图像特效------三角几何应用
来源:互联网 发布:php冒泡排序法从大到小 编辑:程序博客网 时间:2024/06/01 07:39
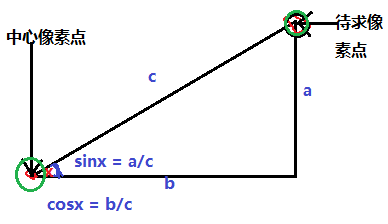
一:基本的三角函数知识

同样根据a, b的值可以计算出角度θ值,称之为反三角函数,角度θ=atan2(a, b)
图像处理中应用三角函数常常把中心点设置为A点,任意像素点B到A的距离可以根据三
角函数来计算得出,常见的计算模型如下:

对待求像素点加以一定三角函数变化,可以实现很多意想不到的图形特效,中心像素点可以
通过以下计算获得
int centerX = width/2;
int centerY = height/2;
扫描到的像素点p(x, y)可以基于 中心像素点,角度θ,两点之间距离Radius可以通过如
下计算获得:
int trueX = col -centerX;
int trueY = row -centerY;
theta = Math.atan2((trueY),(trueX));
radius = Math.sqrt(trueX*trueX + trueY*trueY);
二:特效原理
实现的特效很简单,上述的三角几何中计算结果中,有两个可以改变其值再重新计算坐标
P(x,y)。一个是角度,另外一个是半径距离,分别对角度与距离加以一定权重值计算,得到
如下两种特效:
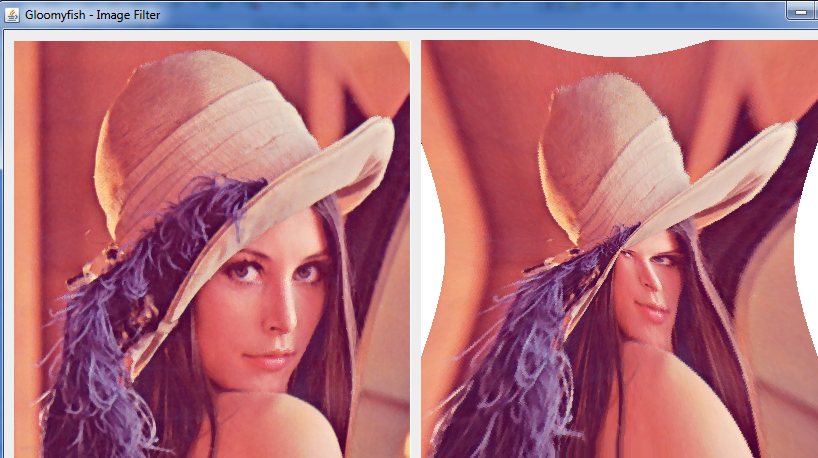
1. 哈哈镜效果,主要是改变半径值,计算方法如下:
double newRadius = Math.sqrt(radius) * factor;
newX = centerX + (newRadius * Math.cos(theta));
newY = centerY + (newRadius * Math.sin(theta));
其中factor为输入参数
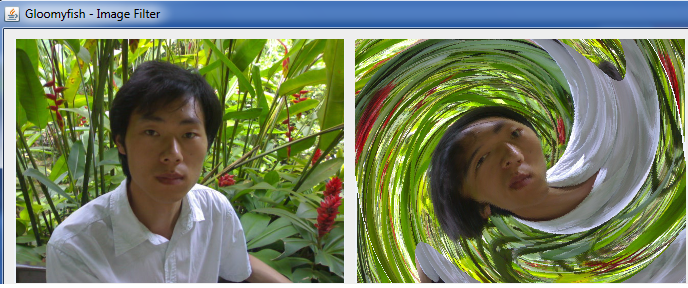
2. 中心螺旋效果,主要是改变角度θ的值,计算方法如下:
newX = centerX + (radius * Math.cos(theta+degree * radius));
newY = centerY + (radius * Math.sin(theta+degree * radius));
其中degree为输入参数.
三:程序效果
哈哈镜效果:

螺旋效果

两个滤镜程序的源代码如下:
1. Magic Mirror
- package com.process.blur.study;
- import java.awt.image.BufferedImage;
- public class MagicMirrorFilter extends AbstractBufferedImageOp {
- private double factor = 15.0d; // default value
- public MagicMirrorFilter() {
- }
- public MagicMirrorFilter(double factor) {
- this.factor = factor;
- }
- public double getFactor() {
- return factor;
- }
- public void setFactor(double factor) {
- this.factor = factor;
- }
- @Override
- public BufferedImage filter(BufferedImage src, BufferedImage dest) {
- int width = src.getWidth();
- int height = src.getHeight();
- if ( dest == null )
- dest = createCompatibleDestImage( src, null );
- int[] inPixels = new int[width*height];
- int[] outPixels = new int[width*height];
- getRGB( src, 0, 0, width, height, inPixels );
- int index = 0, outIndex = 0;
- int centerX = width/2;
- int centerY = height/2;
- double theta, radius;
- double newX, newY;
- int offsetX = 0, offsetY = 0;
- for(int row=0; row<height; row++) {
- int ta = 0, tr = 0, tg = 0, tb = 0;
- for(int col=0; col<width; col++) {
- int trueX = col - centerX;
- int trueY = row - centerY;
- theta = Math.atan2((trueY),(trueX));
- radius = Math.sqrt(trueX*trueX + trueY*trueY);
- double newRadius = Math.sqrt(radius) * factor;
- newX = centerX + (newRadius * Math.cos(theta));
- newY = centerY + (newRadius * Math.sin(theta));
- if (newX > 0 && newX < width) {
- offsetX = (int)newX;
- } else {
- newX = 0;
- }
- if (newY > 0 && newY < height) {
- offsetY = (int)newY;
- } else {
- newY = 0;
- }
- index = offsetY * width + offsetX;
- ta = (inPixels[index] >> 24) & 0xff;
- tr = (inPixels[index] >> 16) & 0xff;
- tg = (inPixels[index] >> 8) & 0xff;
- tb = inPixels[index] & 0xff;
- // use newX, newY and fill the pixel data now...
- outIndex = row * width + col;
- outPixels[outIndex] = (ta << 24) | (tr << 16) | (tg << 8) | tb;
- }
- }
- setRGB( dest, 0, 0, width, height, outPixels );
- return dest;
- }
- }
- package com.process.blur.study;
- import java.awt.image.BufferedImage;
- public class SwirlFilter extends AbstractBufferedImageOp{
- // recommended scope is [0.1 ~ 0.001]
- private double degree = 0.02d; // default value,
- public SwirlFilter() {
- }
- public double getDegree() {
- return degree;
- }
- public void setDegree(double degree) {
- this.degree = degree;
- }
- @Override
- public BufferedImage filter(BufferedImage src, BufferedImage dest) {
- int width = src.getWidth();
- int height = src.getHeight();
- if ( dest == null )
- dest = createCompatibleDestImage( src, null );
- int[] inPixels = new int[width*height];
- int[] outPixels = new int[width*height];
- getRGB( src, 0, 0, width, height, inPixels );
- int index = 0, outIndex = 0;
- int centerX = width/2;
- int centerY = height/2;
- double theta, radius;
- double newX, newY;
- int offsetX = 0, offsetY = 0;
- for(int row=0; row<height; row++) {
- int ta = 0, tr = 0, tg = 0, tb = 0;
- for(int col=0; col<width; col++) {
- int trueX = col - centerX;
- int trueY = row - centerY;
- theta = Math.atan2((trueY),(trueX));
- radius = Math.sqrt(trueX*trueX + trueY*trueY);
- // the top trick is to add (degree * radius), generate the swirl effect...
- newX = centerX + (radius * Math.cos(theta + degree * radius));
- newY = centerY + (radius * Math.sin(theta + degree * radius));
- if (newX > 0 && newX < width) {
- offsetX = (int)newX;
- } else {
- offsetX = col;
- }
- if (newY > 0 && newY < height) {
- offsetY = (int)newY;
- } else {
- offsetY = row;
- }
- index = offsetY * width + offsetX;
- ta = (inPixels[index] >> 24) & 0xff;
- tr = (inPixels[index] >> 16) & 0xff;
- tg = (inPixels[index] >> 8) & 0xff;
- tb = inPixels[index] & 0xff;
- // use newX, newY and fill the pixel data now...
- outIndex = row * width + col;
- outPixels[outIndex] = (ta << 24) | (tr << 16) | (tg << 8) | tb;
- }
- }
- setRGB( dest, 0, 0, width, height, outPixels );
- return dest;
- }
- }
- 图像特效------三角几何应用
- 图像特效之三角几何应用
- 图像特效
- 谈谈偏微分方程在图像特效中的应用
- 黎曼几何和李群在图像处理中的应用(1)
- 文本特效-倒三角输出
- 图像特效之水彩特效
- 图像特效之灯光特效
- 图像特效之挤压特效
- 图像特效之波浪特效
- Android 图像渐变特效
- 图像渐变特效
- 图像特效处理
- 图像特效之电影海报
- 图像特效前言
- 图像特效小结
- 图像特效---漫画滤镜
- 图像特效---LOMO Filter
- 【ubuntu操作系统入门】Ubuntu常用命令大全二
- Laravel如何引用第三方(自定义)库
- mark下,Android 5.0状态栏透明解决方案
- Highcharts的基本属性和方法详解
- 在WORD文档中,怎样使页码“1”从第二页开始?
- 图像特效------三角几何应用
- rest api和webservice 的区别比较
- iOS开发学习笔记三 —— Reveal(转)
- spring mvc 自定义拦截器
- cc2540 cc2541 低功耗实测和总结-与注意事项 - 低功耗小于10uA
- Android Studio 中发布SHA1签名的APK
- extern变量调用报错
- 音视频封装格式(1):FLV格式学习
- 注册表编程


