讲项目实战:网站会员功能开发+登录/注册表单
来源:互联网 发布:红蜘蛛教学软件破解版 编辑:程序博客网 时间:2024/05/03 02:31
#31讲项目实战:网站会员功能开发+登录/注册表单
一、安装插件wp-user-frontend-pro
二、新建注册表单+登录表单
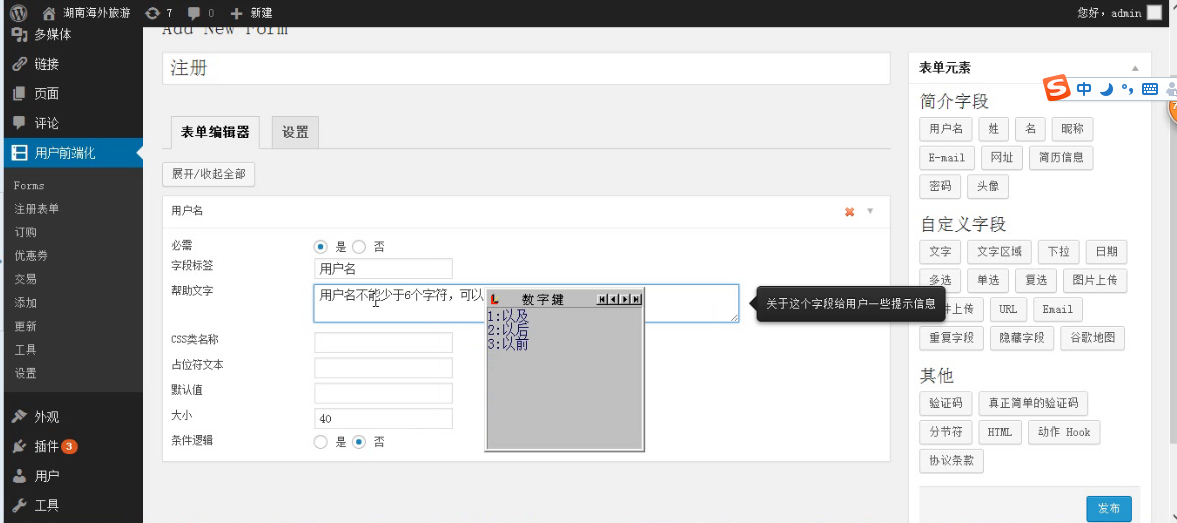
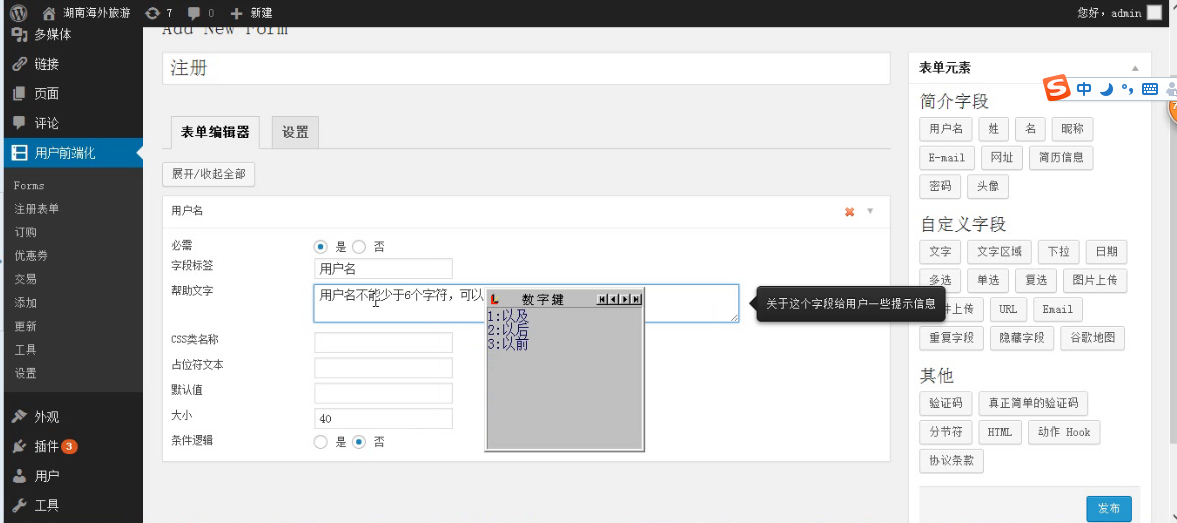
1,、找到后台菜单:用户前端化-注册表单-Add Form

三、新建表单字段介绍(见效果图:新建标段 字段)
四、注册和登录表单相关参数设置
1.找到后台菜单:用户前端化-设置-注册登录
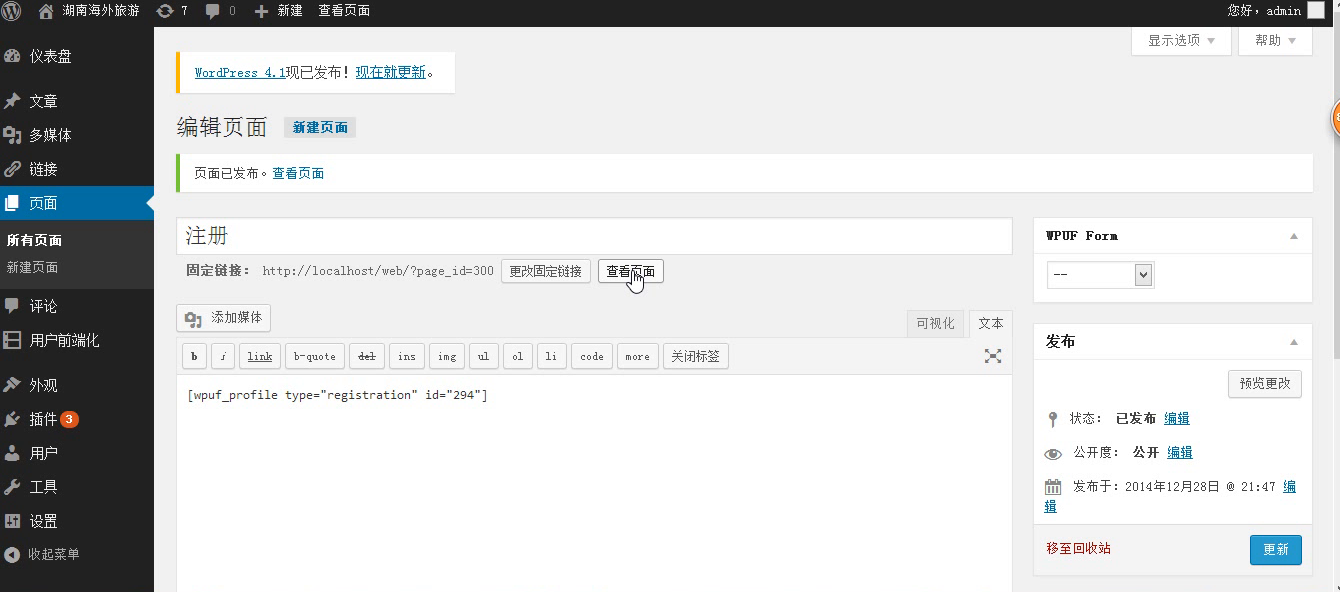
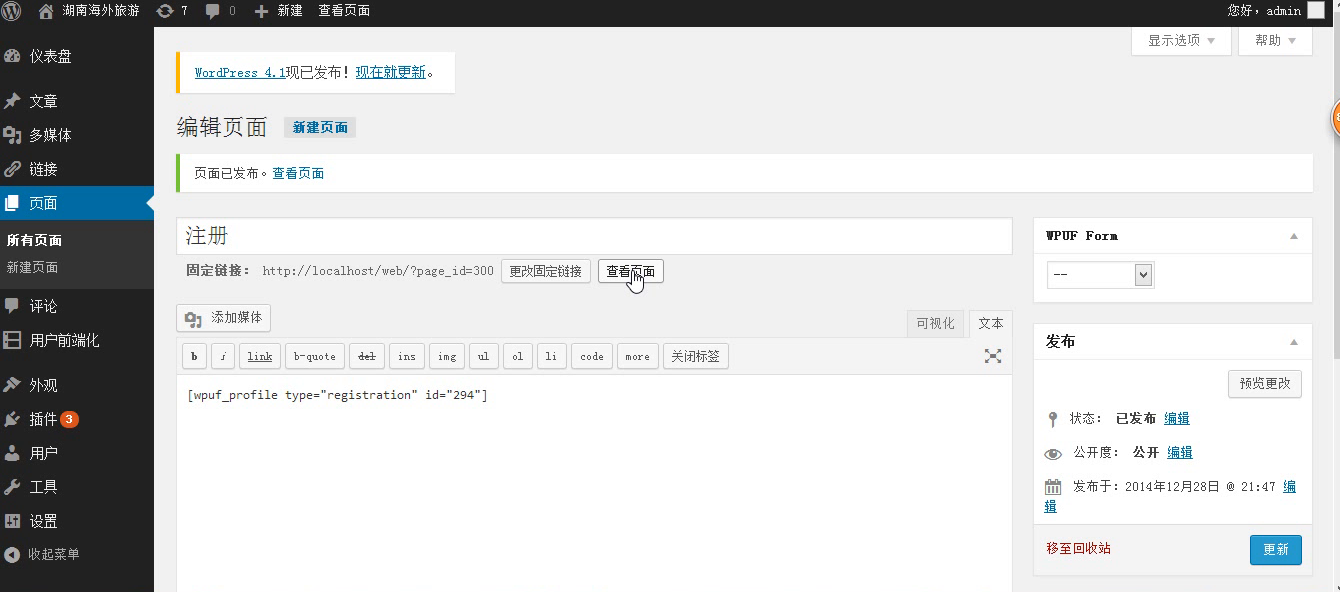
五、新建注册登录页面
1.找到后台菜单:页面-新建页面(先建登录和注册两个栏目模块)
六、登录和注册界面的调用
Registration:【wpuf-profile type="registration " id="261"】
edit Profile:【wpuf-profile type="profile " id="261"】

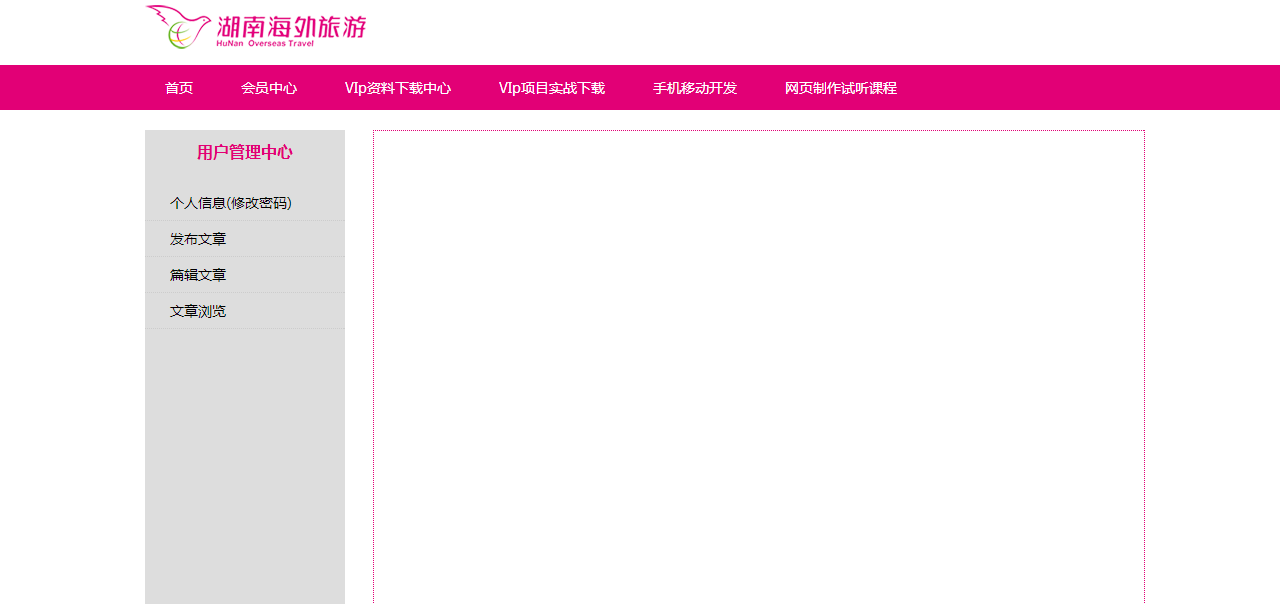
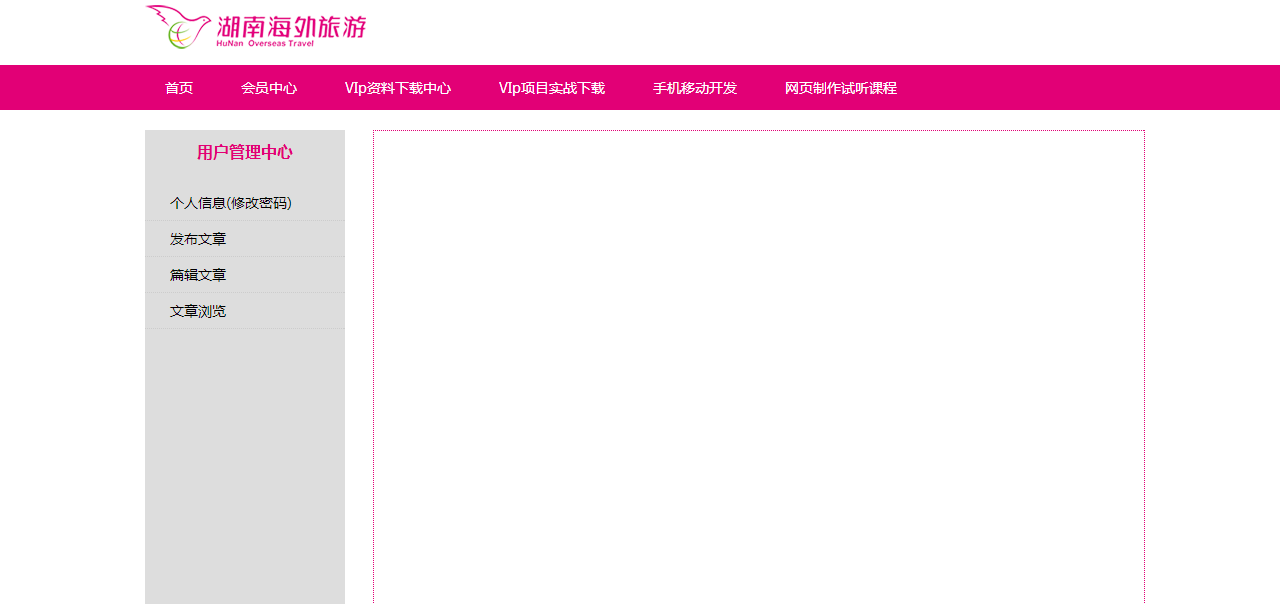
会员中心页面制作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<!--声明当前页面的编码集charset=gbk中文编码gb2312,charset=utf-8 国际编码-->
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<!--当前页面的三要素-->
<title>标题</title>
<meta name="Keywords" content="关键词,关键词">
<meta name="description" content="描述">
<!--css , js-->
<style type="text/css">
*{margin:0px; padding:0px;}
#member_logo{width:1000px; height:60px; margin:0px auto; padding-top:10px;}
#member_nav{height:45px; width:100%; background:#E20076;}
