Android中的Interpolator
来源:互联网 发布:淘宝商城魅族 编辑:程序博客网 时间:2024/05/16 11:51
首先介绍一个网站 https://www.desmos.com,这是一个通过函数来生成函数图像的网站,使用起来很灵活,可以 同时添加多个函数图像,分别指定他们的定义域。感谢道哥分享!
系统提供的Interpolator
LinearInterpolator 线性插值器


public class LinearInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { public LinearInterpolator() { } public LinearInterpolator(Context context, AttributeSet attrs) { } public float getInterpolation(float input) { return input; } /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createLinearInterpolator(); }}AccelerateInterpolator 加速插值器


源代码:
public class AccelerateDecelerateInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { public AccelerateDecelerateInterpolator() { } @SuppressWarnings({"UnusedDeclaration"}) public AccelerateDecelerateInterpolator(Context context, AttributeSet attrs) { } public float getInterpolation(float input) { //这里定义的函数 return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; } /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createAccelerateDecelerateInterpolator(); }}减速DecelerateInterpolator


源码:
/** * An interpolator where the rate of change starts out quickly and * and then decelerates. * */@HasNativeInterpolatorpublic class DecelerateInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { public DecelerateInterpolator() { } /** * Constructor * * @param factor Degree to which the animation should be eased. Setting factor to 1.0f produces * an upside-down y=x^2 parabola. Increasing factor above 1.0f makes exaggerates the * ease-out effect (i.e., it starts even faster and ends evens slower) */ public DecelerateInterpolator(float factor) { mFactor = factor; } public DecelerateInterpolator(Context context, AttributeSet attrs) { this(context.getResources(), context.getTheme(), attrs); } /** @hide */ public DecelerateInterpolator(Resources res, Theme theme, AttributeSet attrs) { TypedArray a; if (theme != null) { a = theme.obtainStyledAttributes(attrs, R.styleable.DecelerateInterpolator, 0, 0); } else { a = res.obtainAttributes(attrs, R.styleable.DecelerateInterpolator); } mFactor = a.getFloat(R.styleable.DecelerateInterpolator_factor, 1.0f); setChangingConfiguration(a.getChangingConfigurations()); a.recycle(); } public float getInterpolation(float input) { float result; if (mFactor == 1.0f) { result = (float)(1.0f - (1.0f - input) * (1.0f - input)); } else { result = (float)(1.0f - Math.pow((1.0f - input), 2 * mFactor)); } return result; } private float mFactor = 1.0f; /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createDecelerateInterpolator(mFactor); }}AccelerateDecelerateInterpolator 加速减速插值器


源码:
@HasNativeInterpolatorpublic class AccelerateDecelerateInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { public AccelerateDecelerateInterpolator() { } @SuppressWarnings({"UnusedDeclaration"}) public AccelerateDecelerateInterpolator(Context context, AttributeSet attrs) { } public float getInterpolation(float input) { //这里定义函数 return (float)(Math.cos((input + 1) * Math.PI) / 2.0f) + 0.5f; } /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createAccelerateDecelerateInterpolator(); }}BounceInterpolator 弹跳插值器


package android.view.animation;import android.content.Context;import android.util.AttributeSet;import com.android.internal.view.animation.HasNativeInterpolator;import com.android.internal.view.animation.NativeInterpolatorFactory;import com.android.internal.view.animation.NativeInterpolatorFactoryHelper;/** * An interpolator where the change bounces at the end. */@HasNativeInterpolatorpublic class BounceInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { public BounceInterpolator() { } @SuppressWarnings({"UnusedDeclaration"}) public BounceInterpolator(Context context, AttributeSet attrs) { } private static float bounce(float t) { return t * t * 8.0f; } public float getInterpolation(float t) { // _b(t) = t * t * 8 // bs(t) = _b(t) for t < 0.3535 // bs(t) = _b(t - 0.54719) + 0.7 for t < 0.7408 // bs(t) = _b(t - 0.8526) + 0.9 for t < 0.9644 // bs(t) = _b(t - 1.0435) + 0.95 for t <= 1.0 // b(t) = bs(t * 1.1226) t *= 1.1226f; if (t < 0.3535f) return bounce(t); else if (t < 0.7408f) return bounce(t - 0.54719f) + 0.7f; else if (t < 0.9644f) return bounce(t - 0.8526f) + 0.9f; else return bounce(t - 1.0435f) + 0.95f; } /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createBounceInterpolator(); }}AnticipateInterpolator 回荡秋千插值器


