理浮动。在 ie6 和 7 中给浮动块添加 haslayout 来让浮动块撑高并正常影响文档流。
上面的代码应该是现在主流的清理浮动方式。现在支付宝就使用这样的方式。而现在,Nicolas Gallagher 给出了一个更简洁的方案:
.cf:before, .cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
.cf {
zoom:1;
}
原理还是一样的。使用 :after 伪类来提供浮动块后的 clear:both。不同的是,隐藏这个空白使用的是 display: table。而不是设置 visibility:hidden;height:0;font-size:0; 这样的 hack。
三:背景图片定位问题
我们知道在用图片作为背景的时候,css要这样写,以div容器举例子,也可以是body、td、p等的背景,道理一样。
代码:
div{ background:#FFF url(image) no-repeat fixed x y;}
这里的background的属性值依次为:
#FFF 背景色:(颜色值,背景图片没有覆盖的地方,或者没有背景图片时表现的背景色)
image 背景图片:(这里是图片的地址)
no-repeat 是否重复:(图片小于容器的大小时,默认会重复排列图片以填满容器,no-repeat表示不重复,只有这个时候后面的定位坐标才有用。)
fixed 背景是否随容器滚动:(有两个可选值,scroll滚动,fixed不滚动,默认是scroll)
x y 背景图像的定位:(注意,只有在no-repeat下定位才有意义。这个就是今天要讲的重点)
背景图像定位中我们要明确的几点:
1、两个值前面一个是横向的定位,我们称为x轴方向定位。后面一个值是纵向的定位,我们称为y轴方向定位。如果只有一个值,那默认的就是x轴方向,这时y轴方向就默认的是上下居中对齐,也就是center。
2、坐标轴的原点就是对应容器的左顶点。
3、这个坐标的y轴箭头朝下,也就是右下方(容器内部)x y的值才都为正。
4、x y值分别表示背景图片的左顶点相对于坐标原点(也就是容器的左顶点)的值。
5、x y的值可以用百分比或者px来表示。
6、x y也可以用“left、right、top、bottom、center”这五个对齐方式来表示,但注意:用“left、right、top、bottom、center”来表示的时候,应用的是对齐规则,而不是坐标规则。x为left是表示图片的左边和容器的左边对齐,为right的时候表示图片的右边和容器的右边对其,y为top的时候表示图片的顶部和容器的顶部对齐,为bottom时表示图片的底部和容器的底部对齐,x y等于center的时候表示居中对齐。
7、x y用百分比或者px表示的时候,其值可以为负数。我们应用坐标规则就很容易理解负数表示的意义,x为负数时候表示图片左顶点在容器左顶点的左侧,y为负数时表示图片的左顶点在容器的左定点的上方。也就是向左和向上超出容器的范围。
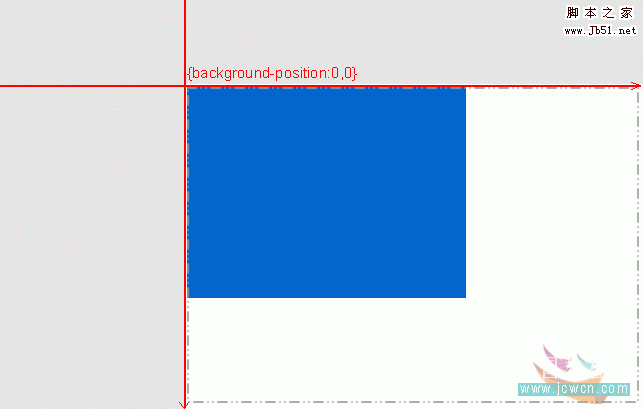
下面我用几个图示来说明一下几种情况,蓝色块表示图片,虚线框表示容器(可以div,td,或者直接就是body),注意只有背景图片在容器内我们才能看见,我用白色表示可见部分,而且超出容器范围的是看不见的,我用灰色表示。容器的左定点的坐标就是(0,0)。

第一张,背景图片和容的左上对齐,0px 0px 也可以写成left top

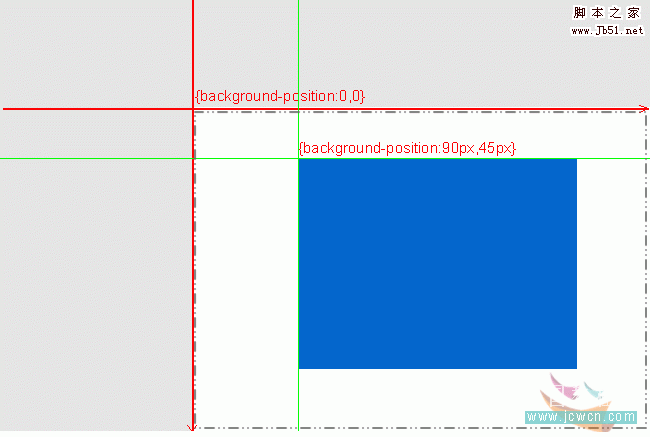
第二张,背景图在容器中间,定点坐标为正值

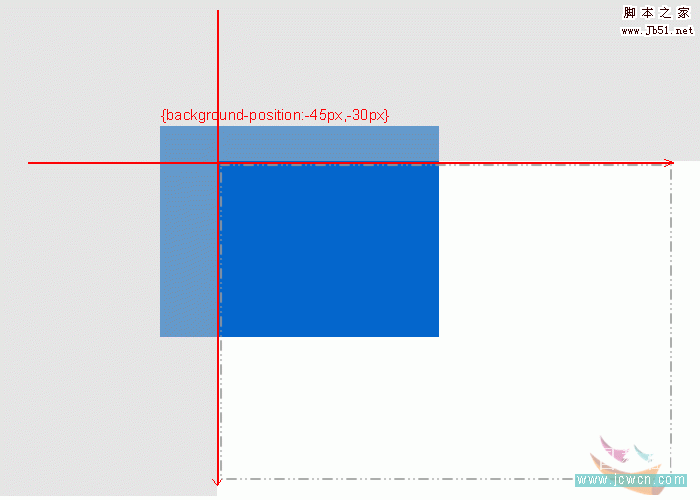
第三张,背景图部分在容器左上,定点坐标为负值
---------------------------------------------------------------------------
到此我们可能就明白了如何用background里的定位值来准确定位一个背景图片,返回去我们看一下开始的时候介绍的两个图片,我们就是可以用:背景定位和容器内才可见这两个性质来随意的调用整张图片的某一部分。