#member_nav ul{width:1000px; margin:0px auto;}
#member_nav ul li{display:inline-block; padding:0px 20px; line-height:45px; }
#member_nav ul li a{color:#fff; font-size:14px; font-family:"微软雅黑"; text-decoration:none;}
二、新建注册表单+登录表单
1,、找到后台菜单:用户前端化-注册表单-Add Form

三、新建表单字段介绍(见效果图:新建标段 字段)
四、注册和登录表单相关参数设置
1.找到后台菜单:用户前端化-设置-注册登录
五、新建注册登录页面
1.找到后台菜单:页面-新建页面(先建登录和注册两个栏目模块)
六、登录和注册界面的调用
Registration:【wpuf-profile type="registration " id="261"】
edit Profile:【wpuf-profile type="profile " id="261"】

会员中心页面制作
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<!--声明当前页面的编码集charset=gbk中文编码gb2312,charset=utf-8 国际编码-->
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<!--当前页面的三要素-->
<title>标题</title>
<meta name="Keywords" content="关键词,关键词">
<meta name="description" content="描述">
<!--css , js-->
<style type="text/css">
*{margin:0px; padding:0px;}
#member_logo{width:1000px; height:60px; margin:0px auto; padding-top:10px;}
#member_nav{height:45px; width:100%; background:#E20076;}
#member_nav ul{width:1000px; margin:0px auto;}
#member_nav ul li{display:inline-block; padding:0px 20px; line-height:45px; }
#member_nav ul li a{color:#fff; font-size:14px; font-family:"微软雅黑"; text-decoration:none;}
