uiview边框圆角阴影
来源:互联网 发布:ios uitableview优化 编辑:程序博客网 时间:2024/04/28 05:18
In this post, I’ll explain how to add a border, rounded corners, and drop shadow to any UIViewusing some simple CALayerproperties. I’m not a CALayer guru, but these few tricks from the layer world are particularly nice to know about.
These properties are present for every UIView, since every view is actually drawn using an underlying CALayer object owned by the UIView. You can do a lot without even knowing aboutCALayers because UIViews encapsulate a lot of their functionality. These properties, however, are useful pieces that are not available directly through the UIView interface.
To use these properties, you need to include the QuartzCore header:
Borders
To get a border, just set the borderColor and borderWidth properties of the layer, for example:
label.layer.borderWidth = 1;
The borderColor is a CGColorRef, which you can easily extract from any UIColor as in the above example, which generates a border like this:
The border is just inside the frame of the view. Fractional values are allowed for the borderWidth as well.
Corners
You can create rounded corners with code like this:
label.layer.borderColor = [UIColor grayColor].CGColor;
label.layer.borderWidth = 3;
just the cornerRadius property is needed; I’ve also set the border to show how these properties work together:
As you can see in the example screenshot, the backgroundColor of the UIView is also restricted by the corner radius. You need to have clipsToBounds set to YES on your UIView for rounded corners to work.
Shadows
You can also create a drop shadow that will be based on the alpha component of whatever is drawn in your view. Often this will result in a shadow just around the edges of the view. This example code on a UILabel:
label.layer.shadowOpacity = 1.0;
label.layer.shadowRadius = 5.0;
label.layer.shadowOffset = CGSizeMake(0, 3);
label.clipsToBounds = NO;
results in this appearance:
In this case, you need clipsToBounds to be NO in order for a shadow outside the frame of your view to show up. Next I’ll show you how you can actually combine rounded corners and drop shadows, since I’m sure that’s what you really want to do now.
All together
Let’s say you want to present an image with a border, rounded corners, and a drop shadow. The obvious problem from the above explanations is that clipsToBounds needs to be YES for the rounded corners to work and NO for the drop shadows. What’s a coder to do?
We can get around this apparent paradox by using the fact that the CALayer treats its own background color (which may be image-based) differently than the UIView‘s background color. Specifically, we can set clipsToBounds to NO and still achieve rounded corners by using direct properties of the layer instead of the UIView. This code:
imgView.backgroundColor = [UIColor clearColor];
UIImage *image = [UIImage imageNamed:@"mandel.png"];
imgView.layer.backgroundColor = [UIColor colorWithPatternImage:image].CGColor;
// Rounded corners.
imgView.layer.cornerRadius = 10;
// A thin border.
imgView.layer.borderColor = [UIColor blackColor].CGColor;
imgView.layer.borderWidth = 0.3;
// Drop shadow.
imgView.layer.shadowColor = [UIColor blackColor].CGColor;
imgView.layer.shadowOpacity = 1.0;
imgView.layer.shadowRadius = 7.0;
imgView.layer.shadowOffset = CGSizeMake(0, 4);
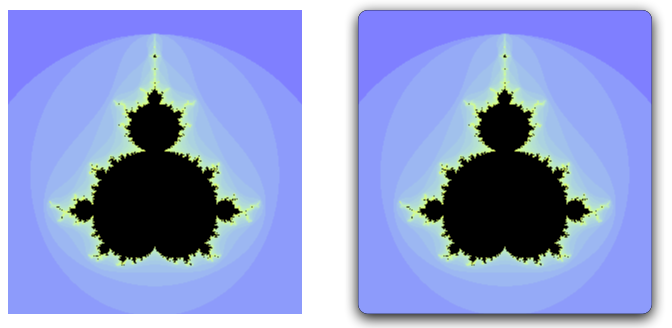
Generates the image on the right, using the left image as the source (mandel.png):
- uiview边框圆角阴影
- UIView设置圆角、边框和阴影
- UIView设置圆角、边框和阴影
- UIView设置圆角、边框和阴影
- UIVIEW 设置圆角 +边框阴影
- UIView设置圆角、边框和阴影
- UIview 加圆角,边框 阴影
- UIView设置边框和阴影
- 设置UIView阴影shadow 边框 边框颜色
- 设置UIView阴影shadow 边框 边框颜色
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- UIView,UIButton,UIImageView等视图设置圆角,设置阴影,设置边框的方法
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- UIView,UIButton,UIImageView等设置圆角,设置阴影,设置边框的方法
- UIView添加圆角阴影
- anroid边框阴影-圆角阴影-渐变阴影
- Mysql创建及删除用户命令
- 双边滤波
- 16 观察者模式
- python 实现网站图片抓取小爬虫
- thinkphp+js生成曲线图
- uiview边框圆角阴影
- 多线程断点下载器
- 大话设计模式之简单工厂模式
- 郑爽杨幂领衔影视剧中10大旺夫专业户
- JAVA 反射 总结 之 初级 (二)
- Ural 1017 Staircases
- Android学习笔记__1__Android体系架构
- nyoj 1099 Lan Xiang's Square (水题)
- HDU 5228 水暴力