Dreamweaver和Struts的整合
来源:互联网 发布:ios6很多软件不支持 编辑:程序博客网 时间:2024/05/22 00:09
Dreamweaver和Struts的整合
(声明:非原创!很早的时候收藏别人的,忘了出处了)
使用Struts开发web应用是非常有吸引力的,在显示层我们通常采用jsp,当然我们编辑网页是首选工具就是Dreamweaver,而Dreamweaver确不能识别Struts的标记库,在做网页设计时通常带来不小麻烦,没有代码提示和所见即所得的界面。下面我们将提供一个方案来解决这个问题。
使用Struts开发web应用是非常有吸引力的,在显示层我们通常采用jsp,当然我们编辑网页是首选工具就是Dreamweaver,而Dreamweaver确不能识别Struts的标记库,在做网页设计时通常带来不小麻烦,没有代码提示和所见即所得的界面。下面我们将提供一个方案来解决这个问题。
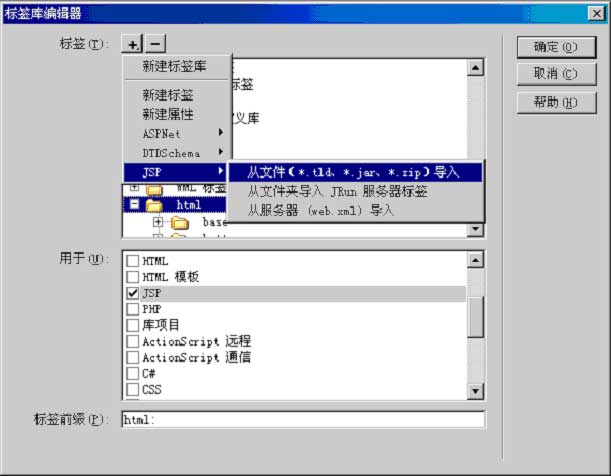
1 首先在Dreamweaver中导入Struts的标签库,这样在编写代码时可以出现动态代码提示。点击“编辑|标签库…”,在“标签库编辑器”导入Struts的taglib文件,在这些标签用于在JSP文件上。

2 下载“Animalsgroup Struts taglibs Translator”,该插件可以将以Struts的一些标记以图形方式显示出来,当前支持html和bean标签。
点击此处下载插件。http://www.jetmaven.net/documents/j_files/ast-03.mxp
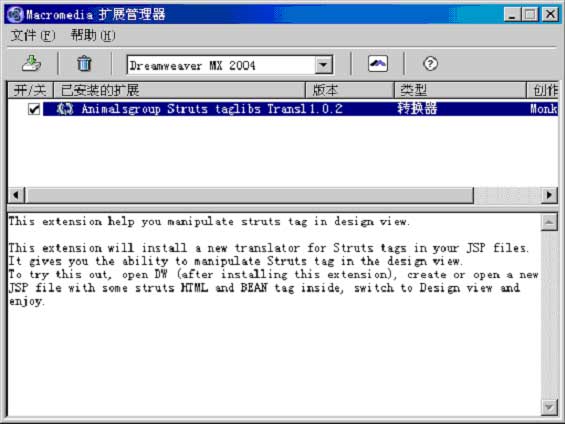
下载后使用“Macromedia扩展管理器”安装该插件。

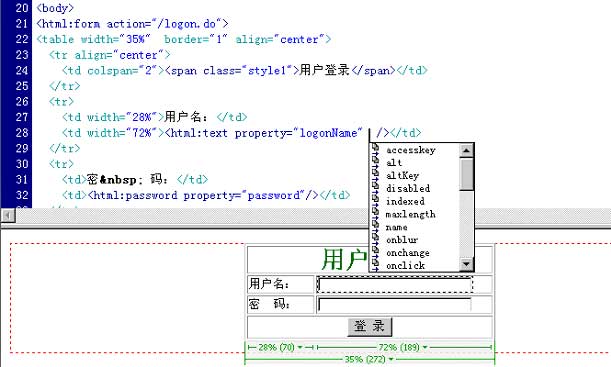
3 创一个jsp文件,导入相应的Struts的taglib声明,进行设计吧。html的标签可以显示啦,和普通的设计完全一样,不过没有属性栏,你需要通过更改代码来达到显示的效果。

总结:使用以上方法,确实可以给网页设计者带来不少便利,组件可以直接显示,方便我们的修改。其实有一款Dreamweaver的Struts插件,功能更强大,你可在http://www.fwasi.com 查找到该插件的信息,不过是收费的。
- Dreamweaver和Struts的整合
- Dreamweaver和Struts的整合
- Dreamweaver和Struts的整合
- 收藏.J2EE.Dreamweaver和Struts的整合及插件下载地址
- struts和spring的整合
- struts和spring的整合!
- dreamweaver支持struts的插件
- 整合EJB和Struts的实践指导
- JPetStore中Struts和Spring的整合
- Spring和Struts的整合方案1
- Struts和Spring MVC的整合
- extjs和struts、json的整合
- Struts和Hibernate的整合策略
- Spring和Struts的全权委托整合
- 让Dreamweaver显示Struts标签的插件
- 让Dreamweaver显示Struts标签的插件
- 让Dreamweaver显示Struts标签的插件
- 整合 Struts 和 Spring
- 5招防范儿童药物性耳聋
- mysql中得到随机整数
- C#+Oracle开发中执行存储过程问题
- Struts1.2+Spring2.0+Hibernate3示例
- 转 : onkeyup,onkeydown和onkeypress
- Dreamweaver和Struts的整合
- IPSec
- .net学习网站收集
- c++程序设计第二课-主函数main
- SDK创建工具条
- VNC配置手记
- 使用ssh、scp不需要密码
- 设计模式摘要
- Ubuntu下能用man来查C函数了


