[iOS]UILable文字如何在顶部
来源:互联网 发布:java创建文件夹和文件 编辑:程序博客网 时间:2024/05/16 05:10
让UILabel的文字顶部对齐
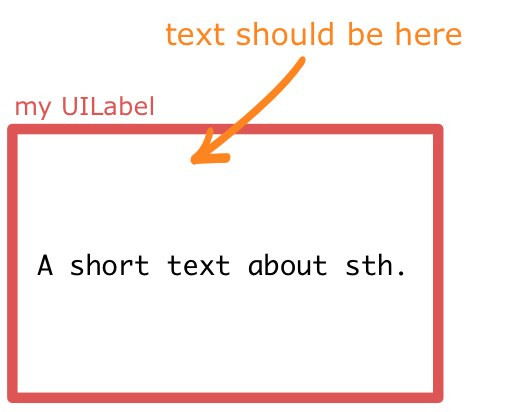
xcode中默认的UILabel是垂直居中对齐的,如果你的UILabel高度有多行,当内容少的时候,会自动垂直居中。
如下图所示(图片来自stackoverflow):

比较郁闷的是,UILabel并不提供设置其垂直对齐方式的选项。所以如果你想让你的文字顶部对齐,那么就需要自己想办法了。 stackoverflow.com 上提供了几种方法来达到顶部对齐的效果。
方法一
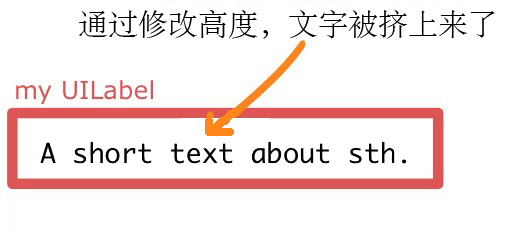
在显示文字时,首先计算显示当前的文字需要多宽和多高,然后将对应的UILabel的大小改变成对应的宽度和高度。此方法的相示意图如下:

在显示文字时,首先计算显示当前的文字需要多宽和多高,然后将对应的UILabel的大小改变成对应的宽度和高度。此方法的相示意图如下:
方法二
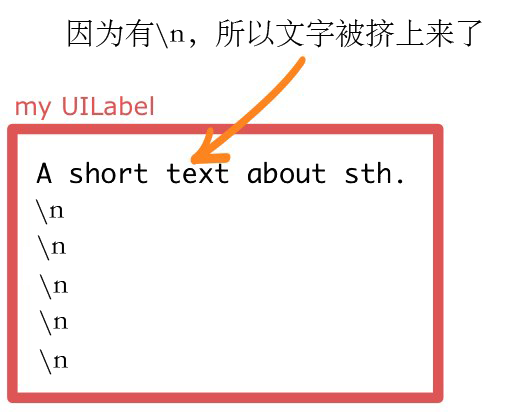
此方法更加简单粗暴,但是很有效。其方法是在文本后面加多一些\n。 需要注意的是,\n后还得加至少一个空格,否则多余的\n会被UILabel忽略。从这一点上看,UILabel似乎又过于“聪明”了。
该方法的示意图如下:

该方法的代码如下:
方法三
最正统的方法,利用objective-c的category特性,修改UILabel的绘制代码。示例代码如下:
0 0
- [iOS]UILable文字如何在顶部
- iOS UILable 根据文字的多少改变UILable的大小
- iOS UIlable中文字过长时
- ios uilable折行后文字怎么都是左对齐
- IOS-55-UILable文字两边对齐的实现方式
- IOS UILable 设置部分文字的颜色颜色
- iOS 计算UILable显示文字所需要的行数
- IOS--UILable
- 利用CAShapeLayer在文字上画虚线(UILable举例)
- iOS UITextView文字从顶部开始
- iOS -让UILabel的文字顶部对齐
- UILable自适应文字高度
- UILable文字滚动 跑马灯
- swift UILable 文字颜色分段
- UILable文字置顶的解决方案
- ios开发点滴-UILable 根据文字内容进行大小设置 sizeThatFits和sizeToFit
- ios开发点滴-UILable 根据文字内容进行大小设置 sizeThatFits和sizeToFit
- IOS开发之UILable
- 【事件驱动】【蓝牙控制车锁或电灯】初步方案
- hdu4800_Josephina and RPG(二维状态dp)
- Hangman Judge
- MySQL的查询缓存
- centos下的svn安装(服务端)
- [iOS]UILable文字如何在顶部
- MATLAB view函数详解
- 覆盖实例
- 感知器算法+C代码
- eclipse 快捷键的使用
- 《现代操作系统》精读与思考笔记 第三章 内存管理
- 指针和引用的区别(More Effective c++ )
- 类中用于比较两对象的方法的原型 及ios_base用法
- 笔试题做题笔记


