jquery datatable
来源:互联网 发布:虎扑认证过的aj淘宝店 编辑:程序博客网 时间:2024/05/16 06:17
jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序、浏览器分页、服务器分页、筛选、格式化等功能。dataTables 的网站上也提供了大量的演示和详细的文档进行说明,为了方便学习使用,这里一步一步进行说明。
首先,需要到 dataTables 的网站 http://www.datatables.net/ 下载这个脚本库,
目前最新的版本是 1.8.2,下载的压缩包中使用的 jQuery 是 1.4.4 。现在 jQuery1.5.1 已经发布,所以,这里使用最新的 jQuery 1.5.1 。
然后,在网页中先加入 jQuery 的引用,然后,加入 dataTables 的引用。
引入CSS文件和JS文件<style type="text/css" title="currentStyle"> @import "DataTables-1.8.1/media/css/demo_page.css"; @import "DataTables-1.8.1/media/css/demo_table.css"; @import "DataTables-1.8.1/media/css/demo_table_jui.css";</style><script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.js"></script><script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.dataTables.js"></script> $(document).ready(function() { $("#example").dataTable();});----------也可以自己定义各属性:<script type="text/javascript" language="javascript"> $(document).ready(function() { $("#example").dataTable({// "bPaginate": true, //开关,是否显示分页器// "bInfo": true, //开关,是否显示表格的一些信息// "bFilter": true, //开关,是否启用客户端过滤器// "sDom": "<>lfrtip<>",// "bAutoWith": false,// "bDeferRender": false,// "bJQueryUI": false, //开关,是否启用JQueryUI风格// "bLengthChange": true, //开关,是否显示每页大小的下拉框// "bProcessing": true,// "bScrollInfinite": false,// "sScrollY": "800px", //是否开启垂直滚动,以及指定滚动区域大小,可设值:'disabled','2000px'// "bSort": true, //开关,是否启用各列具有按列排序的功能// "bSortClasses": true,// "bStateSave": false, //开关,是否打开客户端状态记录功能。这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或重新打开浏览器,之前的状态都是保存下来的- ------当值为true时aoColumnDefs不能隐藏列// "sScrollX": "50%", //是否开启水平滚动,以及指定滚动区域大小,可设值:'disabled','2000%'// "aaSorting": [[0, "asc"]],// "aoColumnDefs": [{ "bVisible": false, "aTargets": [0]}]//隐藏列// "sDom": '<"H"if>t<"F"if>', "bAutoWidth": false, //自适应宽度 "aaSorting": [[1, "asc"]], "sPaginationType": "full_numbers", "oLanguage": { "sProcessing": "正在加载中......", "sLengthMenu": "每页显示 _MENU_ 条记录", "sZeroRecords": "对不起,查询不到相关数据!", "sEmptyTable": "表中无数据存在!", "sInfo": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录", "sInfoFiltered": "数据表中共为 _MAX_ 条记录", "sSearch": "搜索", "oPaginate": { "sFirst": "首页", "sPrevious": "上一页", "sNext": "下一页", "sLast": "末页" } } //多语言配置 }); }); </script> ----------------页面: 对于 dataTables 来说,表格必须通过 thead 和 tbody 进行说明,如下所示,<table cellpadding="0" cellspacing="0" border="0" class="display" id="example"> <thead> <tr> <th> Rendering engine </th> <th> Browser </th> <th> Platform(s) </th> <th> Engine version </th> <th> CSS grade </th> </tr> </thead> <tbody> <tr class="odd gradeX"> <td> Trident </td> <td> Internet Explorer 4.0 </td> <td> Win 95+ </td> <td class="center"> 4 </td> <td class="center"> X </td> </tr>如果没有 thead 将会报错。

最为简单的使用方式,就是零配置的方式。
/* * Example init */$(document).ready(function(){ $('#example').dataTable();});
以下是在进行dataTable绑定处理时候可以附加的参数:
DataTable支持如下回调函数
回调函数名称参数返回值默认功能fnCookieCallback1.string: Name of the cookie defined by DataTables 2.object: Data to be stored in the cookie 3.string: Cookie expires string 4.string: Path of the cookie to setstring: cookie formatted string (which should be encoded by using encodeURIComponent())null当每次cookies改变时,会触发这个函数调用fnDrawCallback无无无在每次table被draw完后调用,至于做什么就看着办吧fnFooterCallback1.node : "TR" element for the footer 2.array array strings : Full table data (as derived from the original HTML) 3.int : Index for the current display starting point in the display array< 4.int : Index for the current display ending point in the display array 5.array int : Index array to translate the visual position to the full data array无无用于在每次重画的时候修改表格的脚部fnFormatNumber1.int : number to be formattedString : formatted string for DataTables to show the number有默认的用于在大数字上,自动加入一些逗号,分隔开fnHeaderCallback1.node : "TR" element for the header 2.array array strings : Full table data (as derived from the original HTML) 3.int : Index for the current display starting point in the display array 4.int : Index for the current display ending point in the display array 5.array int : Index array to translate the visual position to the full data array无无用于在每次draw发生时,修改table的headerfnInfoCallback1.object: DataTables settings object 2.int: Starting position in data for the draw 3.int: End position in data for the draw 4.int: Total number of rows in the table (regardless of filtering) 5.int: Total number of rows in the data set, after filtering 6.string: The string that DataTables has formatted using it's own rulesstring: The string to be displayed in the information element.