public class AnticipateInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { private final float mTension; public AnticipateInterpolator() { mTension = 2.0f; } /** * @param tension Amount of anticipation. When tension equals 0.0f, there is * no anticipation and the interpolator becomes a simple * acceleration interpolator. */ public AnticipateInterpolator(float tension) { mTension = tension; } public AnticipateInterpolator(Context context, AttributeSet attrs) { this(context.getResources(), context.getTheme(), attrs); } /** @hide */ public AnticipateInterpolator(Resources res, Theme theme, AttributeSet attrs) { TypedArray a; if (theme != null) { a = theme.obtainStyledAttributes(attrs, R.styleable.AnticipateInterpolator, 0, 0); } else { a = res.obtainAttributes(attrs, R.styleable.AnticipateInterpolator); } mTension = a.getFloat(R.styleable.AnticipateInterpolator_tension, 2.0f); setChangingConfiguration(a.getChangingConfigurations()); a.recycle(); } public float getInterpolation(float t) { // a(t) = t * t * ((tension + 1) * t - tension) return t * t * ((mTension + 1) * t - mTension); } /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createAnticipateInterpolator(mTension); }}AnticipateOvershootInterpolator


/** * An interpolator where the change starts backward then flings forward and overshoots * the target value and finally goes back to the final value. */@HasNativeInterpolatorpublic class AnticipateOvershootInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { private final float mTension; public AnticipateOvershootInterpolator() { mTension = 2.0f * 1.5f; } /** * @param tension Amount of anticipation/overshoot. When tension equals 0.0f, * there is no anticipation/overshoot and the interpolator becomes * a simple acceleration/deceleration interpolator. */ public AnticipateOvershootInterpolator(float tension) { mTension = tension * 1.5f; } /** * @param tension Amount of anticipation/overshoot. When tension equals 0.0f, * there is no anticipation/overshoot and the interpolator becomes * a simple acceleration/deceleration interpolator. * @param extraTension Amount by which to multiply the tension. For instance, * to get the same overshoot as an OvershootInterpolator with * a tension of 2.0f, you would use an extraTension of 1.5f. */ public AnticipateOvershootInterpolator(float tension, float extraTension) { mTension = tension * extraTension; } public AnticipateOvershootInterpolator(Context context, AttributeSet attrs) { this(context.getResources(), context.getTheme(), attrs); } /** @hide */ public AnticipateOvershootInterpolator(Resources res, Theme theme, AttributeSet attrs) { TypedArray a; if (theme != null) { a = theme.obtainStyledAttributes(attrs, AnticipateOvershootInterpolator, 0, 0); } else { a = res.obtainAttributes(attrs, AnticipateOvershootInterpolator); } mTension = a.getFloat(AnticipateOvershootInterpolator_tension, 2.0f) * a.getFloat(AnticipateOvershootInterpolator_extraTension, 1.5f); setChangingConfiguration(a.getChangingConfigurations()); a.recycle(); } private static float a(float t, float s) { return t * t * ((s + 1) * t - s); } private static float o(float t, float s) { return t * t * ((s + 1) * t + s); } public float getInterpolation(float t) { // a(t, s) = t * t * ((s + 1) * t - s) // o(t, s) = t * t * ((s + 1) * t + s) // f(t) = 0.5 * a(t * 2, tension * extraTension), when t < 0.5 // f(t) = 0.5 * (o(t * 2 - 2, tension * extraTension) + 2), when t <= 1.0 if (t < 0.5f) return 0.5f * a(t * 2.0f, mTension); else return 0.5f * (o(t * 2.0f - 2.0f, mTension) + 2.0f); } /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createAnticipateOvershootInterpolator(mTension); }}CycleInterpolator 正弦周期变化插值器


@HasNativeInterpolatorpublic class CycleInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { public CycleInterpolator(float cycles) { mCycles = cycles; } public CycleInterpolator(Context context, AttributeSet attrs) { this(context.getResources(), context.getTheme(), attrs); } /** @hide */ public CycleInterpolator(Resources resources, Theme theme, AttributeSet attrs) { TypedArray a; if (theme != null) { a = theme.obtainStyledAttributes(attrs, R.styleable.CycleInterpolator, 0, 0); } else { a = resources.obtainAttributes(attrs, R.styleable.CycleInterpolator); } mCycles = a.getFloat(R.styleable.CycleInterpolator_cycles, 1.0f); setChangingConfiguration(a.getChangingConfigurations()); a.recycle(); } public float getInterpolation(float input) { return (float)(Math.sin(2 * mCycles * Math.PI * input)); } private float mCycles; /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createCycleInterpolator(mCycles); }}OvershootInterpolator


