MyEclipse移动Web模拟器指南(二)
来源:互联网 发布:sql where语句 1,4 编辑:程序博客网 时间:2024/05/01 14:42
在移动Web模拟器指南(一)一文中,小编为大家介绍了如何启动Web模拟器、如何设置模拟器配置以及如何设置操作系统版本等内容。接下来,我们将介绍有关MyEclipse移动Web模拟器的更多内容,欢迎品鉴!
4. 仿真Cordova API
PhoneGap构建服务使用PhoneGap运行时和API来为您的移动项目创建一个混合应用程序。该运行时包括JavaScript的cordova.js API,同时还为您提供iOS和Android应用程序。访问Apache Cordova project获取更多项目信息和API 文档。
4.1 使用加速度传感器进行测试
加速度传感器测试设备的方向、滚动、俯仰和偏转的移动速度。摇动按钮测试如何摇动设备会影响您的应用程序。使用加速度传感器模拟运动来为使用Accelerometer API的应用程序提供信息。
(1)打开Accelerometer面板
(2)拖动设备的3D图像改变旋转程度,按住Shift键调节alpha轴旋转。如果您的应用程序使用了Accelerometer API来响应设备的这些动作,那么您可以预览这些运动的效果。

(3)点击Shake来模拟设备摇动。
4.2 测试电池电量变化
通过模拟各种电池的供电状态,您可以测试电池电量对应用程序的影响。当设备插入后,您需要测试不同电量百分比对应用程序的影响。模拟电池电量为使用Events API的应用程序提供信息。
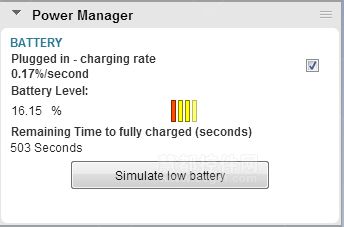
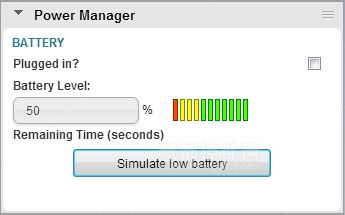
(1)打开Power Manger面板,如果您的应用程序使用Events API来响应电池电量的不同阶段,那么模拟下面的应用。
(2)选择Plugged In复选框来模拟已经插入电源设备,这也就模拟了充电时设备逐渐增加的电量。

(3)通过改变电池电量的百分比来测试不同的电池电量。

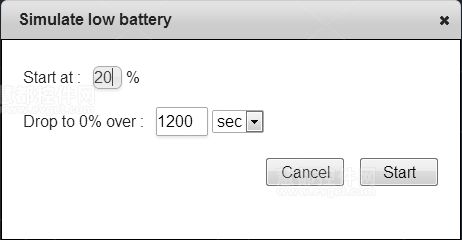
(4)点击Simulate low battery将电池电量设置为0,同时还要设置一个起始比例和增涨速度。

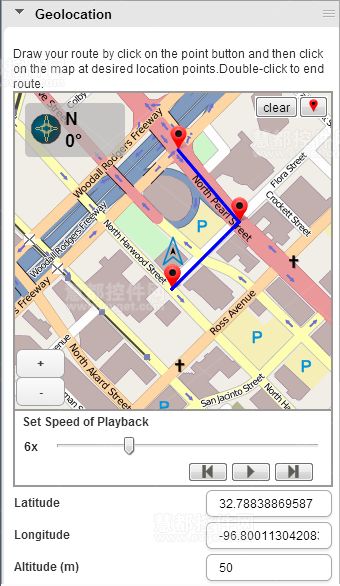
4.3 测试地理位置变化
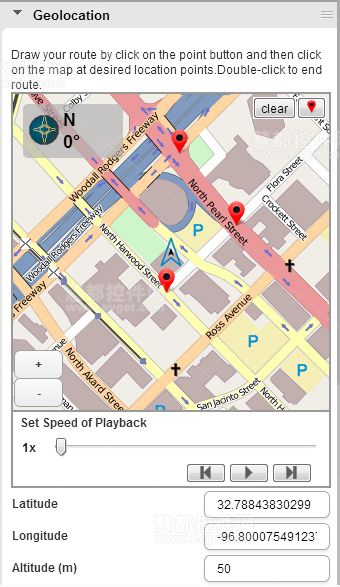
Geolocation面板允许您测试设备物理位置的变化,包括路径的移动。运动路线的模拟为使用Geolocation API的应用程序提供地理定位信息。
(1)打开Geolocation面板。
(2)使用地图找到您想要标记或输入的坐标位置。
(3)点击Marker,然后单击在地图上要标记的位置。想要创建一条路线,那么标记路线上的各个点,然后双击地图来完成路线。