无用于传达table信息fnInitComplete1.object:oSettings - DataTables settings object无无表格初始化完成后调用fnPreDrawCallback1.object:oSettings - DataTables settings objectBoolean无用于在开始绘制之前调用,返回false的话,会阻止draw事件发生;返回其它值,draw可以顺利执行fnRowCallback1.node : "TR" element for the current row 2.array strings : Raw data array for this row (as derived from the original HTML) 3.int : The display index for the current table draw 4.int : The index of the data in the full list of rows (after filtering)node : "TR" element for the current row无当创建了行,但还未绘制到屏幕上的时候调用,通常用于改变行的class风格fnServerData1.string: HTTP source to obtain the data from (i.e. sAjaxSource) 2.array objects: A key/value pair object containing the data to send to the server 3.function: Function to be called on completion of the data get process that will draw the data on the page.void$.getJSON用于替换默认发到服务端的请求操作fnStateLoadCallback1.object:oSettings - DataTables settings object 2.object:oData - Object containing information retrieved from the state saving cookie which should be restored. For the exact properties please refer to the DataTables code.Boolean - false if the state should not be loaded, true otherwise无在cookies中的数据被加载前执行,可以方便地修改这些数据fnStateSaveCallback1.object:oSettings - DataTables settings object 2.String:sValue - a JSON string (without the final closing brace) which should be stored in the state saving cookie.String - the full string that should be used to save the state无在状态数据被存储到cookies前执行,可以方便地做一些预操作
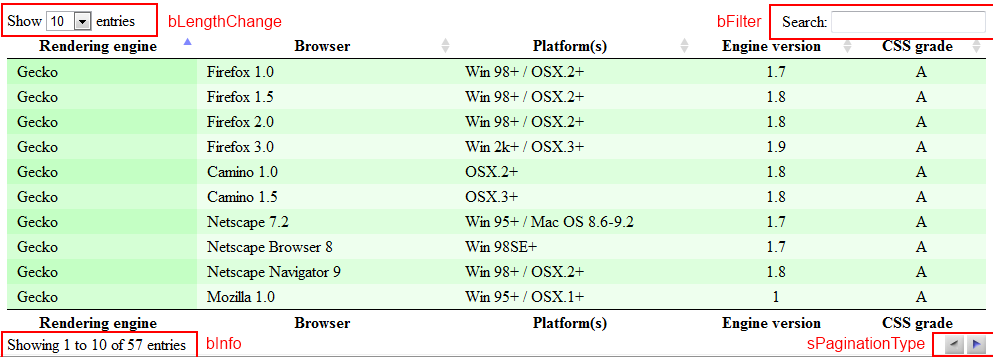
表格的效果

注意,红框表示了四个默认的设置效果,分别用来选择每页的行数,表格的过滤器,表格的信息和换页。
此时,使用了几个默认的参数设置。在 dataTables 中,参数名称的前缀用来说明参数的数据类型,很明显,b 表示布尔类型,i 表示整数类型,s 表示字符串类型。
- bPaginate: 是否分页,默认为 true,分页
- iDisplayLength : 每页的行数,每页默认数量:10
- sPaginationType: 分页样式,支持两种内置方式,two_button 和 full_numbers, 默认使用 two_button。
- bLengthChange : 是否允许用户通过一个下拉列表来选择分页后每页的行数。行数为 10,25,50,100。这个设置需要 bPaginate 支持。默认为 true。
- bFilter: 启用或禁止数据过滤,默认为 true。 注意,如果使用过滤功能,但是希望关闭默认的过滤输入框,应使用 sDom
- bInfo: 允许或者禁止表信息的显示,默认为 true,显示信息。
我们也可以通过传递一个初始化参数对象来改变这些设置。例如,下面的例子将每页的行数设置为 20 行。
$(function () { $("#example").dataTable( { iDisplayLength: 20 } );
});sDom 用法:
$(document).ready(function() { $('#example').dataTable({ "sDom":'<"top"iflp<"clear">>rt<"bottom"ilp<"clear">>' });});//自定义布局//* l - Length changing * f - Filtering input* t - The table!* i - Information* p - Pagination* r - pRocessing* < and > - div elements* <"class" and > - div with a class * Examples: <"wrapper"flipt>, <lf<t>ip>//语法结构/* <> 表示一个闭合DIV 例:<> = <div></div> <"类名称"> 表示一个带类名称的闭合DIV 例:<"top"> = <div class="top"></div> l - 每行显示的记录数 f - 搜索框 t - 表格 i - 表格信息 p - 分页条 r - 加载时的进度条*///综合应用/* 例:<"top"iflp<"clear">>rt<"bottom"ilp<"clear">> 表示 <div class="top"> 表格信息(i) 搜索框(f) 每行显示的记录数(l) 分页条(p) <div class="clear"></div> </div> 加载时的进度条(bottom) 表格(t) <div class="top"> 表格信息(i) 每行显示的记录数(l) 分页条(p) <div class="clear"></div> </div>*/ 0 0
- Jquery datatable
- JQuery.DataTable
- jquery.datatable
- jquery datatable
- jquery datatable
- jquery datatable
- JQuery datatable
- jquery dataTable
- jquery datatable
- jquery datatable
- Jquery Datatable
- jquery DataTable
- (jQuery Datatable)jQuery Datatable
- 【转】jquery datatable学习
- jquery datatable学习
- 使用jquery dataTable
- jquery datatable 参数
- 使用jquery dataTable
- Construct Binary Tree from Inorder and Postorder Traversal
- Scala 集合
- Android 修改keystore文件密码、alias名称
- C#第七次作业:学习总结
- centos普通用户设置sudo权限
- jquery datatable
- 利用RegSvr32来注册.NET COM组件
- LeetCode Pascal's Triangle
- android5.1 android5.0 themes,styles用法介绍
- Qt插件使用学习笔记PART2
- 自定义圆形progressbar
- 初识ThreadLocal
- UGM: Matlab code for undirected graphical models(MRF)
- ios之快速领会自动布局 VFL