/** * An interpolator where the change flings forward and overshoots the last value * then comes back. */@HasNativeInterpolatorpublic class OvershootInterpolator extends BaseInterpolator implements NativeInterpolatorFactory { private final float mTension; public OvershootInterpolator() { mTension = 2.0f; } /** * @param tension Amount of overshoot. When tension equals 0.0f, there is * no overshoot and the interpolator becomes a simple * deceleration interpolator. */ public OvershootInterpolator(float tension) { mTension = tension; } public OvershootInterpolator(Context context, AttributeSet attrs) { this(context.getResources(), context.getTheme(), attrs); } /** @hide */ public OvershootInterpolator(Resources res, Theme theme, AttributeSet attrs) { TypedArray a; if (theme != null) { a = theme.obtainStyledAttributes(attrs, R.styleable.OvershootInterpolator, 0, 0); } else { a = res.obtainAttributes(attrs, R.styleable.OvershootInterpolator); } mTension = a.getFloat(R.styleable.OvershootInterpolator_tension, 2.0f); setChangingConfiguration(a.getChangingConfigurations()); a.recycle(); } public float getInterpolation(float t) { // _o(t) = t * t * ((tension + 1) * t + tension) // o(t) = _o(t - 1) + 1 t -= 1.0f; return t * t * ((mTension + 1) * t + mTension) + 1.0f; } /** @hide */ @Override public long createNativeInterpolator() { return NativeInterpolatorFactoryHelper.createOvershootInterpolator(mTension); }}自定义Interpolator
Interpolator源码:
package android.view.animation;import android.animation.TimeInterpolator;/** * An interpolator defines the rate of change of an animation. This allows * the basic animation effects (alpha, scale, translate, rotate) to be * accelerated, decelerated, repeated, etc. */public interface Interpolator extends TimeInterpolator { // A new interface, TimeInterpolator, was introduced for the new android.animation // package. This older Interpolator interface extends TimeInterpolator so that users of // the new Animator-based animations can use either the old Interpolator implementations or // new classes that implement TimeInterpolator directly.}我们来写自己的类来实现该接口
import android.view.animation.Interpolator;public class MyInterpolator implements Interpolator { private float mFactor; private int i; public MyInterpolator(int i){ this.i = i; } @Override public float getInterpolation(float input) { //定义我们的函数,input: 0 ~ 1 switch(i){ case 1:mFactor = input; break; case 2:mFactor = input*input*input; break; } return mFactor; }}来个复杂的:
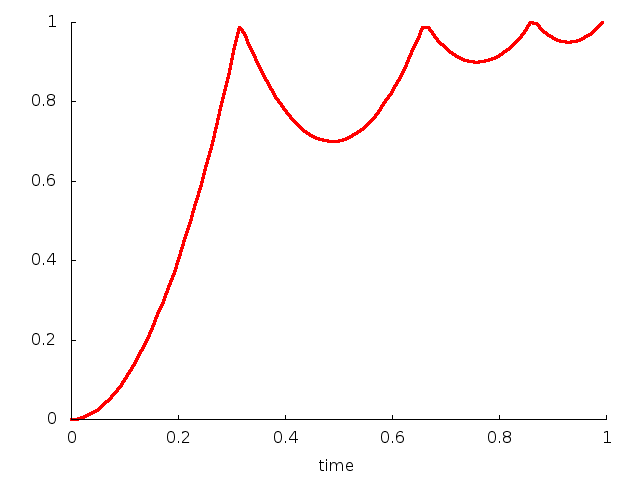
用desmos画一个:
@Overridepublic float getInterpolation(float t) { //定义我们的函数,t: 0 ~ 1 if(t<0.2094) return (float)(-34*(t-0.18)*(t-0.18)+1.08); else if(t <0.404) return (float)(5.9*(t-0.34)*(t-0.34)+0.95); else if(t < 0.6045) return (float)(-3*(t-0.53)*(t-0.53)+1.02); else if(t < 0.8064) return (float)((t-0.72)*(t-0.72)+0.99); else return (float)(-0.3*(t-0.915)*(t-0.915)+1.001); return mFactor;} 4 0
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android 动画中的Interpolator
- Android中的Interpolator(插值器)
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator
- Android中的Interpolator插入器
- android animation中的参数interpolator详解
- android animation中的参数interpolator详解
- Amazon EMR ssh连接教程 (Mac OS)
- Unique Binary Search Trees II
- C#高级编程四十六天----正则表达式
- bailian.openjudge.cn2705
- C语言之函数调用07—求4个数的最大公约数和最小公倍数
- Android中的Interpolator
- xhtml div+css浮动
- JSP:JSP如何设置s:combobox action如何获取到JSP中s:combobox 的值
- 由多个电容组成的去耦旁路电路,电容怎么布局摆放,先大后小还是先小后大?
- 安装PL/SQL Developer
- UDP单播和广播的分析与实例
- Android的按钮单击事件及监听器的实现方式
- Eclipse创建Maven项目无法获取pom文件指定的jar包
- CSS BFC学习笔记




