HTML5之图形绘制技术(Canvas Vs SVG)
来源:互联网 发布:怎样修炼丹田知乎 编辑:程序博客网 时间:2024/05/17 09:02
Canvas和SVG是HTML5中主要的2D图形技术,前者提供画布标签和绘制API,后者是一整套独立的矢量图形语言,成为W3C标准已经有十多年(2003.1至今),总的来说,Canvas技术较新,从很小众发展到广泛接受,注重栅格图像处理,SVG则历史悠久,很早就成为国际标准,复杂,发展缓慢(Adobe SVG Viewer近十年没有大的更新)
Canvas vs SVG
<canvas>和<svg>都是HTML5推荐使用的图形技术,Canvas基于像素,提供2D绘制函数,是一种HTML元素类型,依赖于HTML,只能通过脚本绘制图形;SVG为矢量,提供一系列图形元素(Rect, Path, Circle, Line …),还有完整的动画,事件机制,本身就能独立使用,也可以嵌入到HTML中,SVG很早就成为了国际标准,目前的稳定版本是1.1 – Scalable Vector Graphics (SVG) 1.1 (Second Edition),两者的主要特点见下面的表格:
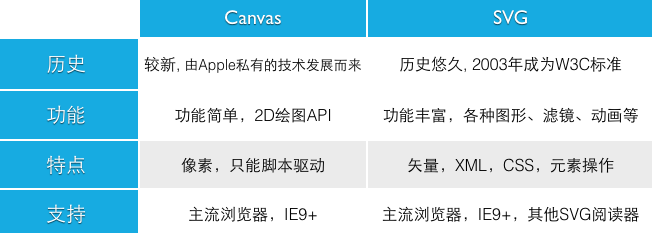
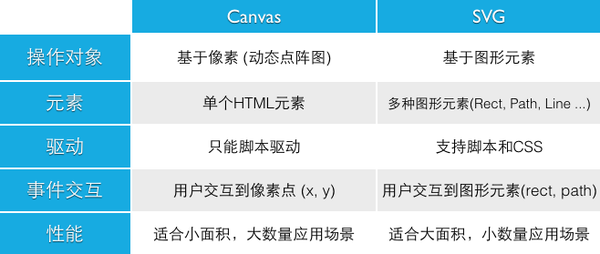
SVG与Canvas主要特点
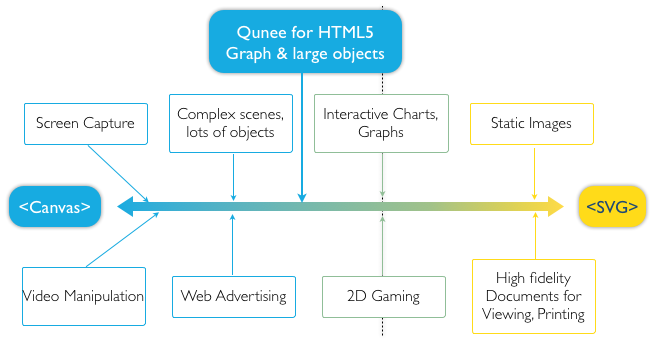
根据两者的不同特点,Canvas和SVG有各自的适用范围
Canvas适用场景
Canvas提供的功能更原始,适合像素处理,动态渲染和大数据量绘制
SVG适用场景
SVG功能更完善,适合静态图片展示,高保真文档查看和打印的应用场景
0 0
- HTML5之图形绘制技术(Canvas Vs SVG)
- [Web Chart系列之一]Web端图形绘制SVG,VML, HTML5 Canvas 技术比较
- HTML5----Canvas VS SVG
- HTML5 绘制图形 Canvas 与 SVG 的基本用法
- HTML5开发之绘制图形canvas
- 使用 html5 svg 绘制图形
- HTML5之Canvas绘图——使用Canvas绘制图形
- HTML5之Canvas 2D入门2 - Canvas绘制图形
- HTML5自学手册--HTML5 Canvas VS SVG(9)
- 突袭HTML5之SVG 2D入门2 - 图形绘制
- HTML5之SVG 2D入门2 - 图形绘制
- html5 canvas基本图形绘制
- HTML5使用canvas绘制图形
- HTML5使用canvas绘制图形
- HTML5 Canvas元素绘制图形
- [Web Chart系列之一(续)]Web端图形绘制SVG,VML, HTML5 Canvas 简单实例
- html5之canvas绘制图形的简单使用
- html5之canvas绘制
- #leetcode#Maximum Subarray
- java Thread 简单总结
- iOS开发 -UIScrollView详解
- Java代码规范文档
- Openwrt启动后的脚本运行(二)
- HTML5之图形绘制技术(Canvas Vs SVG)
- Linux常用命令(六)——帮助命令
- jade学习总结
- C#中修改配置文件的方法
- 使用IQKeyBoardManger 键盘弹出时导航栏也移动的问题
- mahout FpGrowth
- Facebook Rebound(没找到Android版本,这里是IOS的介绍,类使用都差不多)
- iOS Kiwi单元测试框架
- 用C++做微信公众平台开发的后台开发时,用sha1加密验证的方法