应用before/after伪类时如何CSS命名以及针对ie6/ie7浏览器兼容
来源:互联网 发布:上海易娱网络 编辑:程序博客网 时间:2024/05/26 22:57
一、诉说前言
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
我想,这可能受兼容性思维影响——IE6/7浏览器并不支持,还是等什么时候IE6/IE7换届下台的时候再说吧~~
虽然八尾九尾都是残体,并不影响十尾的成型。一粒老鼠屎掉进锅里,你就真让这一锅红烧肉毁了——把有翔的这部分给阿黄(中华田园犬)吃就可以了。
本文简单展示我在实际项目中,应用before/after伪类时候,如何CSS命名的,HTML有哪些处理,如何对付IE6, IE7浏览器的。
二、大致处理流程
1.CSS部分
类似这样子的命名:
.example:before, .example before {}
.example:after, .example after {}
一个有冒号,一个是空格分隔。前者IE8+及其他现代浏览器;后者为IE6-7准备的。
2.HTML部分
如果before/after伪类元素含有content内容(不是空字符),则content内容在HTML标签上呈现(方便IE6/7下获取),例如:
<div class="example" data-content=""></div>
CSS部分的content属性值应该如下:
.example:before, .example before { content: attr(data-content); ... }
.example:after, .example after { content: attr(data-content); ... }
3.JS部分
JS是为IE6/7准备的,所做的事情很简单,网元素内部插入两个元素,标签名为”before“或”after“或同时。方法代码如下:
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
于是,您想要的效果就可以实现了,例如下面的例子。
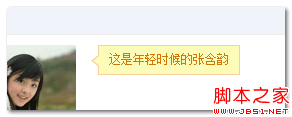
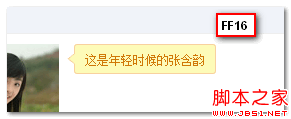
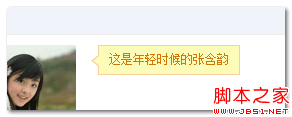
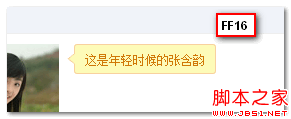
三、实际应用之含尖角的tip类提示效果
下面是效果图,IE6下以及FireFox16下的效果截图


IE6/7的CSS与IE8+基本上都是公用的,唯一不同就是选择器一个空格间开,一个冒号伪类,如下:
.tip:before, .tip before,
.tip:after, .tip after{...}
然后,JS如下一调用即可:
$beforeAfter(document.getElementById("tip"));
OK,全部兼容,完事OK。
一般而言,after以及before生成的元素只能是一些不影响功能或是重要视觉的效果。因此,IE6/7下JS驱动不关紧要效果的生成是相当OK的。
赶着帮老婆带饭,抛砖引玉,就这些!
before/after伪类相当于在元素内部插入两个额外的标签,其最适合也是最推荐的应用就是图形生成。在一些精致的UI实现上,可以简化HTML代码,提高可读性和可维护性。国外这两个伪类应用相当的普及以及兴盛,不过貌似我们这边前端er们普遍缺乏使用这两个伪类的意识,要使用顶多也就是跟风的“清除浮动”应用。
我想,这可能受兼容性思维影响——IE6/7浏览器并不支持,还是等什么时候IE6/IE7换届下台的时候再说吧~~
虽然八尾九尾都是残体,并不影响十尾的成型。一粒老鼠屎掉进锅里,你就真让这一锅红烧肉毁了——把有翔的这部分给阿黄(中华田园犬)吃就可以了。
本文简单展示我在实际项目中,应用before/after伪类时候,如何CSS命名的,HTML有哪些处理,如何对付IE6, IE7浏览器的。
二、大致处理流程
1.CSS部分
类似这样子的命名:
.example:before, .example before {}
.example:after, .example after {}
一个有冒号,一个是空格分隔。前者IE8+及其他现代浏览器;后者为IE6-7准备的。
2.HTML部分
如果before/after伪类元素含有content内容(不是空字符),则content内容在HTML标签上呈现(方便IE6/7下获取),例如:
<div class="example" data-content=""></div>
CSS部分的content属性值应该如下:
.example:before, .example before { content: attr(data-content); ... }
.example:after, .example after { content: attr(data-content); ... }
3.JS部分
JS是为IE6/7准备的,所做的事情很简单,网元素内部插入两个元素,标签名为”before“或”after“或同时。方法代码如下:
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
于是,您想要的效果就可以实现了,例如下面的例子。
三、实际应用之含尖角的tip类提示效果
下面是效果图,IE6下以及FireFox16下的效果截图


IE6/7的CSS与IE8+基本上都是公用的,唯一不同就是选择器一个空格间开,一个冒号伪类,如下:
.tip:before, .tip before,
.tip:after, .tip after{...}
然后,JS如下一调用即可:
$beforeAfter(document.getElementById("tip"));
OK,全部兼容,完事OK。
一般而言,after以及before生成的元素只能是一些不影响功能或是重要视觉的效果。因此,IE6/7下JS驱动不关紧要效果的生成是相当OK的。
赶着帮老婆带饭,抛砖引玉,就这些!
0 0
- 应用before/after伪类时如何CSS命名以及针对ie6/ie7浏览器兼容
- 应用before/after伪类时如何CSS命名以及针对ie6/ie7浏览器兼容
- ie6 ie7 ie8 共存以及Firefox浏览器CSS兼容写法
- ie6 ie7 ie8 共存以及Firefox浏览器CSS兼容写法
- ie6 ie7 ie8 共存以及Firefox浏览器CSS兼容写法
- CSS IE7 IE6 Firefox多浏览器兼容
- 【CSS】ie6 ie7 ie8 共存以及Firefox浏览器CSS兼容写法
- 针对浏览器火狐、ie6、ie7区别使用css
- 如何让div+css兼容ie6 ie7 ie8 ie9和FireFox Chrome等浏览器
- IE6.0, IE7.0和FireFox浏览器css样式兼容
- CSS浏览器兼容(IE6.0、IE7.0 与 FireFox)
- CSS Hack浏览器兼容IE6+IE7+IE8+IE9+FF
- CSS Hack浏览器兼容IE6+IE7+IE8+IE9+FF
- CSS浏览器兼容(IE6.0、IE7.0 与 FireFox)
- ie6 IE7 IE8 多浏览器css兼容写法
- 浏览器兼容之IE6\IE7\IE8专用CSS样式
- CSS Hack浏览器兼容IE6+IE7+IE8+IE9+FF
- CSS兼容IE6、IE7、IE8和Firefox浏览器的方法
- 如何在iOS中使用ZXing库
- Unity 3D UV实现小地图
- 来推荐个免费的PPT演示工具--ZohoShowTime
- 安装Oracle VM VirtualBox的Linux虚拟机
- 海康威视IP摄像头,调用的webcompenents
- 应用before/after伪类时如何CSS命名以及针对ie6/ie7浏览器兼容
- LeetCode Swap Nodes in Pairs
- C++ 第13章 复制控制---复制构造函数、赋值操作符、析构函数
- AFNetworking 2.5
- 【数据结构】队列
- Android API Guides - Introduction
- Android28_Bitmap二次采样
- struct和typedef struct
- IOS安装CocoaPods完整流程