#member_Main{width:1000px; margin:20px auto;}
#member_Main .member_Menu{width:200px; float:left; height:500px; background:#ddd;}
#member_Main .member_Con{width:770px; height:500px; border:1px dotted #E20076; float:right;}
#member_Main .member_Menu h3{height:45px; line-height:45px;font-size:16px; color:#E20076;font-family:"微软雅黑"; text-align:center;}
#member_Main .member_Menu{width:200px; float:left; height:500px; background:#ddd;}
#member_Main .member_Con{width:770px; height:500px; border:1px dotted #E20076; float:right;}
#member_Main .member_Menu h3{height:45px; line-height:45px;font-size:16px; color:#E20076;font-family:"微软雅黑"; text-align:center;}
#member_Main .member_Menu ul {padding-top:10px;}
#member_Main .member_Menu ul li{line-height:35px; border-bottom:1px solid #ddd; font-size:14px;font-family:"微软雅黑"; list-style-type:none; border-bottom:1px dotted #ccc;}
#member_Main .member_Menu ul li a{color:#000; text-decoration:none; display:block;text-indent:25px; }
#member_Main .member_Menu ul li a:hover{background:#E20076; color:#fff;}
#member_Main .member_Menu ul li{line-height:35px; border-bottom:1px solid #ddd; font-size:14px;font-family:"微软雅黑"; list-style-type:none; border-bottom:1px dotted #ccc;}
#member_Main .member_Menu ul li a{color:#000; text-decoration:none; display:block;text-indent:25px; }
#member_Main .member_Menu ul li a:hover{background:#E20076; color:#fff;}
.member_footer{ margin:0px auto; height:80px; text-align:center; font-size:14px; padding-top:20px;
color:#fff; line-height:30px; font-family:"微软雅黑";
background:url("images/footerbg.jpg")}
</style>
color:#fff; line-height:30px; font-family:"微软雅黑";
background:url("images/footerbg.jpg")}
</style>
</head>
<body>
<div id="member_logo"><img src="images/logo.png" /></div>
<!--导航开始-->
<div id="member_nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">会员中心</a></li>
<li><a href="">VIp资料下载中心</a></li>
<li><a href="">VIp项目实战下载</a></li>
<li><a href="">手机移动开发</a></li>
<li><a href="">网页制作试听课程</a></li>
</ul>
</div>
<!--导航结束-->
<!--内容中心开始-->
<div id="member_Main">
<div class="member_Menu">
<h3>用户管理中心</h3>
<ul>
<li><a href="">个人信息(修改密码)</a></li>
<li><a href="">发布文章</a></li>
<li><a href="">篇辑文章</a></li>
<li><a href="">文章浏览</a></li>
</ul>
</div>
<div class="member_Con"></div>
<div style="clear:both"></div></div>
