DIV 标签很重要的CSS的float属性
来源:互联网 发布:java excel报表工具 编辑:程序博客网 时间:2024/05/16 18:40
(通过指定CSS属性float的值,使元素向左或向右浮动,然后由后继元素向上移动以填补前面元素的浮动而空出的可用空间。)
CSS的float属性,作用就是改变块元素(block element)对象的默认显示方式,HTML标签设置了float属性之后,它将不再独自占据一行
(从当前位置开始到这行结束,不包括标签前面的格子,即这一行包括前面标签+这个标签)。没有设置将独占一行.
浮动(float)细节:
1.左(右)浮动元素,尽量靠近父元素左(右)内边沿。
2.浮动元素尽量不去重叠交叉。
3.浮动元素尽可能高,当不会高于父元素顶内边沿。
<style type="text/css">
<!--
.a {
background-color: #000000;
float: left;
width: 241px;
}
.b {
background-color: #00FF00;
float: right;
width: 677px;
}
.c {
background-color: #CC0066;
float: left; //定义right靠右边对齐
width: 677px;
}
.t {
background-color: #3399CC;
width: 950px;
}
-->
</style>
</head>
<body>
<div class="t" id="t">
<div class="a" id="1" > <img alt="111111" height="52" /> </div>
<div class="b" id="2" ><img alt="222" /></div>
<div class="c" id="3" ><img alt="3333" /></div>
</div>
</body>
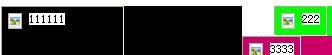
显示结果:
当定义一个外层 div t 时,里面的 div a/b/c 随指定的float值紧帖外层 div t 的左/右边显示
.
如果没有外 div t , 则紧帖BODY显示. (缩小IE窗口只会裁剪内容)
(缩小IE窗口只会裁剪内容)
****************************
当去掉div t ,则紧帖BODY(IE窗口)的左/右显示,当缩小IE窗口时出现不理想的缩进.显示如下:
*****************************
HTML网页的显示,是从上到下,从外到内的显示标签.如 img "111" 的高小于 img"222",则出现img "333"显示到前面.
显示结果:
- DIV 标签很重要的CSS的float属性
- css的float属性
- CSS的float属性应用
- 关于css 的float属性
- div的float:left与span标签
- html中的div+css标签与属性的使用
- XZ_CSS之CSS布局- float属性/position属性、标签的居中
- 关于div--css-float的感想
- 如何终止 DIV 的 float 属性
- HTML5中div布局的float属性
- div+css适合div的css属性
- css的float,position属性详解
- DIV + CSS浮动属性Float详解
- div+css中设置了float属性后如何让外层的高度随着内层的高度大小自动调整
- div+css中设置了float属性后如何让外层的高度随着内层的高度大小自动调整
- CSS: float属性和position属性的区别和应用
- CSS div float IE和FireFox的兼容性问题
- CSS浮动float父div没有高度的问题
- 【剑指Offer学习】【面试题23:从上往下打印二叉树】
- 一个类的产生
- 【剑指Offer学习】【面试题24:二叉搜索树的后序遍历序列】
- Objective-C - 字符串换行
- HDU 1280 解题报告 第 K 大
- DIV 标签很重要的CSS的float属性
- 手机wifi连接身份验证出现问题
- eval 用法 matlab
- 求助:利用级联器进行人脸检测和人眼检测出现的问题
- PHP+mysql+Highcharts实现饼状统计图
- 调教一下你的matlab,给等待加入一段waitbar
- 1、Strategy策略模式
- C语言字符串替换函数(strrpl)
- 播放器大测评