(4)点击播放绘制路线。如果您的应用程序使用Geolocation API来响应地理定位信息,那么您就可以预览位置变化对应用程序的影响。

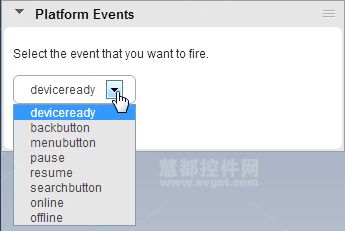
4.4 测试平台事件
通过模拟平台事件,您可以测试使用 Events API对应用程序的影响。
(1)打开Platform Events面板。
(2)选择一个您想要测试的事件,然后单击Fire Event。

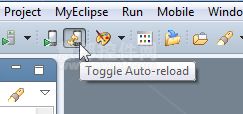
5. 自动重新加载模拟器文件变更
在开发过程中,模拟器上的更改可同步到您的应用程序中,因此当您离开模拟器之后,也可以打开并测试您的代码。单击工具栏上的Toggle Auto-reload按钮即可与模拟器进行自动同步。

6. 调试并检测应用
移动Web模拟器充分利用了Chrome的开发工具来调试和检测您的应用程序。只需在设备仿真器中右键单击显示屏幕,选择调用检测元素的开发工具即可。
了解有关Chrome开发工具的更多信息:
- 指南
- 视频
- MyEclipse移动Web模拟器指南(二)
- MyEclipse移动Web模拟器指南(一)
- 2016移动web(二)
- HTML5移动Web开发指南
- HTML5移动Web开发指南
- html5移动WEB开发指南
- 移动设备的Web应用程序开发----(模拟器)
- 移动设备的Web应用程序开发----(模拟器)
- 移动web首屏优化(二)
- MyEclipse WebSphere开发教程:WebSphere 7安装指南(二)
- MyEclipse WebSphere开发教程:WebSphere 8安装指南(二)
- MyEclipse移动开发教程:构建MobiOne应用(二)
- 走进小作坊(十一)----移动web实现指南
- MeeGo手持移动设备的UI设计指南(二)
- MeeGo手持移动设备的UI设计指南(二)
- Web性能测试 _ Web测试指南(二)
- 【读书笔记】HTML5移动Web开发指南 --- 移动Web界面样式
- Android模拟器(移动开发)
- ubuntu设置cairo-dock自启动
- 以客户为中心,群策CRM为IT企业谋产销方案
- 公司
- Linux系统下安装rz/sz命令及使用说明
- java NIO
- MyEclipse移动Web模拟器指南(二)
- android布局学习--相对布局属性说明
- effective C++ 读书笔记
- 群策CRM助推企业管理革新,领跑系统规范转型
- TS流解码分析之I,P,B帧以及PTS,DTS
- eSDK UC极简开发敏捷创新系列之一:Huawei eSDK到底是个啥玩意儿?
- java程序员进阶过程
- openwrt 安装ssh客户端更新openwrt安装源
- 转载:[Android] 疯狂捕鱼2_Ver1.5.1内购破解成功版截图分享


