OpenGL_ES-纹理
来源:互联网 发布:解除绑定mac地址 编辑:程序博客网 时间:2024/06/05 09:37
OpenGL_ES2.0 -纹理
一:纹理基础:
1: 纹素的概念:
一个二维纹理在OpenGLES2.0中是很常见的,二维纹理就是一个二维数组,每个数据元素称为纹素,具体格式如下:
GL_RGB (Red, Green, Blue)
GL_RGBA (Red, Green, Blue, Alpha)
GL_LUMINANCE (Luminance即亮度)
GL_LUMINANCE_ALPHA(Luminance, Alpha)
GL_ALPHA (Alpha)
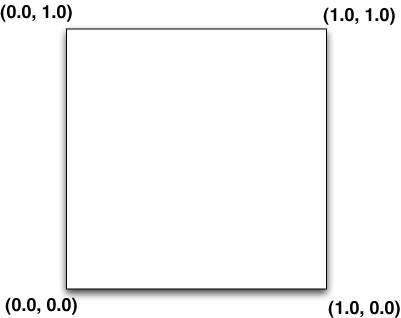
2:纹理坐标概念:
3: 天空盒的概念:
天空盒由六个面组成,每个面是一个二维纹理,纹理坐标的算法是由中心点取一条射线,与面的交点即是纹理坐标。
二:载入纹理和多级纹理技术
第一步: 创建纹理对象。
glGenTextures(GLsizein, GLuint *textures)
删除纹理对象。
glDeleteTextures(GLsizein, GLuint *textures)
第二步: 绑定纹理对象。
glBindTexture(GLenumtarget, GLuint texture)
第三步: 向显卡传输纹理数据
glTexImage2D(GLenumtarget, GLint level,
GLenuminternalFormat, GLsizei width,
GLsizeiheight, GLint border,
GLenumformat, GLenum type, const void* pixels)
代码例子:
//纹理对象句柄GLuinttextureId;//2 x 2 图像,3 字节 每个像素(R,G, B)GLubytepixels[4 * 3] ={ 255,0,0,// 红 0,255,0,// 绿 0,0,255, // 蓝 255,255,0// 黄};//使用紧密包装数据glPixelStorei(GL_UNPACK_ALIGNMENT,1);//生成纹理对象glGenTextures(1,&textureId);//绑定纹理对象glBindTexture(GL_TEXTURE_2D,textureId);//载入纹理(向GPU传送)glTexImage2D(GL_TEXTURE_2D,0, GL_RGB, 2, 2, 0, GL_RGB,GL_UNSIGNED_BYTE,pixels);//设置纹理过滤(稍后会讲到)glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER, GL_NEAREST);glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER, GL_NEAREST);
三:纹理过滤和包装
很多时候,我们把一个图片贴到一个模型上,并不刚好合适,那么就需要调整, 调整往往包含两个方面,大小缩放以及包装模式设置。
glTexParameteri(GLenumtarget, GLenum pname, GLint param)
glTexParameteriv(GLenumtarget, GLenum pname, const GLint *params)
glTexParameterf(GLenumtarget, GLenum pname, GLfloat param)
glTexParameterfv(GLenumtarget, GLenum pname, const GLfloat *params)
生成多级纹理, 在LOD中会用到:
glGenerateMipmap(GLenumtarget)
四:在片段着色器中使用纹理
在片段着色器中可以使用纹理, 具体使用步骤如下:
第一步: 绑定到当前纹理, 然后帮当期纹理对象句柄传递给一致变量。
//找到一致变量userData->samplerLoc= glGetUniformLocation(userData->programObject,"s_texture");//...//绑定纹理对象glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D,userData->textureId);//设置纹理对象句柄(纹理单元)到一致变量glUniform1i(userData->samplerLoc,0);
第二步:写Shader,利用Shader提供的系统函数使用纹理 texture2D(sampler2Dsampler, vec2 coord[,float bias])
GLbytevShaderStr[] ="attributevec4 a_position;\n""attributevec2 a_texCoord;\n""varyingvec2 v_texCoord;\n""voidmain()"{"gl_Position= a_position;"v_texCoord= a_texCoord;"}GLbytefShaderStr[] ="precisionmediump float;\n""varyingvec2 v_texCoord;\n""uniformsampler2D s_texture;\n""voidmain()\n""{\n""gl_FragColor = texture2D(s_texture, v_texCoord); \n""}\n";五:纹理子图指定
glTexSubImage2D(GLenumtarget, GLint level,
GLint xoffset,GLint yoffset,
GLsizei width,GLsizei height,
GLenum format,GLenum type, const void* pixels)
这个函数允许更新纹理图形的一部分,效率比glTexImage2D要高。
六:从颜色缓冲区读取纹理数据
这部分和帧缓冲区相关, 还与像素缓冲区相关,OpenGLES提供了两个函数允许从颜色缓冲区读取数据到纹理,如果进一步了解缓冲区知识的话,相信您会知 道开始像素缓冲区,拷贝过程效率更高一些。
glCopyTexImage2D(GLenumtarget, GLint level,
GLenuminternalFormat, GLint x,
GLint y,GLsizei width,
GLsizeiheight, GLint border )
glCopyTexSubImage2D(GLenumtarget, GLint level,
GLintlevel, GLint xoffset,
GLintyoffset, GLint x, GLint y,
GLsizeiwidth, GLsizei height)
- OpenGL_ES-纹理
- OpenGL_ES加载TGA/BMP纹理
- OpenGL_ES加载TGA/BMP纹理
- OpenGL_ES|WinCE纹理贴图的方式绘制字符串
- OpenGL_ES 创建一个平面 绘制纹理 响应输入事件
- OpenGL_ES-窗口环境
- OpenGL_ES- 状态查询
- OpenGl_ES 使用流程
- Opengl_ES uniform attribute 变量赋值
- 纹理
- 纹理
- 纹理
- 纹理
- 纹理
- 纹理
- 纹理
- 纹理
- 纹理
- SpringMVC学习系列(7) 之 格式化显示
- 图形处理(九)点云重建(下)法矢求取、有向距离场等值面提取
- qml+opencv(三)人脸检测与识别
- Count Complete Tree Nodes - LeetCode 222
- 关于Qt在子线程中使用QMessageBox的折衷方法
- OpenGL_ES-纹理
- Java初级笔记_3
- Ubuntu下安装fcitx和sublime中文输入法
- 无聊改装充电宝赠品,废的还是废,成不了宝!
- Shortest path of the king
- 第7章 第3题
- C++学习笔记之 引用
- CAN基础一
- 【iOS】一不小心破解了别人的静态库