ionic使用记录----栅格模式
来源:互联网 发布:信捷xc3软件 编辑:程序博客网 时间:2024/04/29 10:23
栅格系统
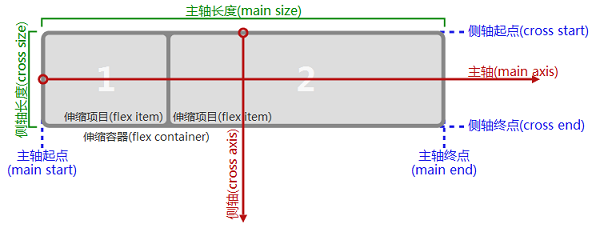
ionic的栅格系统采用了CSS3的弹性盒(Flexible Box)模型,这使得它与大多数栅格系统都有所区别。
Flex布局主要思想是让容器有能力改变其子元素的宽度、高度甚至先后顺序,从而以最佳方式填充可用空间。CSS3引入Flex容器的主要目的是为了适应所有类型的显示设备和屏幕大小:

在ionic中使用栅格系统主要使用两个类:
- .row - 在容器元素上使用.row类,表示将其设置为弹性容器,即Flexible Box。
- .col - 在子元素上使用.col类,其扩展系数和收缩系数都被设置为1。这意味着所有的子元素将平分容器的宽度。
.col : 默认的定宽列
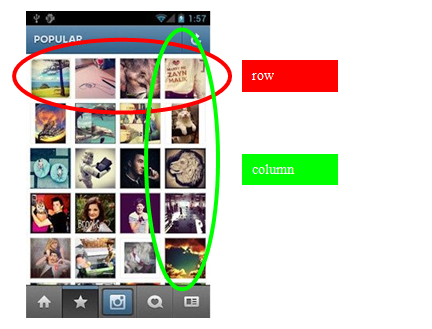
在ionic的栅格中,每一行的各列默认是等宽的,这使得实现一个图片浏览界面非常简单。下图是instagram app的截图:

.col-{width-percent} : 指定列宽
当然,我们也可以显式地指定某些列的宽度。ionic提供了一些预置的CSS类,供我们快速指定列宽:
- .col-10 - 占据容器10%宽度
- .col-20 - 占据容器20%宽度
- .col-25 - 占据容器25%宽度
- .col-33 - 占据容器33%宽度
- .col-50 - 占据容器50%宽度
- .col-67 - 占据容器67%宽度
- .col-75 - 占据容器75%宽度
- .col-80 - 占据容器80%宽度
- .col-90 - 占据容器90%宽度
如果你有特殊的需求,比如,非要指定78%的宽度,可以这样:
- .col-78{
- -webkit-box-flex: 0;
- -webkit-flex: 0 0 78%;
- -moz-box-flex: 0;
- -moz-flex: 0 0 %78;
- -ms-flex: 0 0 78%;
- flex: 0 0 78%;
- }
现在清楚了,这个比例值对应的就是元素的flex-basis样式。
-----------------------------------------.col-{width-percent} : metro风格
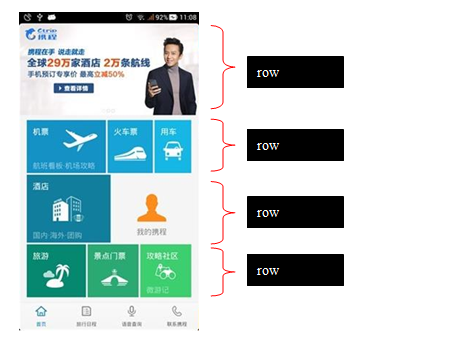
windows phone的metro风格在信息展示方面有很大的优势,虽然携程的APP没有突出这一点:-( :

通过定制栅格的列宽,我们可以简单地实现类似的界面。
--------------------------------------.col-offset-{width-percent} : 指定列偏移
列可以从默认位置偏移,ionic预置了一些CSS类供我们快速设置列偏移:
- .col-offset-10 - 偏移默认位置10%容器宽度
- .col-offset-20 - 偏移默认位置20%容器宽度
- .col-offset-25 - 偏移默认位置25%容器宽度
- .col-offset-33 - 偏移默认位置33%容器宽度
- .col-offset-50 - 偏移默认位置50%容器宽度
- .col-offset-67 - 偏移默认位置67%容器宽度
- .col-offset-75 - 偏移默认位置75%容器宽度
- .col-offset-80 - 偏移默认位置80%容器宽度
- .col-offset-90 - 偏移默认位置90%容器宽度
这实际上是通过设置子元素的margin-left样式实现的,所以如果你需要让它偏移正常位置78%,可以这样:
- .col-offset-78{
- margin-left:78%;
- }
-------------------------------
.col-{align} : 列纵向对齐
如果一行中各元素的高度不一样,那么比较矮的那些元素将自动被拉伸以适应整行的高度。
有时你不想这样,希望那些元素保持自身的高度。ionic提供了一些预置的CSS类用来指定这些元素纵向的对齐方式:
- .col-top - 让元素纵向顶对齐
- .col-center - 让元素居中对齐
- .col-bottom - 让元素向底对齐
这是通过设置元素的CSS3样式align-self来实现的。
-------------------------- 0 0
- ionic使用记录----栅格模式
- ionic使用记录---栅格模式
- ionic使用记录----popup
- ionic使用记录-----.bar
- ionic使用记录----content
- ionic使用记录----button
- ionic使用记录----tabs
- ionic使用记录----列表.list
- ionic grid(栅格) 九宫格
- ionic使用记录----色彩、图标、内边距
- Ionic Grid栅格布局居中实例
- ionic使用记录------输入组件容器.item-input
- 在ionic中使用$q同步读取sqlite3记录
- ionic使用
- Ionic使用
- ionic相关名词记录
- ionic 常用记录
- ionic 2 常用记录
- Mina框架数据发送流程
- live555学习笔记2-基础类
- 如何在CentOS/RHEL中安装基于Web的监控系统 linux-dash
- tab item是tabelview时,tablecell被遮住
- python socket的c/s模式
- ionic使用记录----栅格模式
- strtoul 函数
- Java集合和数组的排序方式总结
- mysql中的一些错误总结
- sgu 203
- 泊松分布的来源—公式推导—应用
- 关于WebView的那些事
- REST与SOA两种架构的异同比较
- opencv源码解析之(3):特征点检查前言1