<!--内容中心结束-->
<div class="member_footer">
湖南海外旅游有限公司 版权所有Copyright@2011-2013.www.hnhwly.com<br/>
湘ICP备14003721号-2 旅行社业务经营许可证号:L-HUN-CJ00008 法定代表人:陈力 湖南省旅游局投诉电话:0731-84717614
</div>
湖南海外旅游有限公司 版权所有Copyright@2011-2013.www.hnhwly.com<br/>
湘ICP备14003721号-2 旅行社业务经营许可证号:L-HUN-CJ00008 法定代表人:陈力 湖南省旅游局投诉电话:0731-84717614
</div>
</body>
</html>

</html>

0 0
- 讲项目实战:网站会员功能开发+登录/注册表单
- 30讲项目实战:网站面包屑导航+表单功能开发
- 28讲项目实战:网站搜索功能+单页面开发
- [JAVA项目开发]B2C商城会员登录功能(一)
- 项目 功能: > 注册 > 登录
- 表单实现登录注册功能
- jeecms网站开发出现会员登录页面
- JSP小项目,会员管理系统之实现注册功能
- JSP小项目,会员管理系统之实现登录功能
- # 会员注册与登录模块
- 注册登录会员抽奖系统
- yii2项目实战-用户管理之登录与注册功能实现
- week10-实现网站的登录、注册功能
- 网站注册登录注销功能实现
- 项目实战:Android中登录&注册二三事
- Android登录注册流程实战开发
- Android项目实战——注册功能
- django实战--天天生鲜项目开发(用户注册-登录-用户中心)
- python学习之基础数据类型
- 疯狂Java学习笔记(77)-----------注释注意事项
- juery实战5:封装表单验证插件+正则表达式验证器
- hive mysql http://sishuok.com/forum/blogPost/list/6221.html
- juery实战4:封装拖拽插件
- 讲项目实战:网站会员功能开发+登录/注册表单
- logrotate进行日志管理
- 30讲项目实战:网站面包屑导航+表单功能开发
- 29讲项目实战:404页面制作+网站友情链接调用
- PostgreSQL ALTER TABLE中改变数据类型时USING的用法
- ActiveMQ
- 28讲项目实战:网站搜索功能+单页面开发
- 疯狂Java学习笔记(79)---------- ConcurrentModificationException异常
- 二叉堆