但是我们为了调用方便,在排列这些小图片的时候要讲究一点规则,比如:小图之间的距离通常是调用小图的容器的大小,或者距离更大一点,这样就可以避免在容器内显示出我们不愿意显示的图片!
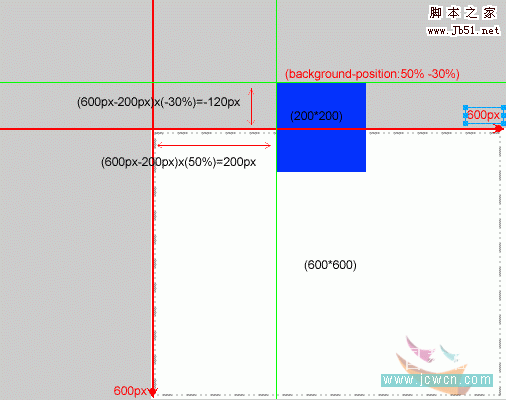
补充一点,如果定位用的是百分比话,算法比较特殊。我举个例子:
代码:
background:#FFF url(image) no-repeat fixed 50% -30%;
这个时候图片应该在容器的什么位置呢,算法公式如下:
图片左顶点距容器左顶点的坐标位置为
x:(容器的宽度-图片的宽度)x50%
y:(容器的高度-图片的高度)x(-30%)
得到的结果应用坐标法则,差值如果为负数,百分比为正那么运算结果是负值。如果差值为负数,百分比也为负数,那么运算结果就是正数。总而言之就是这里的运算符合运算法则。把运算的结果带入坐标法则就能得到图片的位置。
比如:容器是width:600px;height:600px;而图片是width:200px;height:200px;
我们用上面的样式,可以得到图片位置为:
x:(600px-200px)*50%
y:(600px-200px)*(-30%)
如下图:

一:中划线:在ID和class中使用 - 来作为连字符。
#video-id {}.ads-sample {}二、页面的两个栏目,如通知和新闻栏目之间间距,两个div之间间距:用一个div更好控制,最好不用margin。例如:#col30{width:30px;float:left}
-----------------------------------------------------------
第一:所有拥有 center 类的 HTML 元素均为居中
第二:在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
第一:html元素加类:
<style>
ul.a {list-style-type:circle;}
ul.b {list-style-type:square;}
ol.c {list-style-type:upper-roman;}
ol.d {list-style-type:lower-alpha;}
</style>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
------------------------------------------------
一.文件命名规范
全局样式:global.css;
框架布局:layout.css;
字体样式:font.css;
链接样式:link.css;
头部:表单 forms.css
header.css
底部:footer.css
打印样式:print.css;
二.常用类/ID命名规范
自定义:main1_left,main1_center,main1_right;
中间:main
内 容:content
页 脚:footer
版 权:copyright
导 航:menu
主导航:mainMenu
子导航:subMenu
标 志:logo
标 语:banner
标 题:title
侧边栏:sidebar
图 标:Icon
注 释:note
搜 索:search
按 钮:btn
登 录:login
链 接:link
信息框:manage
三、globle.css
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, button, textarea, p, blockquote, th, td { margin: 0; padding: 0; font-size:12px; }.clearfix:after { content:'\0020'; display:block; height:0; clear:both; }.clearfix { *zoom:1;}-------------------------------------------body {,Arial Narrow,arial,serif;background:#ffffff;font-size:14px;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote{padding:0; margin:0;}table,td,tr,th{font-size:12px;}
