Consuming WebAPI Using jQuery
来源:互联网 发布:vb round函数 编辑:程序博客网 时间:2024/06/05 04:33
Introduction
ASP.NET Web API is a framework for building and consuming HTTP services that can be reached by a broad range of clients including browsers and mobile devices. In this sample I will show how you can build web APIs that support browser clients and can be easily called using jQuery.
Requirement
- Visual Studio 2010 SP1, Visual Web Developer 2010 SP1 or Visual Studio 2012
- ASP.NET MVC4
Getting Started
The following simple steps show you how to create a WebAPI and call that WebAPI using a JSON object.
Step 1
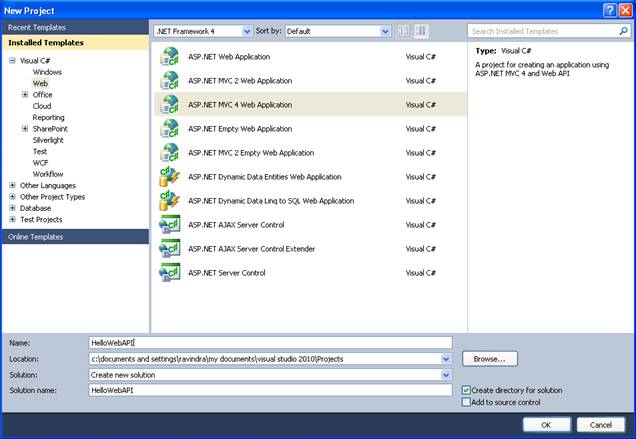
Open Visual Studio 2010 and under Web select “ASP.NET MVC4 Web Application” and name it “HelloWebAPI” and click OK.

Step 2
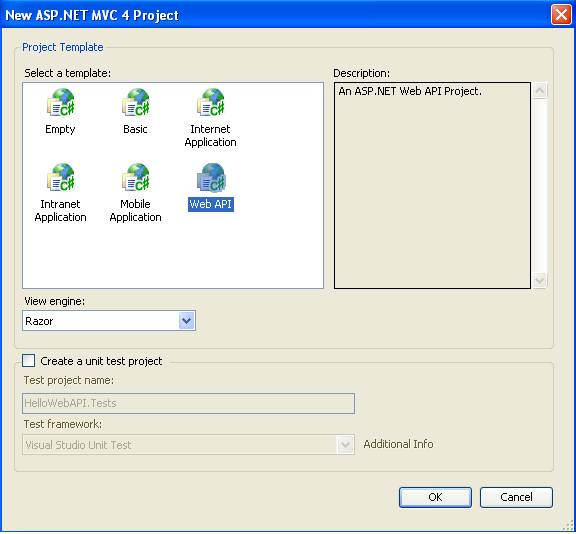
After clicking the OK button the New “ASP.NET MVC4 Project” window will open, in that select “WebAPI” and click OK.

Step 3
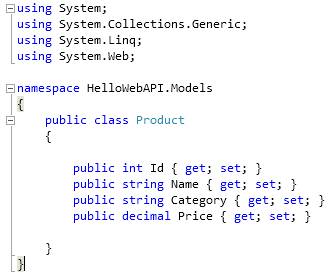
To create a new Model Class, go-to Solution Explorer (F4), right click on Model->Add->Class and name the class “Product” and paste the following code.

Step 4
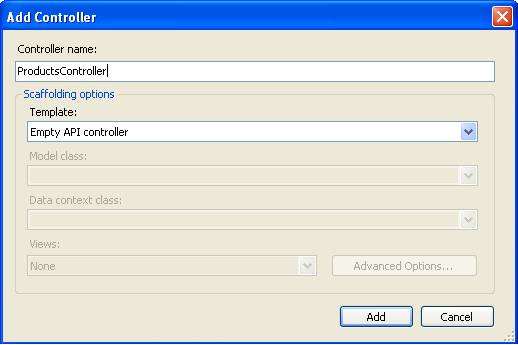
To create a new controller right-click on the Controller -> Add -> Controller and the “Add Controller” dialog will open, name the Controller “ProductsController”, then in Scaffolding options template, select “Empty API Controller” and click the Add button.

Step 5
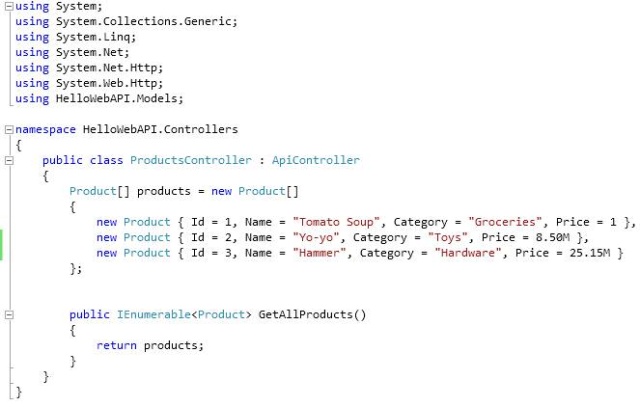
In “ProductsController.cs”, paste the following code:

Step 6
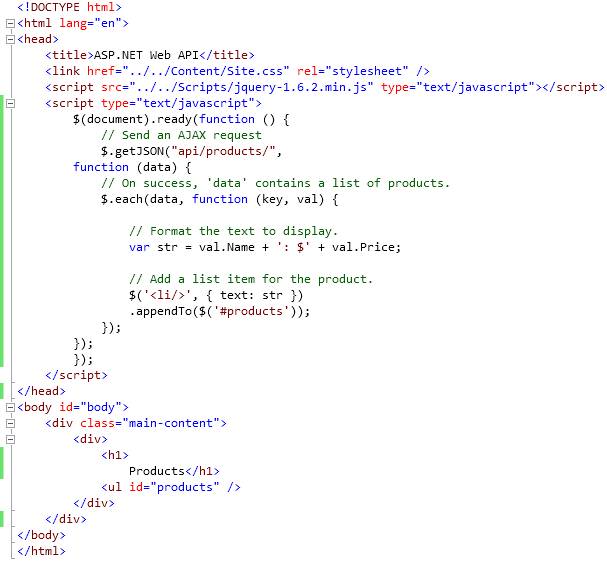
In Solution Explorer, expand the Views folder and open Index.cshtml, replace with the following code.

Step 7
Click on Start debugging (F5), the following result will show in the browser.

- Consuming WebAPI Using jQuery
- Using ADO.NET Data Service – Consuming
- Consuming a RESTful Web Service with jQuery
- Implementing & Consuming ASP.NET WEB API from JQuery (MVC 4)
- jQuery + Ajax + WebAPI 上传文件
- Consuming ASP.NET WEB API using ASP.NET MVC4 and RestSharp
- WebAPI
- webApi
- webapi
- WebAPi
- webAPI
- webapi
- WebAPI
- webapi
- WebApi
- WebAPI
- WebApi
- WebApi
- 7、高级技术原理
- 动态数组类的封装
- Linux硬盘学习
- 疯狂Android讲义(1a)-基于监听的事件处理-控制飞机移动
- MyBatis数据持久化(九)动态sql
- Consuming WebAPI Using jQuery
- 进程 线程的区别
- IOS 跨级页面返回
- Python学习 - 输入和输出
- google开源RPC框架gRPC:安装
- IDL vector filed plot
- CS与BS的区别
- Jquery Cross-Domain ajax call using JSONP
- lighttpd状态机