li{list-style-type:none;}
table{ margin:0 auto;}
img{vertical-align:top;border:0;}
ol,ul {list-style:none;}
caption,th {text-align:left;}
h1,h2,h3,h4,h5,h6 {font-size:12px; font-weight:normal;}
abbr,acronym {border:0;}
address,caption,cite,code,dfn,em,th,var {font-weight:normal; font-style:normal;}
a {color:#2b2b2b;text-decoration:none;}
a:visited {color:#2b2b2b;text-decoration:none;}
a:hover {color:#ff0000;text-decoration:underline;}
a:active {color:#2b2b2b;}
四、链接
超链接样式案例
1、通常对全站超链接样式化方法(名字为a,即为a标签)
a{color:#333;text-decoration:none; } //对全站有链接的文字颜色样式为color:#333;并立即无下划线text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//对鼠标放到超链接上文字颜色样式变为color:#CC3300;并文字链接加下划线text-decoration:underline;
2、通过链接内设置类控制超链接样式css方法
案例超链接代码<a href="http://www.divcss5.com/" class="yangshi">CSS</a>
对应CSS代码
a.yangshi{color:#333;text-decoration:none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
通过这样的设置可以控制链接内的css类名为“yangshi”超链接的样式
3、通过对应超链接外的父级的css类的css样式来控制超链接的样式
案例超链接代码<div class="yangshi"><a href="http://www.divcss5.com/">CSS</a></a>
对应CSS代码
.yangshi a{color:#333;text-decoration:none; }
.yangshi a:hover {color:#CC3300;text-decoration:underline;}
这里值得注意的是a.yangshi与.yangshi a的样式css代码区别
- CSS定义表格样式
- jquery 定义css样式
- CSS定义鼠标样式
- CSS 定义li样式
- CSS 定义链接样式
- css样式定义
- CSS样式定义
- css定义select样式
- CSS样式字体定义
- 定义链接的样式CSS
- 用CSS定义 li 样式
- 如何定义嵌入式Css样式
- 巧用CSS定义下划线样式
- CSS定义input disabled样式
- CSS定义input disabled样式
- CSS定义input disabled样式
- 【转载】css定义button样式
- css样式定义标记(. # html)
- Birt4.4.2学习笔记(一)
- substr函数
- ExecutorCompletionService
- centos升级yum源
- JS兼用IE的通过class名获取CSS对象组
- CSS样式定义
- Android Drawable 自定义(圆角图片和圆形图片)
- MySQL之旅_Day02
- Android 蓝牙BLE 4.0 属性判断
- Animation 笔记
- VMware识别虚拟磁盘出错的解决
- Ant 多渠到混淆打包
- spring各个jar包的作用
- android handler弱引用,防止内存泄露


